افزونه المنتور
المنتور یکی از افزونه های تکنیکال در سئو وردپرس می باشد که می توان کار ساخت صفحات را با آن بدون نیاز به هیچ کد نویسی بلکه با ویژگی Drag & Drop انجام داد. با استفاده از رابط بصری این صفحه ساز می توانید طرح های سفارشی را با یک پیش نمایش زنده طراحی کنید. یکی از ویژگی های خوب این افزونه این است که چند قالب از پیش طراحی شده و آماده دارد که بلافاصله بعد از نصب می توانید از آن ها استفاده کنید. المنتور با تمام قالب ها و افزونه های محبوب وردپرس سازگار است. این افزونه شبیه به افزونه صفحه ساز Visual composer می باشد که با استفاده از قرار دادن اجزا و المان های صفحه در کنار هم به ساخت صفحه می پردازد. این افزونه با بیش از 5 میلیون نصب فعال امتیاز 5 از 5 را به خود اختصاص داده است. المنتور می تواند تمام بخش های سایت را بدون محدودیت طراحی کند. سرعت بارگذاری آن بسیار بالا می باشد به حدی که با هیچ افزونه دیگری قابل قیاس نیست. با استفاده از این افزونه بدون نوشتن کد می توانید صفحات مورد نیاز خود را بسازید اما به دلیل متن باز (Open Source) بودن می توان به وسیله کد نویسی و اصلاح کد های Css به ویرایش و ساخت صفحات بپردازید و سایت خود را سفارشی کنید.
ویژگی های افزونه المنتور
- پشتیبانی از زبان فارسی
- سازگار با ووکامرس
- قابلیت ایجاد انواع صفحات واکنش گرا و ریسپانسیو
- قابلیت تهیه نسخه پشتیبان از ویرایش های قبلی
- قابلیت ایجاد صفحات مورد نیاز در وردپرس به صورت حرفه ای
- بهینه بودن افزونه و سرعت بالا
- وجود چندین قالب از پیش آماده شده
آموزش نصب افزونه المنتور
المنتور در دو نسخه وجود دارد. یکی رایگان ودیگری پرو که با پرداخت هزینه فعال خواهد شد. اگر قصد استفاده از تمامی امکانات المنتور را دارید باید نسخه پرو آن را تهیه کنید.
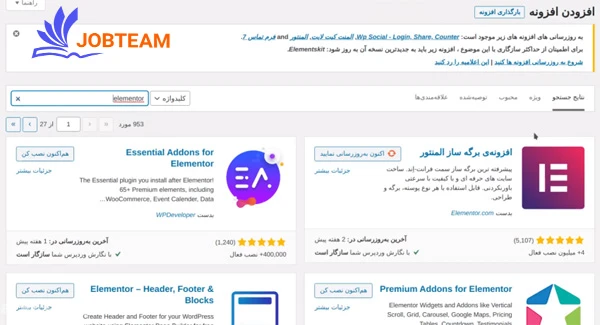
برای نصب المنتور به پیشخوان ورد پرس وارد شوید و عبارت Elementor را سرچ کنید و سپس در نتایج سرچ گزینه افزونه برگه ساز المنتور را نصب کنید.

بعد از نصب المنتور صفحه خوش آمدگویی المنتور نمایش داده می شود و منوی المنتور به پیشخوان وردپرس اضافه خواهد شد. می توانید تنظیمات المنتور را تغییر دهید. برای این کار به منوی المنتور کلیک کنید و سپس تنظیمات را باز کنید. گزینه های تنظیمات در المنتور شامل سه سربرگ کلی، استایل و پیشرفته می باشند که به صورت زیر تغییر خواهند کرد:
-
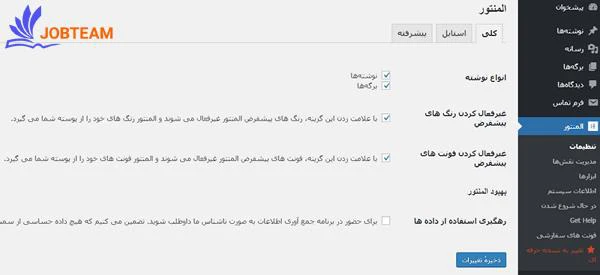
سربرگ کلی

- انواع نوشته: در این قسمت المنتور را برای انواع پست فعال می کنید.
- غیر فعال کردن رنگ های پیش فرض: با فعال کردن این گزینه، رنگ بندی های المنتور غیر فعال شده و رنگ ها متناسب با قالب شما تنظیم می شوند.
- غیر فعال کردن فونت های پیش فرض: با فعال کردن این گزینه فونت های مربوط به المنتور غیر فعال شده و فونت ها متناسب با فونت قالب تنظیم می شوند.
- رهگیری استفاده از داده ها: با فعال کردن ای گزینه امکان جمع آوری اطلاعات به صورت ناشناس را برای کمک به پیشرفت و بهبود افزونه فراهم می آورید.
-
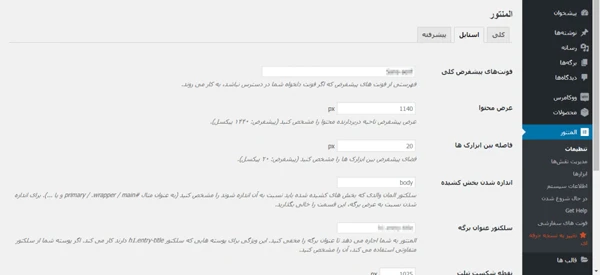
سربرگ استایل

این قسمت از تنظیمات المنتور مربوط به استایل دهی صفحات می باشد.
- فونت های پیش فرض کلی: در این قسمت نام فونت مورد نظر برای استفاده در صفحاتتان قرار می شود.
- عرض محتوا: مقدار پیش فرض عرض محتوا 1140 پیکسل است. اگر در نمایش محتوا به مشکل برخوردید می توانید آن را تغییر دهید. این بخش مربوط به عرض محتوای نمایش داده شده در صفحات می باشد.
- فاصله بین ابزارک ها: این بخش مربوط به فاصله بین ابزارک هایی است که در صفحه استفاده می کنید. مقدار پیش فرض 20 می باشد که می توانید آن را تغییر دهید.
- اندازه شدن بخش کشیده: این گزینه مربوط به یکسان کردن عرض صفحات خود با body قالب سایت می باشد.
- سلکتور عنوان برگه: این گزینه برای تعریف کردن یک استایل به عنوان صفحه می باشد.
- نقطه شکست تبلت: عددی که کمتر از حداقل سایز نمایش دسکتاپ باشد برای نمایش در تبلت مناسب می باشد. اما مقدار استاندارد آن 1025 پیکسل می باشد.
- نقطه شکست موبایل: عددی که کمتر از حداقل سایز نمایش تبلت باشد برای موبایل مناسب است. مقدار استاندارد آن 768 پیکسل می باشد.
- لایت باکس تصویر: با استفاده از این گزینه می توانید برای تصاویر خود یک light box تعیین کنید که با کلیک بر روی تصویر به شکل یک جعبه نمایش داده شود.
-
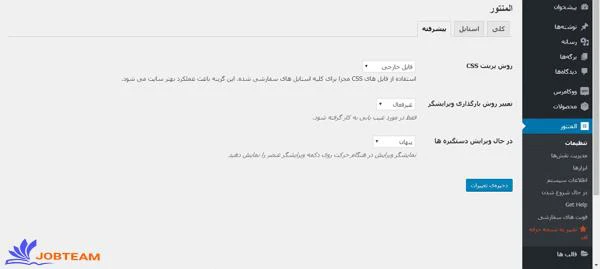
سربرگ پیشرفته

- روش پرینت css: در این گزینه قادر به انتخاب فایل فرعی یا اصلی برای استایل هستید. پیشنهاد جاب تیم این است که برای عملکرد بهتر ساخت صفحات گرافیکی این گزینه را روی فایل خارجی تنظیم کنید.
- تغییر روش بارگذاری ویرایشگر: این گزینه تنها زمانی باید فعال شود که قصد عیب یابی صفحات را داشته باشید.
- در حال ویرایش دستگیره ها: با فعال کردن این گزینه هنگامی که قصد ویرایش عنصر ها را دارید با قرار گرفتن روی آن ها تنظیمات عنصر به نمایش در می آید.
حال می توانید به کار با افزونه المنتور بپردازید. توجه کنید اگر هنوز درمورد کار با وردپرس تجربه ای ندارید می توانید آموزش وردپرس را مطالعه نمایید.
ایجاد صفحه با افزونه المنتور
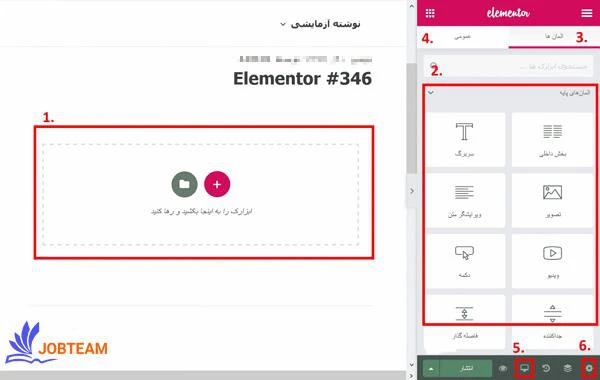
اگر اقدام به طراحی سایت با وردپرس نموده اید و می خواهید صفحات جدید به سایتتان اضافه کنید روی دکمه "صفحه اول خود را ایجاد کنید" کلیک کنید. به جز این روش راه های دیگری نیز برای ایجاد صفحه وجود دارد. مثلا می توانید مستقیما به قسمت نوشته ها یا برگه ها به قسمت پیشخوان وردپرس بروید و یک نوشته یا برگه جدید ایجاد کنید، همچنین می توانید نوشته یا برگه های قبلی موجود در سایت خود را در حالت ویرایش باز کنید و صفحه جدید را ایجاد کنید. سپس می بینید که در صفحه ویرایش نوشته دکمه ای با عنوان "ویرایش المنتور" اضافه شده است. روی این دکمه کلیک کنید تا رابط کاربری اصلی افزونه المنتور مشابه شکل زیر نمایش داده شود. این صفحه از قسمت هایی به شرح زیر تشکیل شده است:

- محل قرار گرفتن محتوا
- شامل المان های پایه ای که در دسترس هستند
- این قسمت مربوط به محل دسترسی به تنظیمات کلی صفحه مانند رنگ، فونت، اصلاحیه و ... می باشد (در مورد فونت آنلاین مطالعه کنید)
- اگر نسخه پرو را تهیه کرده اید این ویژگی برای شما فعال می شود که مربوط به ذخیره کردن ابزارک ها به صورت عمومی می باشد.
- با این ابزار می توانید بین موبایل، دسکتاب، تبلت سوییچ کنید
- این گزینه مربوط به تنظیمات صفحه است که شامل: عنوان صفحه، انتخاب تصویر شاخص برای صفحه، وضعیت نمایش صفحه، نمایش یا عدم نمایش عنوان را تنظیم و تایید کنید.
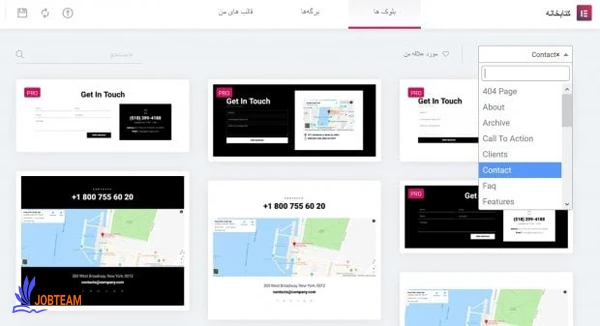
اما برای ایجاد صفحه جدید باید روی آیکون فولدر کلیک کنید تا قالب های آماده برای شما نمایش داده شوند. این قالب ها یک راه سریع برای افراد تازه کار می باشند. همچنین می توانید این قالب ها را بنا به سلیقه خود سفارشی سازی کنید. در صفحه نمایش داده شده شامل سه تب بلوک ها، برگه ها و قالب های من می باشد. روی تب بلوک ها کلیک کنید. صفحه ای مانند زیر نمایش داده می شود:

این صفحه شامل یک سری قالب برای انواع صفحه موجود در سایت می باشد. از قسمت دسته که شامل تماس با ما، صفحه 404 و ... می باشد، می توانید صفحه مورد نظر را انتخاب کنید. سپس در بین قالب های پیشنهادی یکی را که نزدیک به نیاز های صفحه مورد نظر می باشد را انتخاب کنید. اگر می خواهید ببینید که قالب در سایت چگونه نمایش داده می شود باید روی آن کلیک کنید تا پیش نمایشی از آن را مشاهده کنید. سپس اگر روی گزینه "درج" کلیک کنید قالب بر روی صفحه مورد نظر در سایتتهان قرار می گیرد.
بعد از اضافه کردن قالب به صفحه مورد نظرتان می توانید آن را بنا به سلیقه خود ویرایش کنید.
آموزش کار با افزونه المنتور
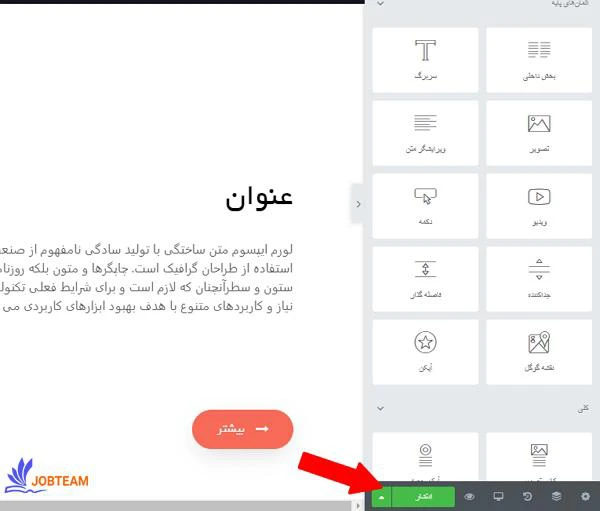
اگر می خواهید یک صفحه را از ابتدا خودتان طراحی و بسازید باید یک قالب خالی ایجاد کنید سپس ابزارک ها، بخش ها و ستون ها را به آن اضافه کنید. با کلیک بر روی آیکون + می توانید ساختار سطر مورد نظر را ایجاد کنید. می توانید ابزارک های مورد نیاز خود را انتخاب کنید و به ستون یا بخش های صفحه خود اضافه کنید. پس به سادگی ابزارک را انتخاب و در بخش یا ستون مورد نظر خود رها کنید. ابزارک های این افزونه شامل: تصاویر، متن، عنوان، ویدئو و ... می باشد. علاوه بر این ها می توانید از ابزارک های خود وردپرس نیز استفاده نمایید. بعد از اتمام کار باید تغییرات مورد نظرتان را ذخیره نمایید. پس روی دکمه سبز رنگ انتشار کلیک کنید تا تغییراتتان ذخیره شود.

همچنین می توانید به عنوان یک قالب، طرح های خود را ذخیره کنید و در آینده از آن ها استفاده نمایید. برای این منظور باید از دکمه فلش که در کنار دکمه به روز رسانی قرار دارد استفاده کنید و سپس در منوی باز شده روی ذخیره قالب کلیک کنید. در پنجره باز شده باید یک نام برای قالب خود انتخاب کنید و در نهایت آن را ذخیره کنید. این قالب در قالب های من قرار می گیرد و در مواقع لازم می توانید از آن استفاده نمایید.

امیدواریم که این آموزش مقدماتی کار با افزونه المنتور مورد توجه علاقه مندان قرار گرفته باشد.













من قالبم از صفحه ساز ویژال کامپزور پشتیانی می کند و برگه هاشون با این صفحه ساز ساخته شده، اما قصد دارم یک صفحه را با المنتور طراحی کنم تداخل یا مشکل برای صفحات قبلی پیش نخواهد آمد ؟
احتمال تداخل زیاده برای همین اول از هرکاری یک بکاب از سایت تهیه کنید سپس افزونه قبلی رو غیرفعال و افزونه جدید رو نصب کنید و صفحه جدید رو بسازید سپس افزونه قبلی رو فعال کنید در کل استفاده از دو صفحه ساز اصلا پیشنهاد نمی شود و امکان ایجاد تداخل شدید در فایل های css و js زیاد خواهد بود
زمانی که میخواهم برگه ای را با المنتور ویرایش کنم با ارور فعال سازی حالت امن روبرو میشم، این ارور مشکل ساز است ؟ راه حل این مورد را لطفا بگید
از تنظیمات المنتور حالت ایمن را غیرفعال کنید
برای طراحی سایت حتما نیاز است از نسخه پرو المنتور استفاده کنیم یا نسخه رایگان کار ساز هست ؟
این بستگی به نوع سایت و امکاناتو مورد نیاز شما و تسلط شما به وردپرس دارد گاهی نسخه رایگان هم جوابگوی کار شما می تواند باشد اما نسخه های کرک شده نیز در سایتهای ایرانی یافت می شود