تگ های پرکاربرد html
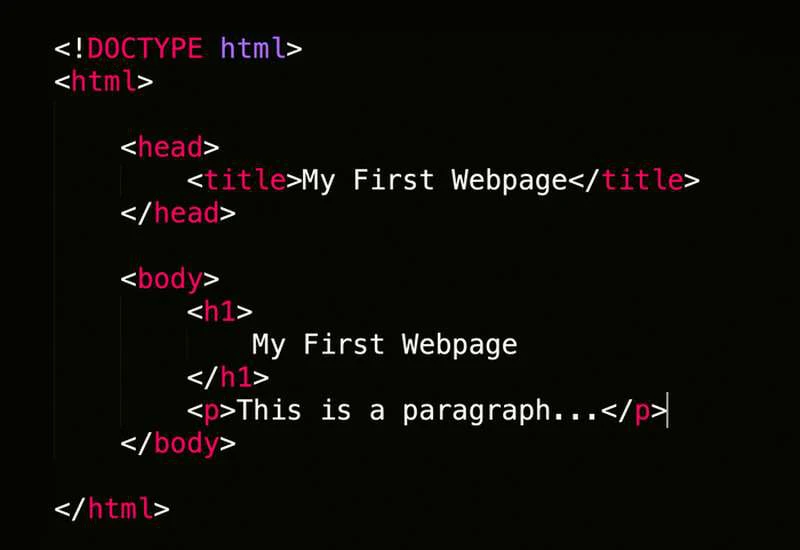
ساختار یک سند html (<!DOCTYPE html>)
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
همه فایل های html باید با <!DOCTYPE html> شروع شوند که نوع فایل رو مشخص میکنه.
هر فایل html دارای تگ <html></html> است که شروع و پایان یک سند (فایل) html رو مشخص میکنه.
تنها قسمت که مرورگرها به کاربران نمایش میدهند درواقع بدنه می باشد( <body></body> ) پس هرچیزی که داخل این تگ قرار بگیره به بازدید کننده صفحه نمایش داده میشه
نکته : شما اگه داخل تگ body تگی رو به هر صورتی مخفی کنید به بازدید کننده تگ مورد نظر نمایش داده نمیشه
<!DOCTYPE> چیست؟
همونطور که بالاتر اشاره کردم <!DOCTYPE> نوع سند (فایل فعلی) رو مشخص میکنه این تگ کمک میکنه مرورگرها سریعا نوع فایل رو تشخیص بدن و فقط یکبار در هر فایلی استفاده میشه اونم بالای صفحه. <!DOCTYPE> رو با حروف بزرگ یا کوچیک بنویسید مشکلی نداره و مرورگرها این تگ رو تشخیص میدند. این تگ به صورت ذیل بالای کد صفحه باید قرار بگیره
<!DOCTYPE html>
عناوین (سرتیتر) در html
عناوین با تگ های h1 تا h6 تعریف میشه که مهمترینشون h1 و کمترین اهمیت رو هم h6 داره این قضیه که این عناوین در یک مقاله وجود داشته باشه در آموزش سئو کامل توضیح داده شده. (عناوین (سرتیترها) در html (Headings)) مثالی از این تگ ها
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
پاراگراف ها در html
پاراگراف ها با تگ <p></p> مشخص می شوند و برای نمایش متن کاربرد بسیاری داره (پاراگراف در html (Paragraphs) تگ p)
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
لینک ها در html
لینک یا پیوند در html با تگ <a></a> مشخص می شوند (آموزش ایجاد تگ a یا لینک (پیوند) در html) به صورت ذیل
<a href="https://jobteam.ir">This is a link</a>
تصویر در html
تصاویر در html با تگ <img> مشخص می شوند که یکسری خصوصیات داره که این خصوصیات رو در مطلب مربوط کامل توضیح خواهیم داد.
<img src="https://jobteam.ir/img/logo.png" alt="جاب تیم" width="104" height="142">
مشاهده کد منبع (سورس کد) HTML:
در یک صفحه HTML کلیک راست کنید و "view page source" را انتخاب کنید. با این کار پنجره ای حاوی کد منبع HTML صفحه باز می شود.
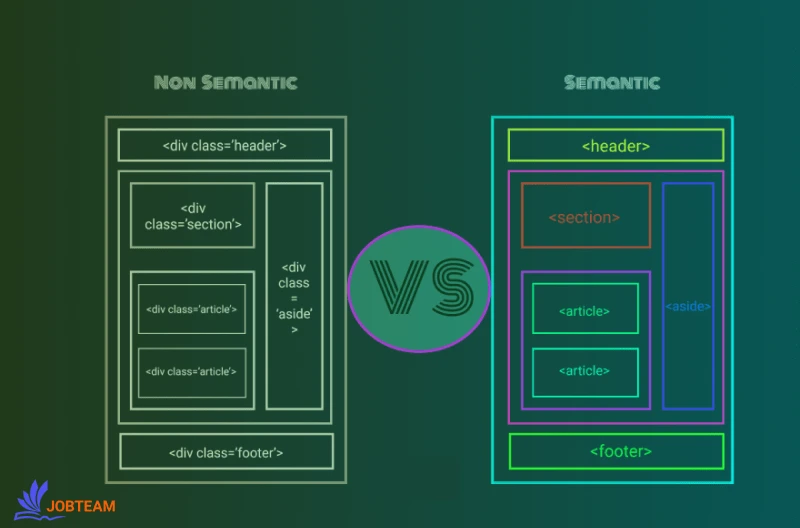
بیشتر بدانیم : عناصر (المنت) html
بررسی تگ های فایل html در مرورگر (inspect elements) :
روی یک عنصر (یا یک قسمت خالی) کلیک راست کنید و "Inspect" یا "Inspect Element" را انتخاب کنید تا ببینید از چه عناصری تشکیل شده اند. همچنین می توانید در پنل Elements یا Styles که باز می شود ، HTML یا CSS را ویرایش کنید اما این تغییرات در فایل های اصلی شما اتفاق نخواهد افتاد و برای حتما برای نگهداری تغییرات باید در فایل های اصلی اعمال شود.
بیشتر بدانیم : آموزش لاراول پروژه محور یکی از فریم ورک های تحت وب است که برای بازار کار فعلی می تواند نقطه شروع خوبی باشد