
Async/Await چیست؟
- جدیدترین روش نوشتن کدهای غیرهمزمان در جاوا اسکریپت
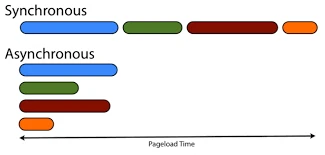
- غیرقابل انسداد است (درست شبیه Promise و Callback)
- Async/Await برای ساده سازی روند کار و نوشتن Promise های زنجیره ای طراحی شده است.
- توابع Async یک Promise رو برمیگردونن. اگر تابع یک خطا رو برمیگردونه،Promise رد شده اصطلاحا reject و اگر تابع یک مقدار رو برمیگردونه Promise پذیرفته و اصطلاحا resolve شده.
.png)
Syntax
نوشتن توابع async بسیار ساده است . کافیه که شما کلمه کلیدی async رو قبل از function اضافه کنید و برای منتظر ماندن و گرفتن جواب از await استفاده کنید.
function resolveAfter2Seconds() {
return new Promise(resolve => {
setTimeout(() => {
resolve('hello_async');
}, 2000);
});
}
async function asyncCall() {
console.log('calling');
var result = await resolveAfter2Seconds();
console.log(result);
// expected output: 'resolved'
}
asyncCall();
در کد بالا فانکشن asyncCall اقدام به صدا زدن فانکشن resolveAfter2Seconds میکند که فاکشن مود نظر جواب را برگرداند و متد asyncCall اقدام به چاپ hello_async میکند
با توجه به کد بالا نحوه تعریف فانکشن به شکل زیر است
async function name([param[, param[, ...param]]]) {
statements
}
name
نام فانکشن مورد نظر
param
پارامتر های ورودی
statements
بدنه تابع
امیدوارم از نحوه آموزش بنده خوشتان آمده باشد
زبان های جاوا اسکریپت و تایپ اسکریپتی سمت فرانت به شدت مورد استفاده قرار گرفته اند آموزش انگولار جاب تیم در راستای همین یادگیری ایجاد شده است