audio یا پخش موزیک در HTML
برای پخش فایل های صوتی در صفحات وب از عنصر audio استفاده می کنیم، مانند مثال زیر:
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>

تگ audio چگونه کار می کند؟
ویژگی Controls، کنترل هایی برای کنترل عنصر صوتی مانند دکمه pause، دکمه Play، کنترل صدا و غیره به عنصر اضافه می کند.
عنصر source به شما امکان می دهد فایل های صوتی جایگزین را که مرورگر بخواهد از بین آن ها یکی را انتخاب کند را مشخص کنید، مرورگر از اولین فرمت پشتیبانی شده استفاده می کند.
متن بین جفت تگ audio فقط در مرورگرهایی نمایش داده می شود که از تگ audio پشتیبانی نمی کنند.
بیشتر بدانیم : آموزش html
ویژگی autoplay در عنصر audio
برای اینکه به محض بارگیری صفحه فایل صوتی به صورت خودکار پخش شود از ویژگی autoplay در تگ audio استفاده می کنیم.
مثال: در صفحه وب زیر یک فایل صوتی داریم که به محض بارگذاری صفحه شروع به پخش خودکار می کند.
<audio controls autoplay>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>

نکته: مرورگرهای chromium در اکثر مواقع اجازه پخش خودکار فایل صوتی را نمی دهند، با این حال شما می توانید این ویژگی را دستی هم فعال و یا غیرفعال کنید.
خدمات : طراحی کاتالوگ
پس از پخش خودکار برای اینکه فایل صوتی شما به صورت بی صدا پخش شود، از ویژگی muted در تگ audio استفاده کنید.
مثال: در زیر فایل صوتی صفحه به صورت خودکار و بدون صدا پخش می شود.
<audio controls autoplay muted>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>

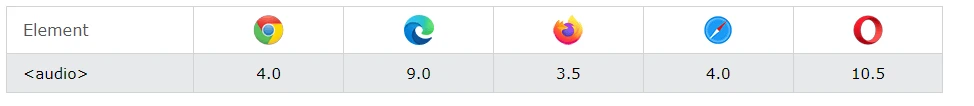
پشتیبانی مرورگرها برای پخش صدا یا audio
اعداد تصویر زیر اولین نسخه مرورگری را نشان می دهد که از تگ audio به طور کامل پشتیبانی می کند.

فرمت های صوتی HTML
به طور کلی سه فرمت صوتی وجود دارد که در HTML از آن ها پشتیبانی می شود که عبارتند از :
- MP3
- WAV
- Ogg
در جدول زیر پشتیبانی مرورگرهای مختلف از این فرمت ها را برای شما آورده ایم.
| مرورگر | MP3 | WAV | Ogg |
|---|---|---|---|
| Edge/IE | YES | *YES | *YES |
| Chrome | YES | YES | YES |
| Firefox | YES | YES | YES |
| Safari | YES | YES | NO |
| Opera | YES | YES | YES |
نکته: علامت * برای مرورگر Edge از نسخه 79 به بعد است.
خدمات : طراحی بیلبورد
انواع رسانه های صوتی HTML
در جدول زیر این رسانه ها را برای شما لیست کرده ایم.
| فرمت فایل | نوع رسانه |
|---|---|
| MP3 | Video/mpeg |
| WAV | Video/wav |
| Ogg | Video/ogg |
تگ audio در HTML – متدها، ویژگی ها، رویدادها
HTML DOM متدها، خصوصیات و رویدادها را برای عنصر audio تعریف می کند.
با این کار شما می توانید کنترل فایل صوتی در صفحه را در اختیار بگیرید، کنترل هایی مانند :
- بارگیری
- پخش
- مکث
- طریقه نمایش مدت زمان فایل صوتی
- کنترل صدا
همچنین رویدادهای DOM که به شما شروع پخش، توقف موقت و کنترل های دیگر را به شما اطلاع می دهند.
تگ های صوتی در HTML
در جدول زیر به اختصار تگ های صوتی در HTML را برای شما شرح داده ایم.
| تگ | توضیحات |
|---|---|
| audio | تعریف یک فایل صوتی یا موسیقی در صفحه |
| Source | چندین فرمت صوتی را برای عنصر audio تعریف می کند، برای فایل های ویدئویی هم کاربردی است |
بیشتر بدانیم : آموزش کار با افزونه یا پلاگین ها (plug-ins) در HTML