Promise چیست :
شاید برای شما پیش آمده باشد که یک request به وسیله ایجکس سمت سرور (backend) ارسال کرده و منتظر جواب مانده (pending) باشد .اصلاحا به این مدت زمانی که شما منتظر جواب از سمت سرور هستید و کار دیگری انجام نمیدهید تا از جواب آن اطمینان حاصل کنید .

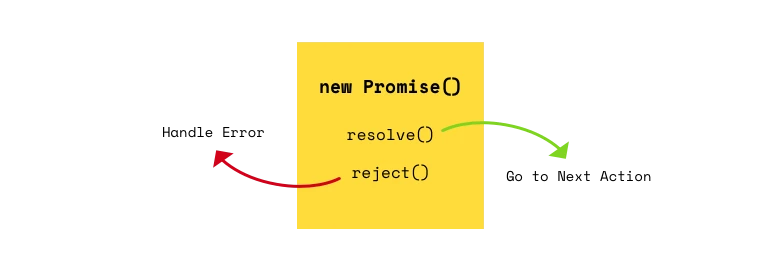
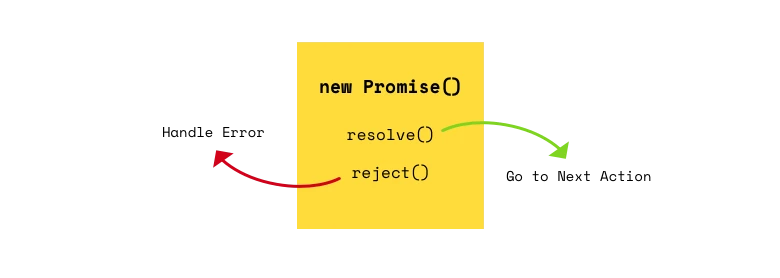
حالا promise شرایطی را برای شما ایجاد میکند که از این حالت سردرگمی بیرون آمده و مطمئن باشد که این انتظار هرچند جواب مثبت(resolve) یا منفی (reject) بالاخره به جواب رسیده اید .
مثال اول Promise :
فرض کنید مادرتان به شما گفته است که خانه را تمیز نمایید و درخانه نیست ولی منتظر جوابی از طرف شما می باشد و شما به او این قول را داده اید که او را از انجام یا عدم انجام مطلع کنید بنابرین از کد زیر بهره میبریم.
//قول تمیز کردن منزل
let promiseToCleanTheRoom = new Promise(function(resolve, reject) {
//تمیز نکردن
let isClean = false;
//نشان دهنده این است بر اساس مقدار خط بالا که قول انجام دادن کار با موفقیت انجام میشود یا عدم موفقیت
if (isClean) {
resolve('Clean');
} else {
reject('not Clean');
}
});
promiseToCleanTheRoom.then(function(fromResolve) {
console.log('the room is' + fromResolve);
}).catch(function(fromReject){
console.log('the room is' + fromReject);
})
دستوری که در console مرورگر چاپ میشود the room is not clean چون مقدار is clean false است اصطلاحا میگوییم این قول reject شده است .
مثال دوم از promise :
فرض کنید شما میخواهید یک سری کار را متوالی انجام داده به شرط این که هرکار مستلزم این است که کار قبلی را به درستی انجام
داده باشید برای مثال کار های زیر را فرض کنید .
- ابتدا باید منزل را تمیز کنید
- سپس آشغال ها را خالی کنید
- در نهایت شما برنده یک بستنی خوشمزه هستید
let cleanRoom = function() {
return new Promise(function(resolve, reject) {
resolve('Cleaned The Room');
});
};
let removeGarbage = function(message) {
return new Promise(function(resolve, reject) {
resolve(message + ' remove Garbage');
});
};
let winIcecream = function(message) {
return new Promise(function(resolve, reject) {
resolve( message + ' won Icecream');
});
};
cleanRoom().then(function(result){
return removeGarbage(result);
}).then(function(result){
return winIcecream(result);
}).then(function(result){
console.log('finished ' + result);
})
امیدوارم تونسته باشم با دو مثال کاربردی به شما نحوه ایجاد promise را گفته باشم و از ایجاد توابع async تو در تو و زشت به یک نظم زیبا در کد نویسی js به وسیله promise رسیده باشیم
منتظر سوالات و نظرات شما در مورد مطالب تدریس شده هستم .
در این گونه مباحث و کلا در سمت فرانت بهتر است آموزش انگولار (angular) را مطالعه کنید