پیکربندی Nuxt
فایل nuxt.config.ts در پوشه root پروژه Nuxt قرار دارد و در آن میتوانید رفتار پروژه Nuxt را تغییر و یا گسترش دهید. پس تا انتهای این مقاله با من همراه باشید تا با این پیکربندیها آشنا بشید.
فایل nuxt.config.ts شامل یک تابع با نام defineNuxtConfig است که شامل یک object است که پیکربندیهای شما را export میکند. این تابع به صورت global در تمام قسمتهای پروژه Nuxt شما در دسترس است و نیازی به import کردن آن ندارید.
export default defineNuxtConfig({ // My Nuxt config})
.png)
این فایل اغلب در مستندات پروژه ثبت میشود، به عنوان مثال برای افزودن اسکریپتهای سفارشی، نصب یک ماژول یا تغییر حالت رندر مورد استفاده قرار میگیرد.
نکته: همه تنظیمات Config در رفرنس تنظیمات Nuxt توضیح داده شده است که در مقالات بعدی به همه آنها خواهیم پرداخت.
نکته: برای ساختن اپلیکیشنی با Nuxt نیاز به استفاده از TypeScript ندارید، با این حال Nuxt به شدت توصیه میکند که پسوند فایل nuxt.config، .ts باشد. با این کار میتوانید از نکات موجود در IDE خود برای جلوگیری از اشتباهات تایپی و اشتباه در هنگام ویرایش پیکربندیهای خود بهرهمند شوید.
متغیرهای محیطی و توکنهای اختصاصی در تنظیمات ناکست
RuntimeConfig API مقادیری مانند متغیرهای محیطی را در معرض بقیه برنامه شما قرار میدهد. به طور پیش فرض این کلیدها فقط در سمت سرور در دسترس هستند. کلیدهای داخل runtimeConfig.public نیز در سمت کلاینت در دسترس هستند.
این مقادیر باید در فایل nuxt.Config تعریف شوند و با متغیرهای محیطی قابل بازنویسی هستند.
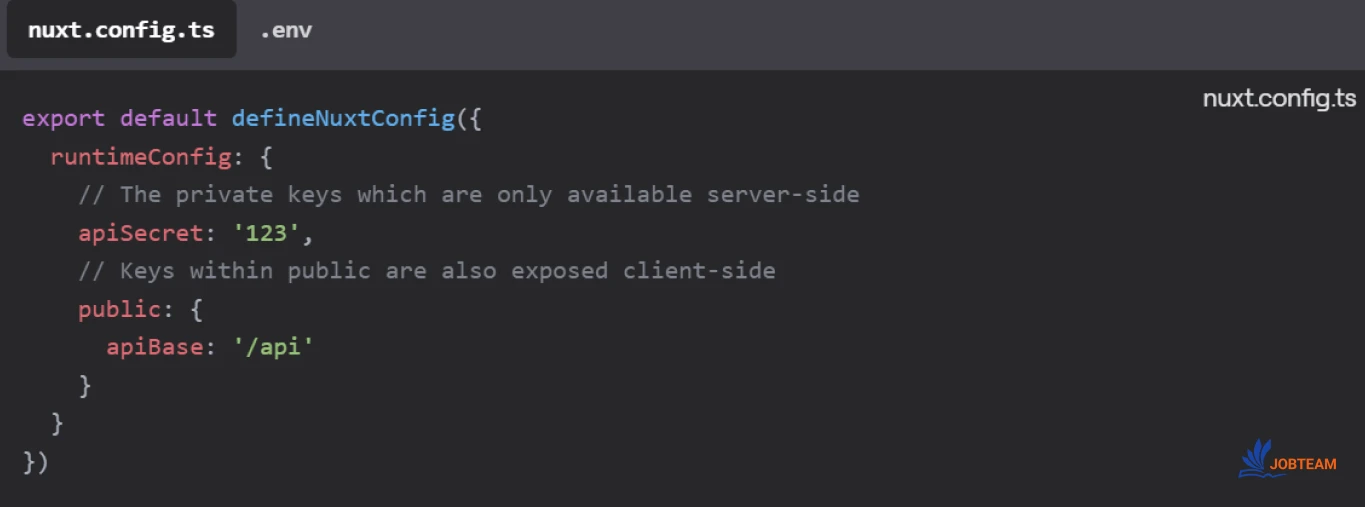
فایل nuxt.config.ts:
export default defineNuxtConfig({
runtimeConfig: {
// The private keys which are only available server-side
apiSecret: '123',
// Keys within public are also exposed client-side
public: {
apiBase: '/api'
}
}
})

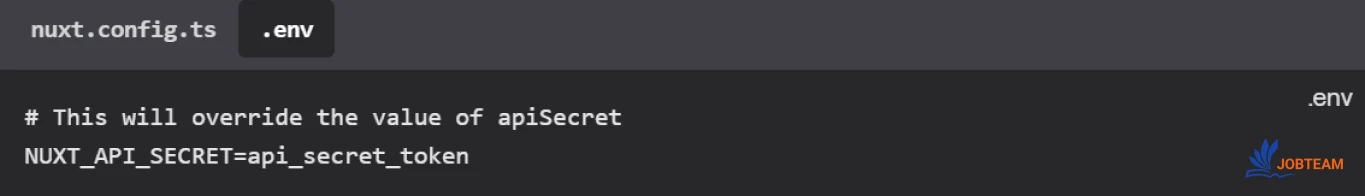
فایل .env :
# This will override the value of apiSecret
NUXT_API_SECRET=api_secret_token

این متغیرها با استفاده از userRuntimeConfig composable در معرض بقیه برنامه شما قرار میگیرند.
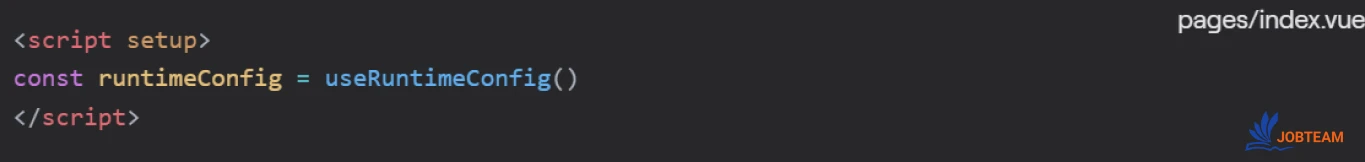
فایل index.vue در پوشه pages :
<script setup>
const runtimeConfig = useRuntimeConfig()
</script>

در مقالات بعدی به طور اختصاصی به مبحث runtimeConfig خواهیم پرداخت.
پیکربندی اپلیکیشن nuxt
فایل app.config.ts در دایرکتوری سورس شما واقع است (به طور پیش فرض در مسیر root برنامه شماست) و برای نماش نمایش متغیرهای عمومی که میتوانند در زمان ساخت اپلیکیشن شما تعیین شوند استفاده میشوند. بر خلاف runtimeConfig نمیتوان با متغیرهای محیطی این موارد را بازنویسی کرد.
این فایل یک تابع با نام defineappConfig دارد که یک شی را export میکند. این تابع هم مانند تابع defineNuxtConfig بدون نیاز به import کردن در تمام برنامه در دسترس است.
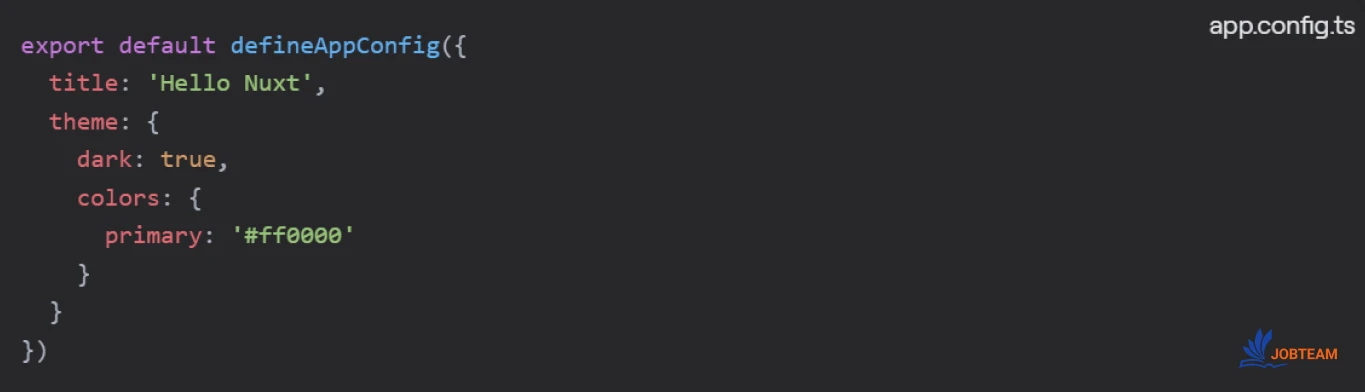
تابع app.config.ts :
export default defineAppConfig({
title: 'Hello Nuxt',
theme: {
dark: true,
colors: {
primary: '#ff0000'
}
}
})

این متغیرها با استفاده از useappConfig composable در معرض بقیه برنامه شما قرار میگیرند.
فایل index.vue در پوشه pages :
<script setup>
const appConfig = useAppConfig()
</script>

در خصوص appConfig مقاله جداگانهای منتشر خواهیم کرد.
مقایسه runtimeCongif با app.config
همانطور که در بالا اشاره کردیم هر دو فایل runtimeConfig و app.config هر دو برای نمایش متغیرها در بقیه برنامه شما مورد استفاده قرار میگیرند. برای تعیین استفاده از یکی یا هردوی آنها، دستورالعملهایی وجود دارد که در ادامه آنها را بررسی میکنیم.
runtimeConfig : این فایل برای مشخص کردن توکنهای خصوصی و یا عمومی است که باید بعد از ساخت با متغیرهای محیطی مشخص شوند.
App.config : این فایل برای مشخص کردن توکنهای عمومی است که در زمان ساخت برنامه مشخص میشوند، مانند پیکربندی وبسایت مانند نوع Theme، Title و هر پیکربندی که در پروژه از حساسیت خاصی برخوردار نیست استفاده میشود.
در جدول زیر به ریز تقاوتها اشاره شده است:
| ویژگیها | runtimeConfig | App.config |
|---|---|---|
| Client-Side | Hydrated | Bundled |
| متغیرهای محلی | Yes | No |
| واکنش پذیری | Yes | Yes |
| Types support | Partial | Yes |
| Configuration per request | No | Yes |
| Hot module replacement | No | Yes |
| Non primitive js type | No | Yes |
پیکربندی فایلهای external
Nuxt از فایل nuxt.config.ts به عنوان تنها منبع قابل اعتماد استفاده میکند و از خواندن فایلهای پیکربندی خارجی جلوگیری میکند. شما در طول نوشتن برنامه خود ممکن است به این فایلهای پیکربندی خارجی نیاز داشته باشید.
جدول زیر پیکربندیهای رایج و در صورت لزوم، پیکربندی آنها را در Nuxt نشان میدهد.
| نام | فایل پیکربندی | چگونگی پیکربندی آن |
|---|---|---|
| Nitro | Nitro.config.ts | استفاده از کلید Nitro در nuxt.config |
| postCSS | Postcss.config.js | استفاده از کلید postcss در nuxt.config |
| Vite | Vite.config.ts | استفاده از کلید vite در nuxt.config |
| Webpack | Webpack.config.ts | استفاده از کلید webpack در nuxt.config |
در جدول زیر نیز یک سری دیگر از فایلهای پیکربندی رایج وجود دارد.
| نام | فایل پیکربندی | چگونگی پیکربندی آن |
|---|---|---|
| TypeScript | Tsconfig.json | https://nuxt.com/docs/guide/concepts/typescript#nuxttsconfigjson |
| ESLint | .eslintrc.js | https://eslint.org/docs/latest/user-guide/configuring/configuration-files |
| Prettier | .prettierrc.json | https://prettier.io/docs/en/configuration.html |
| StyleLint | .stylelintrc.json | https://stylelint.io/user-guide/configure |
| TailwindCSS | Tailwind.config.js | https://tailwindcss.nuxt.dev/tailwind/config |
| Vitest | Vitest.config.ts | https://vitest.dev/config |


