Nuxt از چندین لایه Component برای پیاده سازی رابط کاربری شما استفاده میکند.
App.vue در nuxt
به طور پیش فرض Nuxt این فایل را به عنوان نقطه ورودی در نظر میگیرد و محتوای آن را برای مسیر اصلی برنامه در نظر میگیرد.
<template>
<div>
<h1>Welcome to the homepage</h1>
</div>
</template>

نکته: اگر قبلا با Vue کار کرده باشید، شاید در نگاه اول تعجب کنید که فایل main.js(فایلی که هنگام ایجاد یک اپلیکیشن Vue ساخته میشود) کجاست؟ Nuxt ساختن این فایل را در Background برنامه انجام میدهد.
اگر در مورد فریم ورک های دیگر تحت وب نیاز دارید یاد بگیرید حتما آموزش انگولار (angular) دوره پروژه محور فروشگاه اینترنتی پیشرفته را دنبال کنید
Component ها در nuxt
اکثر Component ها اجزای قابل استفاده مجدد مانند دکمهها و منوها هستند در Nuxt شما برای ایجاد Component ها باید آنها را در دایرکتوری /components/ قرار دهید و بدون نیاز به import کردن در تمام برنامه به صورت global به آنها دسترسی خواهید داشت.
در مثال زیر این داستان را به شما به شکل عملی نشان دادهایم.
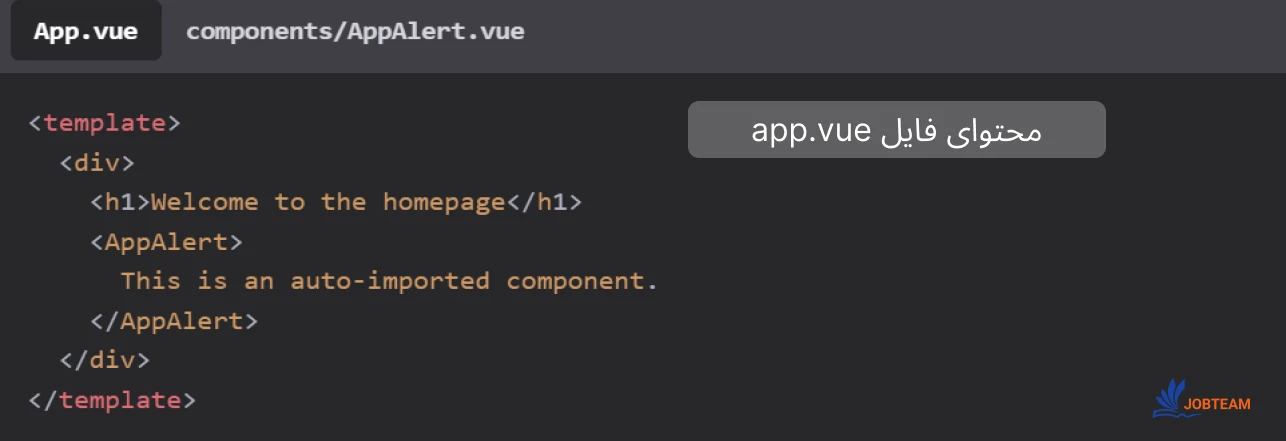
فایل App.vue :
<template>
<div>
<h1>Welcome to the homepage</h1>
<AppAlert>
This is an auto-imported component.
</AppAlert>
</div>
</template>

فایل AppAlert.vue در پوشه components :
<template>
<span>
<slot />
</span>
</template>

Page ها در nuxt
صفحات نمایانگر نمایی هستند که برای یک Route(مسیر) خاصی استفاده میشوند. هر فایل در دایرکتوری pages/ مسیر متفاوتی را نشان میدهد که نمایی متفاوت دارد.
برای استفاده از صفحات فایل index.vue را در دایرکتوری pages بسازید و مولفه <NuxtPage /> را به vue.app اضافه کنید و یا فایل app.vue را برای مولفه پیش فرض حذف کنید. حال میتوانید صفحات بیشتری با مسیرهای مربوط به آنها را در دایرکتوری pages/ ایجاد کنید.
به مثال زیر دقت کنید:
فایل index.vue در مسیر دایرکتوری pages :
<template>
<div>
<h1>Welcome to the homepage</h1>
<AppAlert>
This is an auto-imported component
</AppAlert>
</div>
</template>

فایل about.vue در مسیر دایرکتوری pages :
<template>
<section>
<p>This page will be displayed at the /about route.</p>
</section>
</template>

در مورد مسیردهی(Routing) در مقالات بعدی بیشتر با شما حرف خواهیم زد.
یکی از آموزش های ورود به بازار کار و موفقیت در برنامه نویسی آموزش لاراول است
Layout ها در nuxt
Layout ها کامپوننتهایی هستند که در بسیاری از صفحات مشترک هستند و محتوای آنها تغییر نمیکند، مانند هدر و فوتر. Layout ها فایلهای vue هستند که از <slot /> برای نمایش محتوای صفحه استفاده میکنند. به طور پیش فرض از فایل default.vue در مسیر دایرکتوری layouts استفاده میشود. Layout های سفارشی را میتوان با metadata برای صفحه مورد نظر تعیین کرد.
نکته: اگر اپلیکیشن شما فقط یک layout دارد توصیه میکنیم که به جای آن از app.vue با مولفه <NuxtPage /> استفاده کنید.
به مثال زیر دقت نمایید :
فایل default.vue در دایرکتوری layouts :
<template>
<div>
<AppHeader />
<slot />
<AppFooter />
</div>
</template>

فایل index.vue در دایرکتوری pages :
<template>
<div>
<h1>Welcome to the homepage</h1>
<AppAlert>
This is an auto-imported component
</AppAlert>
</div>
</template>

فایل about.vue در دایرکتوری pages :
<template>
<section>
<p>This page will be displayed at the /about route.</p>
</section>
</template>

در مقالات بعدی در رابطه با layout بندی مطالب بیشتری را برای شما منتشر خواهیم کرد.
مبحث بعدی : دایرکتوری assets در ناکست