عناصر موجود در فرم html
عنصر فرم در HTML می تواند شامل عناصر زیر باشد:
- Input
- Label
- Select
- Textarea
- Button
- Fieldset
- Legend
- Datalist
- Output
- Option
- Optgroup
عنصر input
یکی از عناصر مورد استفاده در عنصر form، عنصر input است.
بسته به ویژگی type، عنصر input می تواند به اشکال مختلف نشان داده شود.
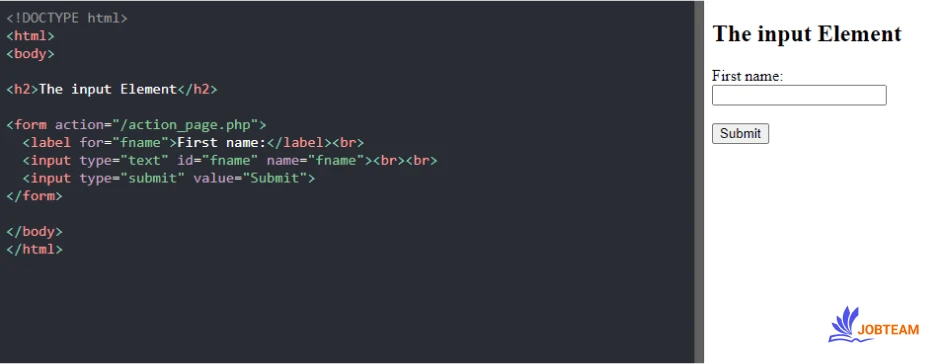
مثال: در زیر یک مثال از عنصر input درون یک عنصر form برای شما آورده ایم
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname">

عنصر lable
تگ label یک برچسب برای بسیاری از عناصر فرم تعریف می کند.
عنصر label برای کاربران در صفحه خوان بسیار مفید است، زیرا هنگامی که کاربر روی عنصر ورودی تمرکز می کند، برچسب را با صدای بلند می خواند.
عنصر label همچنین به کاربرانی که، مشکل کلیک بر روی عناصر کوچک (مانند دکمه های رادیویی یا کادر تایید) را دارند، کمک می کند – زیرا وقتی کاربر بر روی متن label عنصر ورودی کلیک می کند، دکمه رادیویی یا کادر تایید مورد نظر انتخاب می شود.
ویژگی for برچسب lable باید با ویژگی id عنصر input برابر باشد تا آن ها را به هم متصل کند.
بیشتر بدانیم : انواع تگ ورودی در HTML input type
عنصر select
عنصر select یک لیست کشویی را تعریف می کند.
مثال: در زیر ما در فرم با استفاده از عنصر select یک لیست کشویی ایجاد کرده ایم
<label for="cars">Choose a car:</label>
<select id="cars" name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>

عنصر option یک گزینه قابل انتخاب را تعریف می کند
به طور پیش فرض اولین مورد در لیست کشویی انتخاب شده است.
برای تعریف یک گزینه از پیش انتخاب شده، ویژگی selected را به گزینه مورد نظر اضافه می کنیم.
مثال: در منوی کشویی فرم زیر، عنصر Fiat به عنوان گزینه از پیش تعریف شده انتخاب شده است
<option value="fiat" selected>Fiat</option>

تعداد گزینه قابل مشاهده (option) در select
از ویژگی size برای نمایش تعداد مقادیر قابل مشاهده در منوی کشویی می توانیم استفاده کنیم
بیشتر بدانیم : بارگذاری تنبل (lazy load) چیست؟
مثال: در مثال زیر سه گزینه از منوی کشویی را برای قابل مشاهده بودن انتخاب کرده ایم
<label for="cars">Choose a car:</label>
<select id="cars" name="cars" size="3">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>

امکان انتخاب چندگانه (multiple) در select
از ویژگی multiple برای اجازه دادن به کاربر برای انتخاب بیش از یک گزینه استفاده می کنیم.
مثال: در منوی کشویی فرم زیر ما اجازه انتخاب بیش از یک مقدار را داریم
<label for="cars">Choose a car:</label>
<select id="cars" name="cars" size="4" multiple>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>

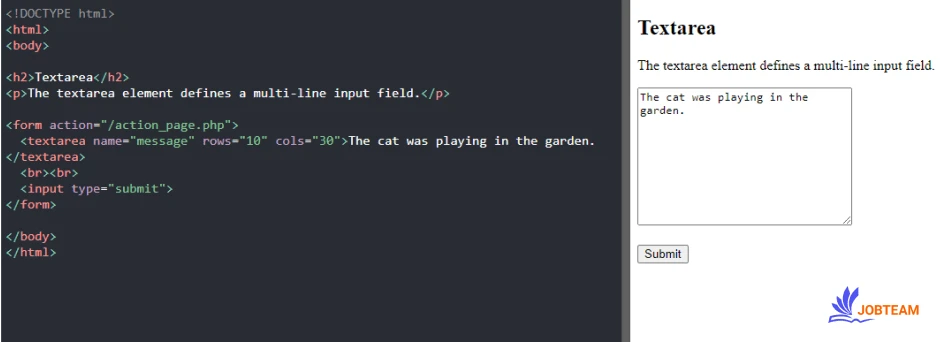
عنصر textarea
عنصر textarea یک فیلد ورودی متنی چند خطی (ناحیه متنی) را ایجاد می کند، به مثال زیر دقت کنید:
<textarea name="message" rows="10" cols="30">
The cat was playing in the garden.
</textarea>

ویژگی rows تعداد خطوط قابل مشاهده در یک ناحیه متن را مشخص می کند.
ویژگی cols عرض قابل مشاهده یک ناحیه متن را مشخص می کند.
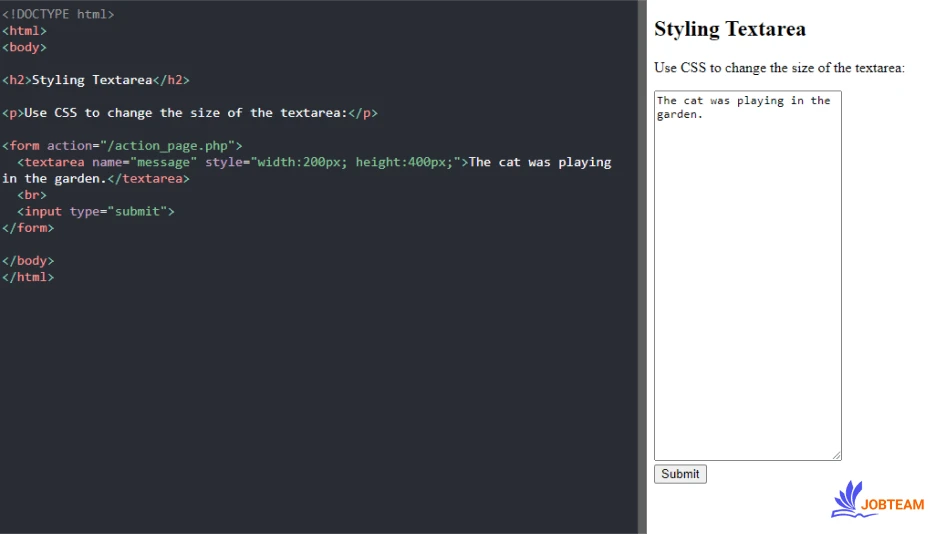
همچنین می توان اندازه ناحیه متن را با CSS تغییر داد، مانند مثال زیر:

عنصر button
عنصر button یک دکمه قابل کلیک شدن را تعریف می کند، مانند مثال زیر:
<button type="button" onclick="alert('Hello World!')">Click Me!</button>

توجه : همیشه ویژگی type را برای عنصر button مشخص کنید برای اینکه مرورگرهای مختلف ممکن است از انواع پیش فرض مختلف برای عنصر button استفاده کنند.
خدمات جاب تیم: طراحی سایت ورزشی
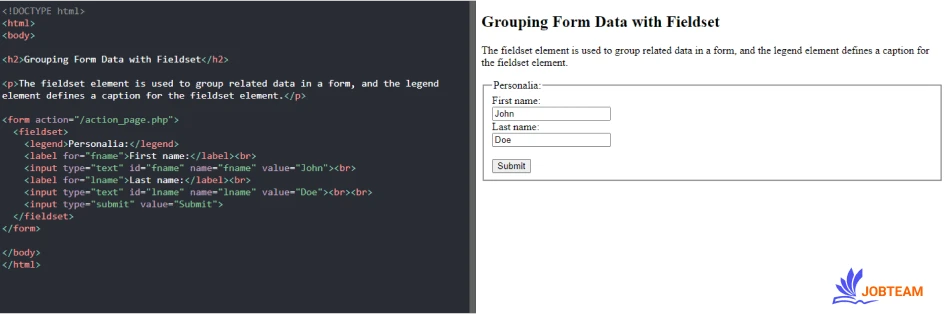
عناصر fieldset و legend در فرم
عنصر fieldset برای گروه بندی داده های مرتبط در یک فرم استفاده می شود.
عنصر legend یک عنوان برای عنصر fieldset تعریف می کند.
مثال: در زیر عناصر مرتبط با یک fieldset دسته بندی شده اند و با عنصر legend یک عنوان برای آن تعریف شده است
<form action="/action_page.php">
<fieldset>
<legend>Personalia:</legend>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe"><br><br>
<input type="submit" value="Submit">
</fieldset>
</form>

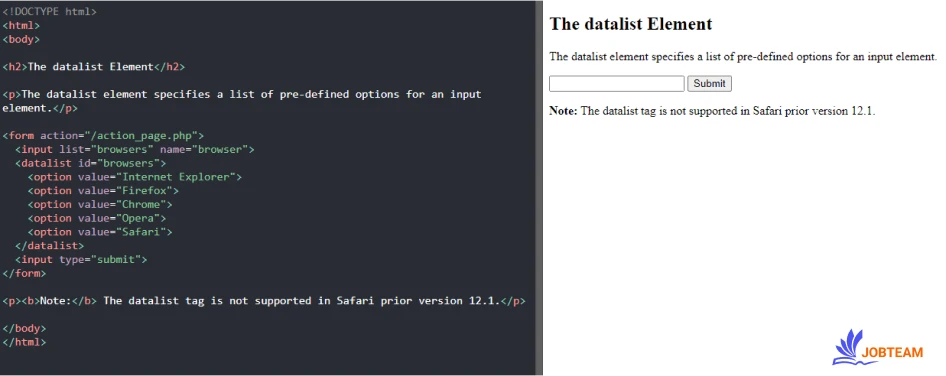
عنصر datalist
عنصر datalist لیستی از گزینه های از پیش تعریف شده برای یک عنصر input را مشخص می کند.
هنگام ورود داده ها، کاربران یک لیست کشویی از گزینه های از پیش تعریف شده را مشاهده می کنند.
ویژگی list عنصر input، باید با ویژگی id عنصر datalist اشاره کند.
مثال: در زیر برای فرم یک datalist تعریف کرده ایم
<form action="/action_page.php">
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
</form>

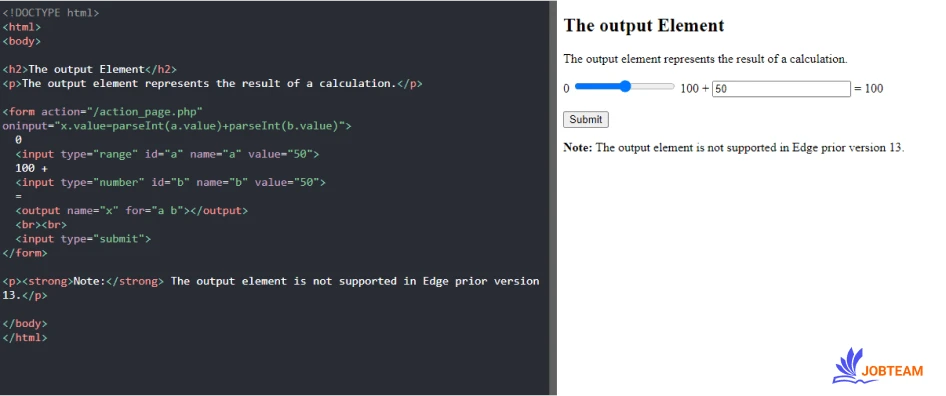
عنصر output
عنصر output نشان دهنده خروجی و نتیجه محاسبه یا کار است (مانند مواردی که توسط یک اسکریپت انجام می شود)
مثال: در زیر محاسبه ای انجام شده و نتیجه کار در یک عنصر output نشان داده شده است.
<form action="/action_page.php"
oninput="x.value=parseInt(a.value)+parseInt(b.value)">
0
<input type="range" id="a" name="a" value="50">
100 +
<input type="number" id="b" name="b" value="50">
=
<output name="x" for="a b"></output>
<br><br>
<input type="submit">
</form>

لیست عناصر درونی form فرم در html
در جدول زیر لیست تمامی عناصر داخلی عنصر form را به شکل مختصر برای شما آورده ایم
| عنصر | توضیحات |
|---|---|
| Form | تعریف یک فرم HTML برای ورودی کاربر |
| Input | تعریف یک ورودی متن |
| texarea | تعریف ورودی متن چند خطی (ناحیه متنی) |
| Label | تعریف یک برچسب برای عنصر input |
| Fieldset | عناصر مرتبط را در یک قالب، گروه بندی می کند |
| Legend | تعریف یک عنوان برای عنصر fieldset |
| Select | تعریف یک لیست کشویی |
| Optgroup | تعریف گروهی از گزینه های مرتبط در لیست کشویی |
| Option | تعریف یک گزینه در لیست کشویی |
| Button | تعریف یک دکمه قابل کلیک کردن |
| Datalist | مشخص کردن لیستی از گزینه های از پیش تعریف شده برای کنترل های ورودی |
| Output | مشخص کردن نتیجه یک محاسبه |
بیشتر بدانیم : انواع تگ ورودی در HTML input type