آموزش ایجاد جدول در HTML
هر جدول حاوی تعدادی ردیف ( Row ) و ستون ( Column ) است و محل تقاطع ردیف و ستون، تشکیل یک خانه که به آن سلول ( Cell ) گفته میشود را میدهد برچسب TABLE که برای ایجاد جدول در صفحه وب مورد استفاده قرار میگیرد کاربردی ترین تگ در زبان HTML است این برچسب به همراه مجموعهایی از برچسبهای دیگر که مخصوص ایجاد ردیف و ستون هستند مورد استفاده قرار میگیرد به کد زیر توجه کنید :
<table border=”1”>
<tr>
<th>Name</th>
<th>Score</th>
</tr>
<tr>
<td>Ali Javadi</td>
<td>15.25</td>
</tr>
</table>
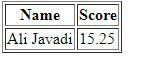
این قطعه کد باعث ایجاد جدولی شده که دارای دو ردیف و ستون میباشد که در تصویر زیر قابل مشاهده است :

بیشتر بدانیم : آموزش html
خصوصیات لازم برای ایجاد جدول در HTML
برچسب Table :
این برچسب همانگونه که گفتیم وظیفه ایجاد جدول را بر عهده دارد و دارای یک سری مشخصههایی است که ویژگی ظاهری برچسب را مشخص میکند که مهمترین این مشخصه ها عبارت اند از :
border (حذف خطوط جدول در html):
این مشخصه ضخامت اطراف یک جدول را مشخص میکند و اگر آن را مقداردهی نکنید به صورت پیش فرض بر روی عدد یک تنظیم میشود و اگر میخواهید جدول شما ضخامتی نداشته باشد آن را بر روی صفر تنظیم کنید .
width :
یکی از مهمترین مشخصات برچسبها ایجاد جدول میباشد که برای مشخص کردن عرض جدول از درصد یا پیکسل استفاده میکنیم .
rules :
از ویژگی برای نحوه نمایش خطوط عمودی و افقی استفاده میشود که اگر مقدار آن را برابر با groups قرار دهیم خط های میان جدول را نمایش نمیدهد و اگر برابر با cols قرار دهیم خطوط افقی میان خانه ها را حذف میکند و اگر برابر با rows قرار دهیم خطوط عمودهی میان جداول را نمایش نمیدهد و اگر برابر با all قرار دهیم جدول را در حالت عادی نمایش داده و مقدار آن پیش فرض است .
cellspacing :
خانه های جدول به صورت پیش فرض به اندازه یک پیکسل از یکدیگر فصله دارند برا افزایش فاصله میانه خانه ها با ید از این مشخصه استفاده کنید به تکه کد زیر دقت کنید با استفاده از مشخصه style رنگ خط اطراف جدول تغییر داده میشود .
<table border=”3” cellspacing=”10” style=”border-color:Lime” >
<tr>
<td> Row 1, Column 1 </td><td> Row 1, Column 2 </td>
</tr>
<tr>
<td> Row 2, Column 1 </td><td> Row 2, Column 2 </td>
</tr>
</table>
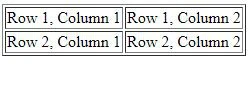
به خروجی کد بالا دقت کنید :

direction :
این مشخصه تعیین میکند جدول به صورت راست به چپ باشد یا چپ به راست که اگر این مشخصه را برابر با rtl قرار دهیم جدول از سمت راست به چپ قرار میگیرد واگر این قسمت را برابر با ltr قرار دهیم جدول از سمت چپ به راست قرار میگیرد .
مشخصه برچسب tr :
این برچسب مخفف table row است و برای ایجاد ردیف در درون جدول کاربرد دارد و دارای چند ویژگی اختیار است که مهم ترین آنها را در ادامه مورد بررسی قرار میدهیم :
valign :
وقتی عبارتی را در یک ردیف مینویسید به حالت پیش فرض در وسط جدول قرار میگیرد که با استفاده از آن شما میتوانید نوع تراز بندی عمودی محتوا را تغییر دهید که اگر این مشخصه را برابر باmiddle قرار دهید محتوای شما به سمت میانه ردیف قرار داده میشود اگر آن را برابر با top قرار دهید محتوا در بالا ردیف قرار میگیرد واگر برابر با bottomn قرار دهید محتوا در چایین ردیف قرار میگیرد و اگر برابر با baseline قرار دهید محتوا به پس زمینه انتقال مییابد .
style :
برای تنظیم ویژگیهای ظاهری یک ردیف مانند ارتفاع ، رنگ پس زمینه ، تراز بندی و ... مورد استفاده قرار میگیرد .
برچسب های th و td :
از این دو برچسب برای ایجاد خانه در درون یک ردیف استفاده میشود در میان مشخصه های این دو برچسب که شبیه هم هستند مشخصه های مهمی وجود دارد :
style :
با استفاده از خصوصیتهای مهمی مانند width ، Text-align میتوان نحوه تراز بندی متن و عرض خانه را میتوان مشخص کرد و همچنین با این مشخصه میتوانید رنگ پس زمینه جدول و بسیاری از مشخصه های دیگر را تعیین نمایید .
rowspan:
از دستور rowspan برای ادغام ردیف های یک جدول مورد استفاده قرارد می گیرد .راهی برای ادغام خانه های یک ستون می باشد .
colespan:
از دستور colspan برای ادغام خانه های یک جدول مورد استفاده قرار می گیرد در واقع با این دستور تعداد ردیف هایی که یک خانه موظف است پوشش دهد مشخص می گردد به دستور زیر دقت کنید :
<table border=”3” style=”border-color:Lime” cellspacing=”5” cellpadding=”4”>
<tr>
<td> cell A </td>
<td colspan=”3”> colspan=3 </td>
</tr>
<tr>
<td rowspan=”2” > rowspan=2 </td>
<td> cell F </td>
<td> cell G </td>
<td> cell H </td>
</tr>
<tr>
<td> cell J </td>
<td> cell K </td>
<td> cell L </td>
</tr>
</table>
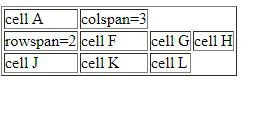
نتیجه کد بالا که در تصویر زیر قابل مشاهده است :

بیشتر بدانیم : آموزش سی اس اس
ایجاد جدول با اندازه ثابت در html :
اگر ابعاد یک جدول را به صورت درصدی مقدار دهید برای هر کاربر به شکل خاصی نمایش داده شود که در بسیاری از مواقع این مساله باعث بهم ریختگی جدول هم می شود برای جلوگیری از این مشکل باید به عرض جدول و ارتفاع آن مقداری را تخصیص دهیم .
اگر در مشخصه widthو height از برچسب table مقادیری را بر حسب پیکسل وارد کنید جدول در هر نمایشگری یک اندازه ثابت دارد به کد زیر دقت کنید :
<table border=”1” width=”350” style=”height:100px” >
<tr>
<td style=”width:20%”> 20%
</td>
<td style=”width:30%”> 30%
</td>
<td style=”width:50%”> 50%
</td>
</tr>
</table>
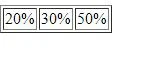
خروجی کد بالا جدولی با عرض و ارتفاع ثابت 350*100 پیکسل می باشد که این جدول یه شکل زیر می باشد :

بیشتر بدانیم : آموزش انگولار
دانلود کد آماده جدول html
دانلود کد آماده جدول html با استایل های مختلف را می توانید با استفاده از سایت های آنلاین به دست آورید دقت کنید که این سایت ها باید امکان ساخت جدول با تعداد سطر و ستون دلخواه شما را داشته باشند برای به دست آوردن کد آماده جدول html می توانید به سایت های ذیل مراجعه کرده و کد دلخواه خود را تولید کنید:
-
کد آماده جدول در سایت Html Table Generator
این سایت با ارائه یک ویرایشگر قدرتمند امکان ساخت و ایجاد جدول را به دلخواه شما آماده کرده است که پس از ایجاد جدول می توانید خروجی کد را بگیرید. مشاهده بیشتر
-
کد آماده جدول در سایت Div Table
یک سایت با امکانات ساده ولی کاملا بصری برای آماده سازی یک جدول با طرح و رنگ دلخواه شما، می توان گفت یکی از بهترین ها است. مشاهده بیشتر
- کد آماده جدول با سایت Html Cleaner
این سایت با ظاهر بصری ضعیف تر امکان تولید انواع جدول را برای شما آماده کرده است و شما می توانید تنها با چند انتخاب ساده بهترین جدول مورد نظر خود را تولید کنید. مشاهده بیشتر
بیشتر بدانیم: تگ های مهم و پایه در اچ تی ام ال (Html)



