طراحی سایت با فریم ورک لاراول چه کمکی به ما می کند؟
به این مورد توجه داشته باشید که طراحی سایت با laravel یا هر فریم ورک دیگری بسته به نیاز شرکت شماست اما این نیازها باید دقیق بررسی و مطالعه گردد تا تشخیص دقیقی برای درخواست شما انجام شود. این فریمورک کمک می کند گسترش و نگهداری پروژه در آینده به راحتی قابل انجام باشد. این فریم ورک با داشتن یک مجموعه بزرگ از توسعه دهندگان و ارائه آپدیت های متوالی خیال شما را از به روز رسانی های آینده راحت می کند.
فریم ورک لاراول به صورت گسترده از طریق جامعه برنامه نویسان متن باز(اپن سورس) پشتیبانی می شود و با دارا بودن کتابخانه های بسیار زیاد برای توسعه و نگهداری یکی از بهترین گزینه ها برای طراحی سایت می باشد سرعت کار با این فریم ورک بسیار بالا می باشد همچنین می توانید Api مختلف با نسخه های مختلف برای سایت طراحی شده خود داشته باشید.
قیمت طراحی سایت با لاراول
قیمت طراحی سایت با لاراول به عوامل متعددی بستگی دارد و بهصورت یک عدد ثابت برای همه پروژهها تعیین نمیشود. هزینه نهایی با توجه به پیچیدگی سایت، تعداد صفحات، امکانات اختصاصی، ماژولها، نیاز به اتصال به سیستمهای خارجی و سطح طراحی گرافیکی مشخص میشود. هرچه امکانات و نیازهای اختصاصی بیشتر باشد، قیمت نیز افزایش پیدا میکند و سایتهای سادهتر هزینه کمتری خواهند داشت.
در این میان، جاب تیم خدمات طراحی سایت با لاراول را از پایه و بهصورت حرفهای ارائه میدهد و قیمت پایه برای شروع پروژه ۹۹ میلیون تومان تعیین شده است. با این حال، بسته به امکانات و ویژگیهای موردنظر مشتری، این مبلغ میتواند بالاتر یا پایینتر برود تا کاملاً متناسب با نیاز کسبوکار تنظیم شود.
هزینه طراحی سایت با لاراول
هزینه طراحی سایت با لاراول به نوع پروژه و نیازهای کسبوکار وابسته است و نمیتوان یک رقم ثابت برای همه سایتها تعیین کرد. این هزینه با توجه به تعداد صفحات، ویژگیهای اختصاصی، سطح امنیت، سرعت و قابلیت اتصال به سیستمهای دیگر محاسبه میشود. سایتهای سادهتر با امکانات پایه، هزینه کمتری دارند و هرچه امکانات پیچیدهتر و سفارشیتر باشد، هزینه افزایش پیدا میکند.
انجام پروژه لاراول
انجام پروژه لاراول به معنای توسعه وبسایت یا اپلیکیشن تحت وب با استفاده از فریمورک قدرتمند PHP است. این فرآیند شامل طراحی ساختار سایت، برنامهنویسی ماژولها، پیادهسازی پایگاه داده، ایجاد رابط کاربری و اطمینان از عملکرد امن و پایدار سایت است. پروژههای لاراول میتوانند شامل سایتهای فروشگاهی، شرکتی، پنلهای مدیریتی یا سیستمهای یکپارچه با سرویسهای خارجی باشند و تمام نیازهای اختصاصی کسبوکار را پوشش دهند.
جاب تیم پروژههای لاراول را با رویکرد حرفهای و مطابق استانداردهای روز انجام میدهد و تمرکز خود را روی امنیت، سرعت، قابلیت توسعه و کیفیت کدنویسی قرار میدهد تا نتیجه نهایی کاملاً کاربردی و قابل اعتماد باشد.
انواع طراحی سایت با لاراول
طراحی سایت با لاراول به صورت داینامیک خواهد بود پس می توان با این فریمورک به بهترین نحو انواع سایت را طراحی و پیاده سازی کرد یعنی در سایت های طراحی شده با laravel هرنوع سایتی را می توان انجام داد. ما در لیست ذیل انواع سایت ها را لیست کرده ایم :
- طراحی سایت فروشگاهی با لاراول (عمده فروشی و خرده فروشی)
- سایت شخصی
- سایت اطلاع رسانی (معرفی محصولات و خدمات، اخبار)
- سایت خدمات آنلاین (برای مثال: سایت جستجوی اخبار)
- شبکهی اجتماعی
- تالار گفتگو (فروم)
- سایت آرشیو (برای مثال آرشیو شعر یا آرشیو تصویر)
- وبلاگ (روزنوشت)
- وبسایتهای بازی یا تفریحی
- پورتالهای سازمانی
- وبسایتهای علمی و دانشگاه
- سایت های آموزشی
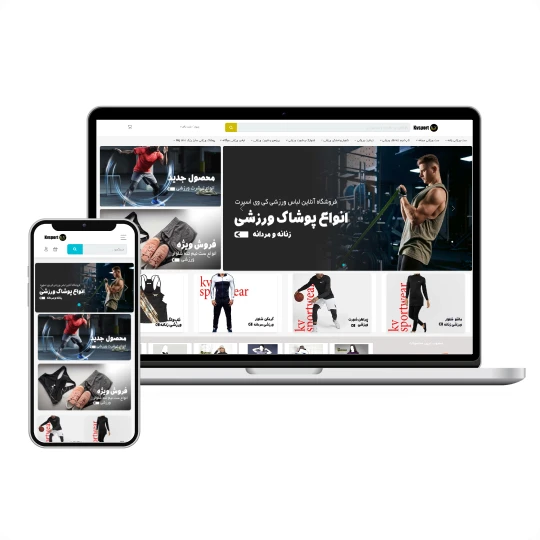
- سایت های ورزشی
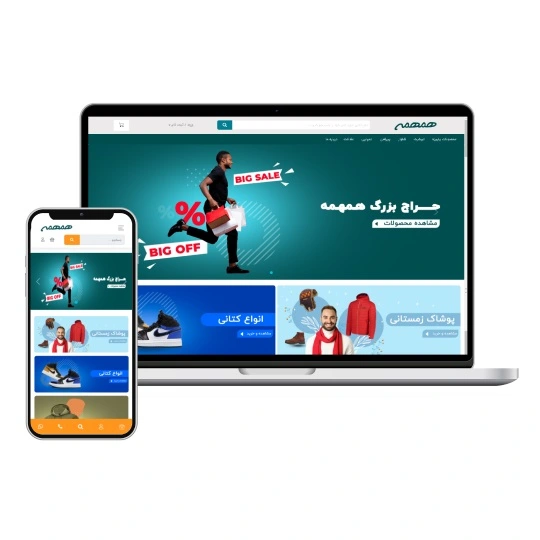
- سایت های تخفیف دهی
- سایت های آگهی
در طراحی سایت با لاراول شما می توانید برای انواع کسب و کارها طراحی سایت با کیفیت انجام دهید.

امکانات طراحی سایت فروشگاهی با لاراول
- دیزاین اختصاصی تمام صفحات (صفحه خانه، دسته بندی، محصول،برند، وبلاگ، تماس با ما و...)
- سرعت لود تمام صفحه، زیر 3 ثانیه در دسکتاپ و موبایل
- امنیت بالا و عدم امکان نفوذ و هک
- صفحه محصول: ثبت نامحدود محصول، دارای ویژگی رنگ بندی و سایز بندی محصول، امکان اپلود نامحدود عکس، آپلود ویدئو، توضیحات کوتاه و بلند برای محصول، امکان ثبت نظر مشتری، پیشنهاد کالای مشابه یا تکمیلی به مشتری
- صفحه دسته بندی محصول:ثبت نامحدود دسته بندی، دارای انواع فیلترها جهت دسترسی سریعتر کاربر به محصول مدنظر
- صفحه وبلاگ: دارای امکان دسته بندی مطالب، بنرهای کناری برای معرفی محصول، ثبت نامحدود مطالب
- پنل ادمین سایت: امکان ویرایش تمامی بنرهای سایت و اطلاعات تماس و شبکه های اجتماعی توسط مدیر سایت
- ثبت اطلاعات تمامی فرم های سایت به صورت مجزا، اعم از فرم تماس و مشاوره و...
- دارای ثبت تعداد نامحدود مشتری و ادمین سایت
- امکان گزارش گیری و تغییر گروهی، موجودی و قیمت کالاها در سایت
- امکان تعیین سطوح دسترسی برای ادمین های سایت
- سیستم ثبت فاکتور با امکان پرینت
- سیستم مالی: با امکان محاسبه سود و مرجوعی کالا، امکان خروجی گرفتن از سیستم حسابداری با بازه زمانی انتخابی
- سیستم پیک با تقویم انتخاب زمان: برای ارسال های داخل تهران
احتمالا بخاطر داشتن یک سایت قدرتمند در ابتدای شروع مسیر بیزینس فعلی درچار سردرگمی خواهید شد مگر اینکه دقیقا به برنامه نویسی آشنا باشید یا آموزش لاراول را دیده باشید، تا بتوانید انتخاب درستی انجام بدید برای همین مورد شما می توانید با کارشناسان ما در تماس باشید تا راهنمایی های لازم را دریافت کنید این مشاوره طراحی سایت لاراول رایگان است.
اینجا کلیک کنید و با ما تماس بگیرید 09357669329
مزایای طراحی سایت فروشگاهی با لاراول یا سایت شرکتی
لاراول بعنوان یک فریم ورک سازگار با تکنولوژی های جدید امکانات بسیار زیادی برای شما به ارمغان می آورد امکاناتی که شما را مجاب به استفاده از این فریم ورک می کند شما می توانید از نسخه های مختلف در پیاده سازی استفاده کنید و هزاران مزایای دیگر که در ذیل به برخی اشاره کرده ایم :

- تحمل خطا (امکان گزارش دقیق از کل فعالیت های سایت و غیره)
- استفاده از کش و سیستم های کش
- دارای پکیج و کتابخانه های آماده و قابل گسترش
- تعدد نسخه ها با امکانات مختلف
- امکان ارتقا
- امکان بهینه سازی
- پشتیبانی توسط شرکت های مختلف
- امنیت بسیار بالا
- امکان ارائه چندین سرویس به صورت همزمان
- مناسب برای انواع طراحی سایت
- سازگار با انواع فریم ورک های سمت کلاینت مثل vue.js
- دارا بودن CMS های اختصاصی
- امکان سرویس دهی در کنار cms هایی مثل وردپرس
- دارای دو نسخه لومن و لاراول برای کارهای سبک و سنگین
طراحی سایت صنعتی با لاراول
طراحی سایت صنعتی با لاراول یعنی ایجاد یک پلتفرم تحت وب برای شرکتها و کارخانهها که شامل معرفی محصولات، خطوط تولید، کاتالوگها، خدمات پس از فروش، سیستم مدیریت سفارشات و ارتباط با مشتری است. چنین سایتهایی بهطور ویژه نیاز دارند تا اطلاعات پیچیده و دادههای صنعتی را به شکل سازمانیافته و امن نمایش دهند، با سرعت بالا بارگذاری شوند و قابلیت توسعه و سفارشیسازی داشته باشند.
تفاوت با سایتهای عادی:
-
پشتیبانی از دادههای حجیم و پیچیده: نمایش محصولات با مشخصات فنی، فایلهای PDF، تصاویر و ویدیوهای آموزشی.
-
مدیریت داخلی قوی: امکان مدیریت سفارشات، انبار، کاربران و پرسنل به صورت پیشرفته.
-
امنیت و دسترسی حرفهای: محدود کردن دسترسی کاربران مختلف به بخشهای مشخص سایت.
-
یکپارچگی با نرمافزارهای صنعتی: قابلیت اتصال به ERP، CRM یا سیستمهای مدیریت تولید.
چرا لاراول مناسب است:
-
لاراول چارچوبی امن و پایدار است که برای پروژههای بزرگ و صنعتی مناسب است.
-
قابلیت توسعه آسان و ساختار ماژولار دارد که افزودن ویژگیهای جدید را ساده میکند.
-
پشتیبانی از پایگاه دادههای پیچیده و عملیات پیشرفته روی دادهها را فراهم میکند.
-
ابزارهای آماده برای مدیریت کاربران، احراز هویت و API باعث سرعت بالای توسعه میشوند.

















من دارم آموزش بورس آماده میکنم و چون نمیخوام کسی بتونه کپی کنه گفتن باید برنامه نویسی بشه شما انجام میدید برام؟
ویدیوها امکان کپی دارند مگر درحالتی که استریم بشن و نیازمند زمینه کافی هم هستند ما وب سایت های مختلفی با لاراول طراحی کردیم و به شما هم اطمینان میدیم که بهترین انتخاب تیم ماست برای همین بهتره جلسه ای داشته باشیم تا کارهای عملی رو مطالعه کنید برای تعیین تایم جلسه با ما تماس بگیرید
من شروع کردم یه پروژه برای شرکت با لاراول انجام بدم ولی وسطاش به مشکل خوردم و شرکت تصمیم گرفته طراحی سایت لاراول رو برون سپاری کنه شما انجام میدید؟
طراحی سایت با لاراول توسط تیم ما انجام میشه کافیه مستندات خودتون رو برای ما ارسال کنید تا بررسی و به شما جواب نهایی رو بدیم
کامل کدنویسی میکنید؟
بله در این مدل طراحی سایت با فریم ورک لاراول ما کل کار رو به صورت حرفه ای و با کد تمیز برنامه نویسی میکنیم
من یه فروشگاه دارم وردپرسی میخوام با لاراول برام طراحی بشه چیکار کنم؟
اول سایت با لاراول باید طراحی بشه و بعد خروجی اکسل محصولات شما در سایت جدید از قدیم انتقال داده بشه ما این کار رو از صفر تا صد میتونیم براتون انجام بدیم
میتونید چنتا سایت که با این فریمورک طراحی شده معرفی کنید؟
البته تعداد زیاده و میتونید خیلی از سایت های طراحی شده با این فریم ورک رو پیدا کنید.
طراحی با laravel php چه فرقی باهم دارند؟
php زبان برنامه نویسیه که باید از پایه همه موارد مثل mvc رو هم خودتون پیاده سازی کنید ولی لاراول یک فریم ورک از این زبان هست که خیلی از موارد رو برای شما آماده کرده و سرعت توسعه بالایی داره
چقد هزینه میخواد طراحی یه نرم افزار داخلی با لاراول
اگر منظورتون از نرم افزار داخلی اجرا بر روی یک شبکه داخلی هست این مورد هم بستگی به موارد و امکاناتیه که شما از نرم افزار انتظار دارید برای همین ما نمیتونیم قیمت دقیقی الان مشخص کنیم برای همین شما میتونید مواردتون رو به صورت کتبی برای ما ایمیل یا واتساپ کنید که بررسی و قیمت ارائه کنیم.
فروشگاهی با لاراول میشه و چقد طول میکشه؟
بله طراحی سایت فروشگاهی با لاراول توسط تیم ما به سرعت و با کیفیت بالا انجام میشه اما زمانبندی دقیق بستگی به موارد درخواستی شما داره برای همین بهتره لیستی از موارد دلخواهتون رو برای ما از طریق تماس توضیح بدید تا بررسی کنیم و سریعا پاسخ بدیم در نظر داشته باشید کار درست ارسال بیزینس پلنتون برای ماست
میشه امکانات رو بگیم قیمت بدید؟
بله شما هر مدل سایتی که نیاز دارید میتونید لیست امکانات آماده و برای ما ارسال کنید تا بررسی کنیم و بعد قیمت طراحی لاراول برای کار شمارو براتون ارسال میکنیم. از طریق واتساپ مواردتون رو برای ما ارسال کنید
آیا این کار سخته؟ دانش خاصی میخواد؟
بله بهتره با خود php و بعد با لاراول آشنا شده و بعد یک پروژه طراحی سایت لاراول استارت بزنید تا به صورت عملی یاد بگیرید. در سایت ما دوره لازم وجود داره که میتونید خرید کنید
ببخیشد این تفاوت قیمت laravel و php برای چی هست؟ مگه هر دوی اینها یکی نیستن؟
توی جدول پایین صفحه قیمت ها متفاوته
قیمت جدول قدیمیه و قیمتهای اول صفحه قیمتهای حال حاضر کار ماست
من قبلا یه سایت با لاراول برام طراحی کردن الان میخوام یه بخشاییش تغییر کنه، همین سایت رو میتونم تغییر بدم یا باید از اول سایت طراحی کنن برام؟
اگر ورژن لاراول شما قدیمی نیست و همچنین کد نویسی تمیزی بوده باشه همین سایت فعلی رو میتونید تغییر بدید و نیازی به طراحی جدید نخواهد بود در این موارد هزینه ها به ساعتی محسوب میشه
سلام وقتتون بخیر میخواستم بدونم هزینه طراحی سایت با لاراول به چه صورته؟
هزینه ها براساس درخواست شما محاسبه میشه و نوع سایت مثلا یک سایت شرکتی هزینه خیلی پایین تری نسبت به یک سایت فروشگاهی داره برای اطلاع از آخرین تعرفه ها شما میتونید مستقیم با ما تماس بگیرید
سلام خسته نباشید امکان راه اندازی یک سایت با لاراول برای شما امکان پذیر هست؟ امکانات عرضه یک محصول توسط چند فروشنده را می خواهم
در برنامه نویسی محدودیتی وجود ندارد و تمام امکانات درخواستی مشتری بررسی و تایم انجام ارائه می شود
برای طراحی سایت لاراول بهتره یا فریموورک yii؟
هر دو فریمورک برای زبان php هستند اما فریم ورک لاراول بسیار محبوب و قابل توسعه است یعنی جامعه بزرگی برای ارتقا این فریمورک در حال فعالیت هستند لاراول محبوب ترین فریم ورک 2022 بود در حالی که yii در بین 10 فریمورک هم قرار نداشت پس لاراول با سرعت دولوپ بالا میتونه آینده بهتری برای شما و بیزینستون ایجاد کنه
چه زیر ساختی برای اجرای لاراول روی هاست نیاز هست؟
هاست لینوکسی با php سازگار با نسخه لاراول شما و دسترسی ssh
در مورد پشتیبانی برای آینده هم توضیح میدید؟
در طراحی سایت ما براساس قرارداد، سال اول پشتیبانی را رایگان برای رفع باگ و امنیت ارائه میکنیم بعد از سال اول قرارداد جداگانه هم میتونیم داشته باشیم
سلام
چقد طول میکشه سایت طراحی بشه با لاراول؟
بستگی به نوع فروشگاهی، شرکتی و .... داره که آیا سایتتون کدوم نوعه ولی در کل بین 30 الی 60 روز کاری طراحی ها طول میکشه