نصب و راه اندازی افزونه Imagify
ابتدا باید افزونه Imagify را نصب و فعال کنید. برای فعالسازی این افزونه به API نیاز خواهید داشت. برای نصب این افزونه مراحل زیر را طی کنید.
بعد از فعالسازی افزونه، یک بنر نمایش داده میشود که باید بر روی گزینه Sign up, It’s FREE! کلیک کنید.

سپس یک کادر نمایش داده میشود که باید آدرس ایمیل خود را در آن وارد کنید تا کد API به آن ارسال شود. بعد از اینکه اگر ایمیل را وارد کردید یک کد API به همراه لینک فعالسازی به ایمیلتان ارسال میشود. سپس پیغامی نمایش داده می شود که باید روی OK بزنید.
در مرحله بعد طبق تصویر روی دکمه I have my API key بزنید.

در این مرحله باید کد API را که به ایمیلتان ارسال شد وارد کادر کنید. البته باید به یاد داشته باشید که قبل از آن لینک فعالسازی که به حساب کاربری شما در ایمیل برایتان ارسال شد را باز کنید تا حسابتان فعال شود. در نهایت روی دکمه Connect Me کلیک کنید. حال اگر مراحل قبل را به درستی انجام داده باشید پیغامی نمایش داده می شود. بر روی OK کلیک کنید. در این مرحله نصب و فعال کردن افزونه Imagify با موفقیت به پایان میرسد. در نهایت روی دکمه Go to Settings بزنید تا به تنظیمات افزونه انتقال داده شوید.

تنظیمات افزونه Imagify
تنظیمات عمومی
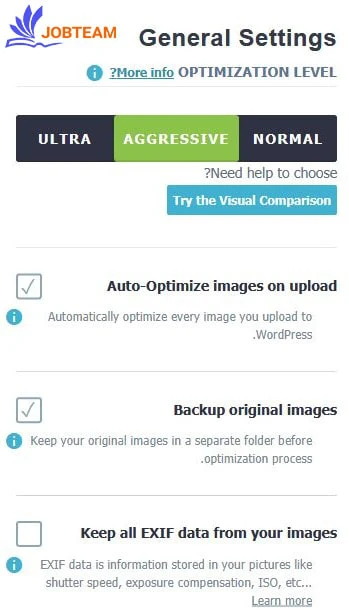
گزینه هایی که در بخش General Settings صفحه تنظیمات افزونه Imagify می توانید پیکربندی کنید شامل موارد زیر هستند:
- Auto-Optimize images on upload: این گزینه به صورت پیش فرض فعال است و عکسهایی را که در وردپرس آپلود می کنید، به صورت خودکار بهینهسازی میکند.
- Backup original images: اگر میخواهید که افزونه Imagify قبل از فرآیند بهینه سازی، عکسهای اصلی را در یک پوشه جداگانه قرار دهد و از آنها پشتیبانی تهیه شود این گزینه را فعال کنید.
- Keep all EXIF data from your images: اگر این گزینه فعال باشد، دادههای EXIF عکسها یعنی اطلاعات ذخیره شده در تصاویر مانند مدل دوربین، سرعت شاتر و غیره نیز ذخیره میشوند. این گزینه برای عکاسان مفید است. اگر عکاس هستید و اطلاعات مربوط به مدل دوربین خود را در صفحات به اشتراک میگذارید، این گزینه برای شما مناسب است.

بهینه سازی
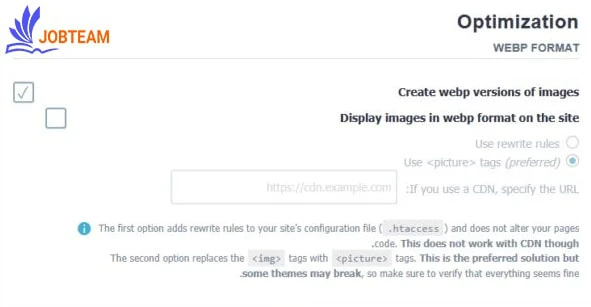
در بخش Optimization می توانید گزینه های زیر را پیکربندی کنید:
Creat webp versions of images: فعال بودن این گزینه باعث میشود افزونه Imagify بتواند نسخه Webp تصاویر را ایجاد کند.
Display images in webp format on the site: گزینه Use rewrite rules، قوانین بازنویسی را به فایل پیکربندی سایت اضافه میکند، کد صفحات را تغییر نمیدهد. این گزینه با CDN کار نمیکند.
گزینه دوم تگهای <img> را با تگهای <picture> جایگزین میکند. این گزینهای است که ترجیح داده میشود اما ممکن است برخی قالبها در اثر آن بشکنند. بنابراین باید اطمینان پیدا کنید که همه چیز درست پیش میرود. اگر از CDN استفاده میکنید، باید URL را در این قسمت مشخص کنید.

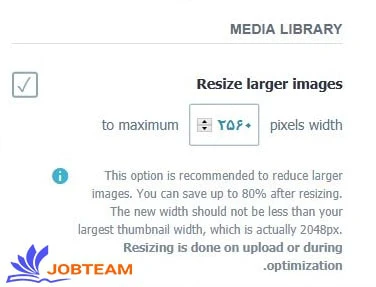
کتابخانه رسانه
Resize larger images: این گزینه در افزونه imagify برای کاهش تصاویر بزرگ به کار برده میشود که میتواند باعث کاهش اندازه آنها تا 80٪ اندازه آنها را کاهش دهد. عرض جدید نباید از بزرگترین عرض تصویر بند انگشتی که در واقع 2048 پیکسل است کمتر شود. تغییر اندازه در هنگام بارگذاری یا هنگام بهینهسازی انجام میگیرد.

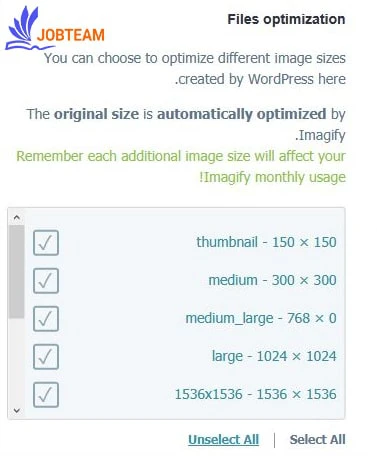
بهینه سازی فایل ها
در قسمت Files optimization میتوان اندازههای مختلف تصویر ایجاد شده توسط وردپرس را بهینه سازی کرد. اندازه اصلی تصویر توسط Imagify به طور خودکار بهینهسازی میگردد.
باید بدانید که هر اندازه تصویر اضافی روی میزان استفاده ماهانه افزونه Imagify تأثیرگذار خواهد بود.

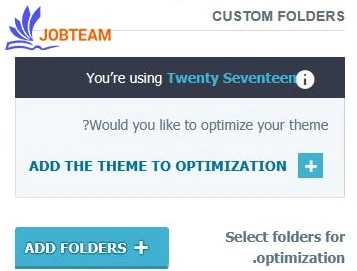
فولدر سفارشی
قسمت Custom Folders در افزونه imagify این قابلیت را دارد که یک فولدر را انتخاب کرد و به فشرده سازی تصاویر موجود در آن پرداخت. انتخاب یک فولدر باعث میشود که تصاویر در زیرفولدرها هم بهینه شوند. تنها استثنا فولدر root یا ریشه سایت است. اگر این فولدر انتخاب شود، فقط تصاویری که مستقیماً در ریشه سایت هستند بهینه میشوند، میتوان زیرفولدرها را به صورت جداگانه انتخاب کرد.
فولدرهایی که در پنجره انتخاب فولدر پنهان میباشند، از بهینهسازی حذف شده اند و حتی اگر فولدر والد هم انتخاب شود، قابلیت بهینه سازی را ندارند.

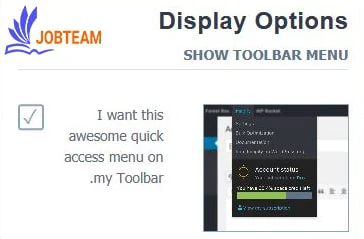
گزینه های نمایش
اگر میخواهید در نوار ابزاروردپرس منوی دسترسی سریع داشته باشید، بگذارید این گزینه فعال باقی بماند. پس از اینکه تنظیمات موردنظر خود را انجام دادی بر روی دکمه ذخیره تغییرات کلیک کنید.

بهینه سازی تصاویر قالب در افزونه imagify
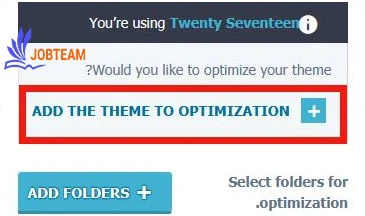
در صفحه تنظیمات افزونه Imagify در قسمت Custom Foldres گزینهای به نام Add The Theme to Optimization وجود دارد.
اگر این گرینه فعال باشد تصاویر قالب به لیست فولدرهایی که باید فشردهسازی میشوند، اضافه میگردد. اگر تصاویر قالب بهینهسازی شوند، اندازه تصویر هم کاهش مییابد. هرچه حجم تصاویر کمتر باشد، سرعت، تجربه کاربری و حتی سئو سایت هم بهتر میشود.
برای اینکه بهینه سازی تصاویر قالب را شروع کنید، تنها باید روی این دکمه کلیک کنید. افزونه imagify بهطور خودکار قالب مورد استفادهتان را تشخیص میدهد و آن را به لیست فولدرها برای فشردهسازی اضافه میکند.

بهینه سازی دسته جمعی در افزونه imagify
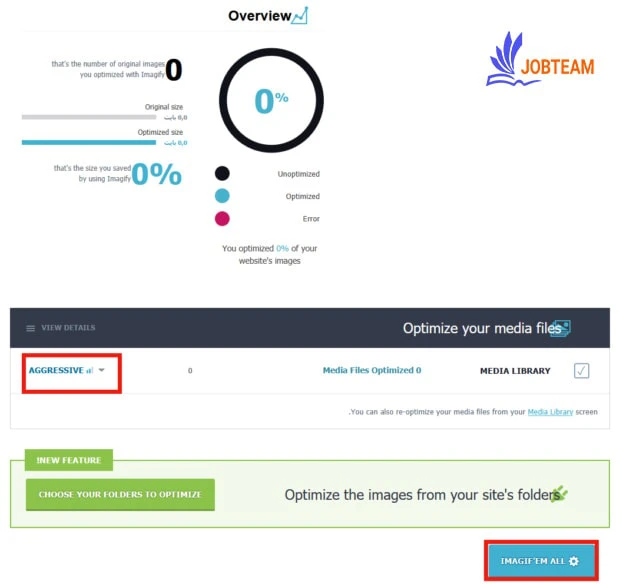
برای بهینهسازی دسته جمعی تصاویر وردپرس، در پیشخوان وردپرس به مسیر رسانه Bulk Optimization بروید.
تمام تصاویر کتابخانه رسانه را میتوان با استفاده از بهینهساز دسته جمعی افزونه Imagify بهینهسازی کرده و سطح فشردهسازی مورد نظر خود را انتخاب کرد.
افزونه Imagify بهینهسازی را در سه سطح را انجام میدهد:
- نرمال (Normal): الگوریتم فشردهسازی lossless را دارد که کیفیت تصویر را به هیچ وجه تغییر نمیدهد.
- تهاجمی (Aggressive): الگوریتم فشردهسازی lossy را دارد که فشردهسازی قویتر با کمی افت کیفیت را ارائه میدهد اما افت کیفیت آن قابل تشخیص نیست.
- فوقالعاده (Ultra): قویترین روش فشردهسازی را دارد که آن را با استفاده از یک الگوریتم lossy انجام میدهد.
برای شروع بهینهسازی دسته جمعی تصاویر تنها باید گزینه “Imagif’em All!” را انتخاب کنید.

مدیریت تصاویر افزونه imagify
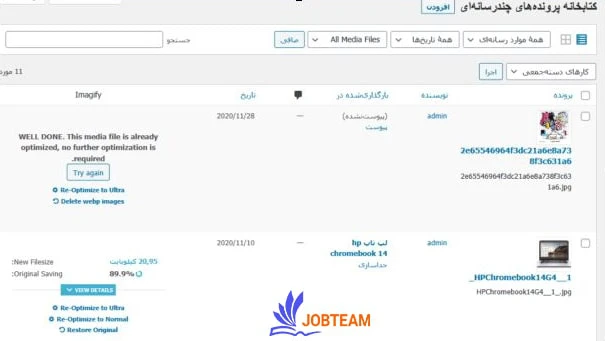
بعد از اینکه بهینهسازی تصاویر کتابخانه وردپرس زا انجام دادید، برای مشاهده وضعیت و جزئیات تصاویر میتوانید به کتابخانه رسانه بروید:
نتایج را در این صفحه میتوان مشاهده کرد، فایلها را با سطح بالاتر یا پایینتری فشردهسازی کرد، تصاویر Webp را حذف و یا به سادگی فایل اصلی را بازیابی کرد. برای اینکه بتوانید تمامی تصاویر بهینهسازی شده در فولدرهای مختلف را مشاهده کنید، در پیشخوان وردپرس به مسیر رسانه Other Media بروید. در این صفحه تمام نتایج را میتوانید مشاهده کنید و تغییراتی که میخواهید را اعمال کنید. افزونه Imagify با افزونه ووکامرس ادغام شده است و شما میتوانید کار فشردهسازی تصاویر محصولات خود را نیز انجام دهید.

در این آموزش وردپرس از جاب تیم، به افزونه Imagify پرداختیم که یکی از افزونههای وردپرس است که به کاربران این امکان را میدهد که برای فشردهسازی و کم حجم کردن تصاویر سایت وردپرس خود از ابزار قدرتمند Imagify استفاده کنند. به این ترتیب میتوانند سرعت سایت خود را افزایش دهند و نه تنها تجربه کاربری خوبی ایجاد کنند بلکه سئو سایت خود را هم بهبود بخشیده و در SERP رتبه بهتری به دست بیاورند.
دانلود افزونه Imagify












سلام ببخشید من از چایلد تم قالبم استفاده می کنم حالا باید توی تنظیمات افزونه imagify قسمت بهینه سازی تصاویر قالب به صورت پیش فرز روی چایلد تم هستش حالا برای بهینه سازی تصاویر قالب باید خود قالب اصلی رو از تو پوشه انتخابش کنم تا عکساش بهینه سازی بشه یا همین که چایلد تم رو به صور پیش فرض انتخاب کنم درسته ؟؟ و اگه باید قالب اصلی رو انتخاب کنم " میشه لطف کنید ادرس پوشه اش رو برای انتخاب بهم بگید ممنون از پشتیبانی خوب جاب تیم
درود اگر از نسخه پرو استفاده میکنید میتونید پوشه فعلی و زیرپوشه هارو هم به صورت اتوماتیک پیمایش کنید در سایت شما ما از بخش و آدرس پوشه ها اطلاعی نداریم بهتره از طریق واتساپ برای پشتیبانی وردپرس به کارشناسان ما پیام بدید
سلام خسته نباشید من موقعی که افزونه فعال می کنم یکسری از عکسای من در داخل متن نمایش داده نمیشه به نظر شما مشکل کجا هست؟
آیا افزونه دیگری هم می تونید معرفی کنید جایگزین این افزونه استفاده کنیم؟
سلام فرمت عکس ها JFIF یا Webp هستش که این مورد پیش میاد بهتر است از افزونه های فشرده سازی دیگه استفاده کنید یا از افزونه wp-rocket استفاده کنید