یکی از ویژگیهای اصلی فریمورک Nuxt سیستم مسیردهی فایل آن است. هر فایل با پسوند vue که در دایرکتوری /pages ساخته میشود یک URL خاص (مسیر خاص) را در نظر میگیرد که محتویات همان فایل را نمایش میدهد. با استفاده از سیستم import dynamic برای هر صفحه، Nuxt از code-splitting برای ارسال حداقل مقدار جاوااسکریپت برای مسیر درخواستی استفاده میکند.
Pages در مسیریابی Nuxt
مسیریابی Nuxt بر اساس سیستم vue-router است و مسیرها را از هر کامپوننت ایجاد شده در دایرکتوری /pages بر اساس نام آن فایلها ایجاد میکند. این مسیریابی سیستم فایل، از قراردادهای سیستم نامگذاری برای ایجاد مسیرهای پویا و تودرتو استفاده میکند.
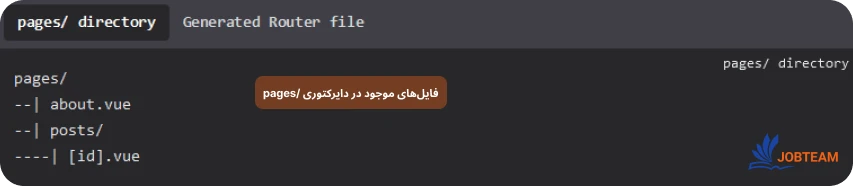
در این مثال یک سری فایلهای اصلی در دایرکتوری /pages قرار دارند که آنها را مشاهده میکنید
فایلهای موجود در دایرکتوری /pages :
pages/
--| about.vue
--| posts/
----| [id].vue

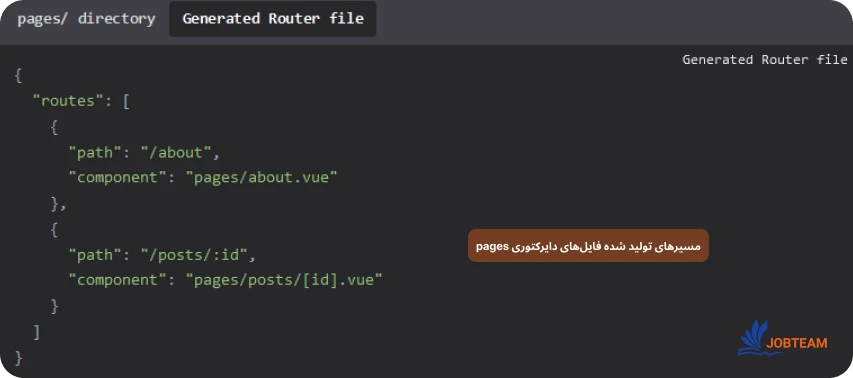
مسیرهای تولید شده فایلهای بالا :
{
"routes": [
{
"path": "/about",
"component": "pages/about.vue"
},
{
"path": "/posts/:id",
"component": "pages/posts/[id].vue"
}
]
}

Navigation یا سیستم انتقال در مسیریابی Nuxt
کامپوننت <NuxtLink> پیوند بین صفحات موجود را ایجاد میکند. این کامپوننت یک تگ <a> را با تنظیم خصوصیت href آن برای مسیردهی به صفحه مورد نظر را رندر میکند. هنگامی که برنامه Hydrated شد، انتقال صفحه در جاوا اسکریپت با به روزرسانی URL مرورگر انجام میشود. این داستان انتقال صفحه را بدون refresh کل صفحه برای ما فراهم میکند.
هنگامی که یک <NuxtLink> وارد یک viewport در سمت کلاینت میشود، Nuxt به طور خودکار کامپوننتها و بارگذاری صفحات ایجاد شده زودتر واکشی میکند و در نتیجه انتقال بین صفحات سریعتر انجام میشود.
در این مثال توضیحات بالا را به صورت عملی به شما نمایش دادهایم
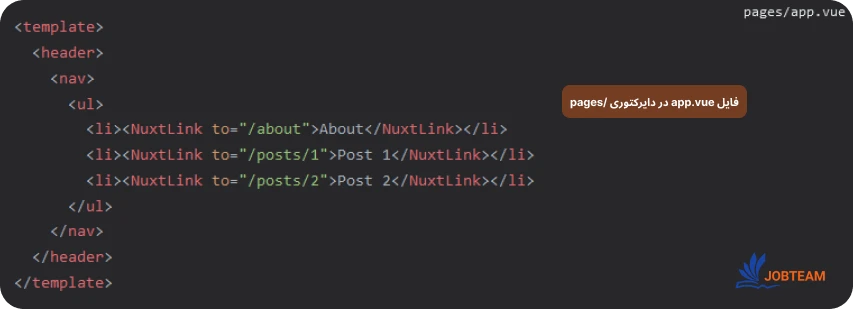
فایل app.vue در دایرکتوری /pages :
<template>
<header>
<nav>
<ul>
<li><NuxtLink to="/about">About</NuxtLink></li>
<li><NuxtLink to="/posts/1">Post 1</NuxtLink></li>
<li><NuxtLink to="/posts/2">Post 2</NuxtLink></li>
</ul>
</nav>
</header>
</template>

در مقالات بعدی بیشتر در رابطه با <NuxtLink> صحبت خواهیم کرد.
یکی از آموزش های خوب سمت فرات انگولار هستش که بهتر برای بازار کار حتما در مورد انگولار بیشتر یاد بگیرید : آموزش انگولار
پارامترهای سیستم Routing در ناکست
useRoute() Composable را میتوان در یک بلاک <script setup> و یا یک متد setup() در کامپوننتهای Vue برای دسترسی به جزئیات مسیر فعلی استفاده کرد.
فایل [id].vue در مسیر /pages/posts/ :
<script setup>
const route = useRoute()
// When accessing /posts/1, route.params.id will be 1
console.log(route.params.id)
</script>
![فایل [id].vue در مسیر /pages/posts/ فایل [id].vue در مسیر /pages/posts/](https://jobteam.ir/storage/photos/1/nuxt-js/6/4-min.webp)
در مقالات بعدی بیشتر در رابطه با use Route صحبت خواهیم کرد.
Route Middleware در nuxt
Nuxt یک فریمورک Route Middleware قابل سفارشی سازی ارائه میدهد که شما میتوانید از آن در سراسر برنامه خود به صورت Global استفاده کنید. این یعنی شما میتوانید تکه کدی بنویسید که قبل از هدایت به یک مسیر خاص آن را اجرا کنید و معنای واژه Middleware هم دقیقا همین داستان است.
نکته: Route Middleware در قسمت Vue برنامه Nuxt شما اجرا میشود. با اینکه از نام کاملا مشابهی با Server Middleware که در قسمت Nitro Server برنامه شما وجود دارد، استفاده میکند اما کاملا با آن متفاوت است.
به صورت کلی سه نوع Route Middleware وجود دارد که در زیر آنها را برای شما توضیح دادهایم:
- Route Middleware ناشناس یا درون خطی (inline Route Middleware)، که مستقیما در صفحاتی که از آنها استفاده میشوند تعریف میشوند.
- Route Middleware نام گذاری شده (Named Route Middleware)، که در دایرکتوری /middleware قرار دارد و در صورت استفاده در یک صفحه، به صورت خودکار از طریق Asynchronous import بارگذاری میشود.
نکته: Route Middleware نام گذاری شده به نام گذاری Kebab Case، optimize شد است، بنابراین someMiddleware تبدیل به some-Middleware خواهد شد.
بیشتر بدانیم : middleware در لاراول (میدل ویر)
- Route Middleware عمومی (Global Route Middleware)، که در دایرکتوری /middleware و با پسوند .global قرار دارد و به صورت خودکار با هر تغییر مسیر اجرا خواهد شد.
در مثال زیر یک نمونه Middleware با نام auth middleware داریم که از ورود غیرمجاز به Dashboard محافظت میکند.
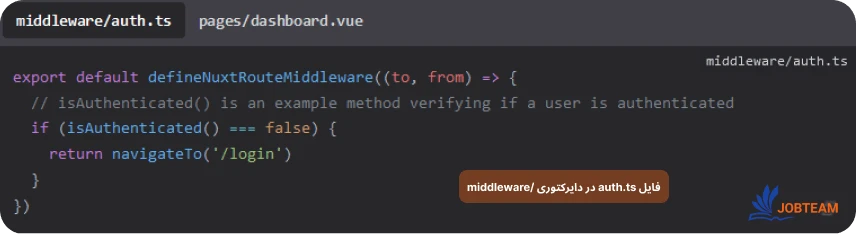
فایل auth.ts در دایرکتوری /middleware :
export default defineNuxtRouteMiddleware((to, from) => {
// isAuthenticated() is an example method verifying if a user is authenticated
if (isAuthenticated() === false) {
return navigateTo('/login')
}})

فایل dashboard.vue در دایرکتوری /pages :
<script setup>definePageMeta({
middleware: 'auth'})
</script>
<template>
<h1>Welcome to your dashboard</h1>
</template>

در مقالات آینده بیشتر در رابطه با Middlewareih صحبت خواهیم کرد.
Route Validation (اعتبارسنجی مسیرها) در nuxt
Nuxt اعتبار سنجی مسیرها را از طریق خصوصیت validate در definePageMeta در هر صفحهای که میخواهید اعتبارسنجی کنید انجام میدهد.
ویژگی validate مسیر را به عنوان argument میپذیرد. شما میتوانید یک مقدار Boolean را برای اینکه آیا این یک مسیر معتبر است یا خیر، برگردانید. اگر مقدار false را برگردانید و مسیر مطابق دیگری پیدا نشود، باعث ایجاد خطای 404 خواهد شد. همچنین میتوانید مستقیما یک شی را با /statusCode/statusMessage برگردانید تا مقدار برگشتی را با نمایش خطا پاسخ دهید(سایر مطابقات بررسی نمیشوند).
اگر مورد پیاده سازی شما پیچیده است، میتوانید از Anonymous Route Middleware استفاده کنید.
فایل [id].vue در مسیر /pages/posts/ :
<script setup>definePageMeta({
validate: async (route) => {
const nuxtApp = useNuxtApp()
// Check if the id is made up of digits
return /^\d+$/.test(route.params.id)
}})
</script>
![فایل [id].vue در مسیر /pages/posts/ فایل [id].vue در مسیر /pages/posts/](https://jobteam.ir/storage/photos/1/nuxt-js/6/7-min.webp)
بیشتر بدانیم : کد نویسی در اکسل



