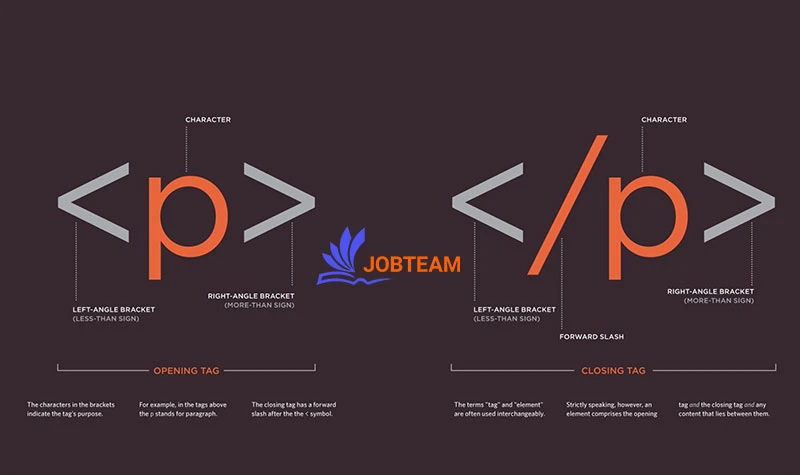
پاراگراف یا تگ p در html
برای ایجاد یک پاراگراف در html می توانید از تگ p استفاده کنید به صورت عادی ابزاری مثل ckeditor تگ p رو به صورت پیش فرض در نظر گرفته اند برای متن تایپی شما.
پاراگراف همیشه از یک خط جدید شروع می شود و مرورگرها قبل و بعد از یک پاراگراف به طور خودکار فضای سفید (حاشیه) اضافه می کنند.
<p>پاراگراف اول</p>
<p>پاراگراف بعدی</p>
نمایش پاراگراف یا تگ p در html
برای صفحه نمایش های مختلف خود مرورگر تا جایی که بتواند سایز متن و نحوه نمایش رو اندازه میکنه. به سه کد زیر نگاه کنید و نتایج رو ببینید با توجه به اینکه شما در کد خودتون فاصله گذاری کردید اما مرورگر خروجی یکسانی برای هر سه کد در نظر گرفته.
<p>
This paragraph
contains a lot of lines
in the source code,
but the browser
ignores it.
</p>
<p>
This paragraph
contains a lot of spaces
in the source code,
but the browser
ignores it.
</p>
<p>
The number of lines in a paragraph depends on the size of the browser window. If you resize the browser window, the number of lines in this paragraph will change.
</p>
خروجی به شکل ذیل خواهد بود
This paragraph contains a lot of lines in the source code, but the browser ignores it.
This paragraph contains a lot of spaces in the source code, but the browser ignores it.
The number of lines in a paragraph depends on the size of the browser window. If you resize the browser window, the number of lines in this paragraph will change.
بیشتر بدانیم : استایل یا ظاهر در html (Styles)
خط افقی در متن (hr)
تگ hr یک خط افقی در متن شما ایجاد میکنه که میتونید بعضی از متنهارو با این روش از هم جدا کنید. تگ hr نیازی به بسته شدن ندارد و به صورت <hr> در html استفاده می شود
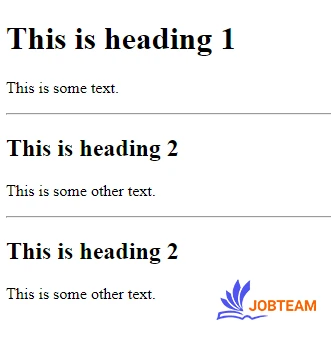
<h1>This is heading 1</h1>
<p>This is some text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
<hr>
خروجی میشه شکل زیر

br (شکستن خط) در html
تگ br خط مورد نظر را می شکند مثل \n\r در زبان های برنامه نویسی
br کمک میکنه یک خط رو بشکنید اما به صورت اصولی در متدهای جدید طراحی ui جالب نیست از این تگ استفاده کنید این تگ هم نیازی به بسته شدن نداره
<p>This is<br>a paragraph<br>with line breaks.</p>
خروجی
This is
a paragraph
with line breaks.
تک pre برای قالبندی متن
تگ <pre> متن از پیش قالب بندی شده را تعریف می کند. متن درون تگ <pre> با یک قلم با عرض ثابت نمایش داده می شود، و هم فضاها و هم شکاف های خط را حفظ می کند:
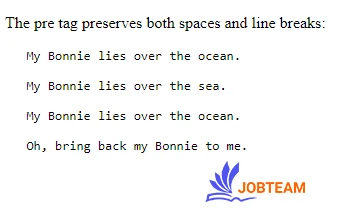
<p>The pre tag preserves both spaces and line breaks:</p>
<pre>
My Bonnie lies over the ocean.
My Bonnie lies over the sea.
My Bonnie lies over the ocean.
Oh, bring back my Bonnie to me.
</pre>
خروجی و تفاوت نمایش تگ pre یا تگ p

بیشتر بدانیم: آموزش کامپوزر (composer)