انواع مختلف input در html
در این قسمت لیست کاملی از انواع مختلف input را که می توان در فرم ها استفاده کرد را برای شما آورده ایم.
- Button
- Checkbox
- Color
- Date
- Datetime-local
- File
- Hidden
- Image
- Month
- Number
- Password
- Radio
- Range
- Reset
- Search
- Submit
- Tel
- Text
- Time
- url
- week
نکته: در ویژگی type، مقدار پیش فرض ، text است.
مقدار text در ویژگی type برای input
این یک فیلد ورودی تک خطی را مشخص می کند که برای ورود متن استفاده می شود.
مثال: در زیر یک فیلد ورودی برای ورود متن تعریف کرده ایم.
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname">
</form>

input از نوع پسورد در html
این یک فیلد ورودی password را مشخص می کند که برای ورود رمز کاربر استفاده می شود.
بیشتر بدانیم : آموزش سی اس اس
مثال: در زیر یک فیلد password برای ورود رمز کاربر تعریف کرده ایم.
<form>
<label for="username">Username:</label><br>
<input type="text" id="username" name="username"><br>
<label for="pwd">Password:</label><br>
<input type="password" id="pwd" name="pwd">
</form>

کاراکتر های نوشته شده در فیلد رمز عبور از دید کاربر پنهان هستند (به صورت ستاره یا دایره تو پر سیاه نشان داده می شوند)
submit در type برای نوع دکمه input
مقدار submit در ویژگی type عنصر input باعث ایجاد یک دکمه ارسال برای ارسال داده های ورودی فرم به یک کنترل کننده فرم می شود.
کنترل کننده فرم معمولا، یک فایل روی سرور با اسکریپت پردازش داده های ورودی است.
کنترل کننده فرم در ویژگی action فرم مشخص شده است.
مثال: در زیر یک دکمه ارسال با استفاده از مقدار password ویژگی type تعریف کرده ایم.
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="saman"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="mohamadpour"><br><br>
<input type="submit" value="Submit">
</form>

اگر مقدار ویژگی دکمه ارسال را حذف کنید، به صورت پیش فرض دکمه یک متن پیش فرض دریافت می کند، مانند مثال زیر:
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="saman"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="mohamadpour"><br><br>
<input type="submit">
</form>

دکمه reset با input در html
مقدار reset یک دکمه بازنشانی تعریف می کند، که همه مقادیر فرم را به مقادیر پیش فرض برمی گرداند.
بیشتر بدانیم : آموزش لاراول پروژه محور
مثال: در زیر یک دکمه reset با استفاده از مقدار reset ویژگی type تعریف کرده ایم.
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe"><br><br>
<input type="submit" value="Submit">
<input type="reset">
</form

اگر مقادیر ورودی را تغییر دهید و روی دکمه reset کلیک کنید، همه مقادیر فرم به مقدار پیش فرض برمی گردند.
ورودی radio در input با html
مقدار radio در ویژگی type عنصر input باعث ایجاد یک دکمه رادیویی می شود.
دکمه رادیویی به کاربر اجازه می دهد از بین تعداد محدودی از گزینه ها یکی را امنخاب کند.
مثال: در زیر یک دکمه رادیویی با استفاده از مقدار radio ویژگی type تعریف کرده ایم.
<p>Choose your favorite Web language:</p>
<form>
<input type="radio" id="html" name="fav_language" value="HTML">
<label for="html">HTML</label><br>
<input type="radio" id="css" name="fav_language" value="CSS">
<label for="css">CSS</label><br>
<input type="radio" id="javascript" name="fav_language" value="JavaScript">
<label for="javascript">JavaScript</label>
</form>

checkbox در html
مقدار checkbox در ویژگی type عنصر input باعث ایجاد یک کادر تایید می شود.
کادر تایید به کاربر اجازه می دهد از بین تعداد محدودی از گزینه ها هیچ گزینه و بیشتر از یک گزینه را انتخاب کنند.
خدمات جاب تیم : طراحی سایت
مثال: در زیر یک کادر تایید با استفاده از مقدار checkbox ویژگی type تعریف کرده ایم.
<form>
<input type="checkbox" id="vehicle1" name="vehicle1" value="Bike">
<label for="vehicle1"> I have a bike</label><br>
<input type="checkbox" id="vehicle2" name="vehicle2" value="Car">
<label for="vehicle2"> I have a car</label><br>
<input type="checkbox" id="vehicle3" name="vehicle3" value="Boat">
<label for="vehicle3"> I have a boat</label>
</form>

input از نوع button
مقدار button در ویژگی type عنصر input باعث ایجاد یک دکمه قابل کلیک می شود.
مثال: در زیر یک دکمه قابل کلیک با استفاده از مقدار button ویژگی type تعریف کرده ایم.
<input type="button" onclick="alert('Hello World!')" value="Click Me!">

پالت رنگی یا color با input در html
مقدار color در ویژگی type عنصر input باعث ایجاد یک عنصر انتخاب رنگ می شود.
بسته به پشتیبانی مرورگر، انتخاب کننده متن می تواند در قسمت ورودی نشان داده شود.
مثال: در زیر یک عنصر انتخاب رنگ با استفاده از مقدار color ویژگی type تعریف کرده ایم.
<form>
<label for="favcolor">Select your favorite color:</label>
<input type="color" id="favcolor" name="favcolor">
</form>

ورودی تاریخ در html با input از نوع date
مقدار date در ویژگی type عنصر input برای فیلدهای ورودی که باید دارای انتخاب تاریخ باشند استفاده می شود.
بسته به پشتیبانی مرورگر، انتخاب کننده تاریخ می تواند در قسمت ورودی نشان داده شود.
بیشتر بدانیم : خدمات ادز گوگل
مثال: در زیر یک عنصر انتخاب تاریخ با استفاده از مقدار date ویژگی type تعریف کرده ایم.
<form>
<label for="birthday">Birthday:</label>
<input type="date" id="birthday" name="birthday">
</form>

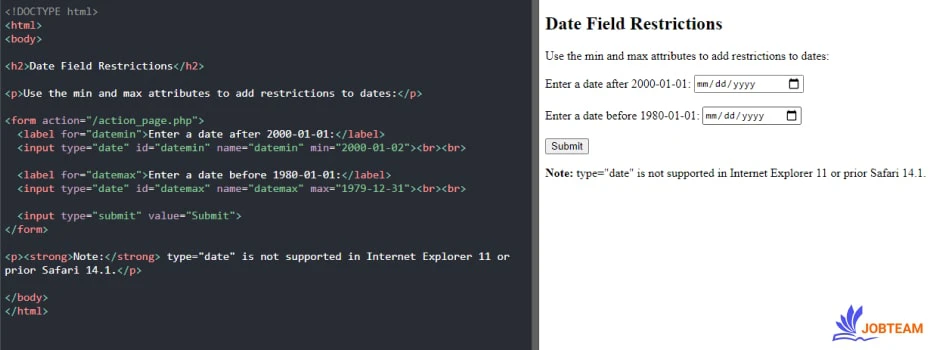
همچنین می توانید از ویژگی های min و max یرای تعیین محدوده تاریخ ورودی استفاده کنید، مانند مثال زیر:
<form>
<label for="datemax">Enter a date before 1980-01-01:</label>
<input type="date" id="datemax" name="datemax" max="1979-12-31"><br><br>
<label for="datemin">Enter a date after 2000-01-01:</label>
<input type="date" id="datemin" name="datemin" min="2000-01-02">
</form>

datetime-local تاریخ و زمان بدون منطقه زمانی
مقدار datetime-local در ویژگی type عنصر input برای فیلدهای ورودی که باید دارای انتخاب تاریخ و زمان بدون منطقه زمانی باشند استفاده می شود.
بسته به پشتیبانی مرورگر، انتخاب کننده تاریخ و زمان می تواند در قسمت ورودی نشان داده شود.
بیشتر بدانیم : تبلیغات یا تبلیغ گوگل چیست؟
مثال: در زیر یک عنصر انتخاب تاریخ و زمان با استفاده از مقدار datetime-local ویژگی type تعریف کرده ایم.
<form>
<label for="birthdaytime">Birthday (date and time):</label>
<input type="datetime-local" id="birthdaytime" name="birthdaytime">
</form>

input از نوع ایمیل email
مقدار email در ویژگی type عنصر input برای فیلدهای ورودی که باید دارای ایمیل کاربر باشند استفاده می شود.
بسته به پشتیبانی مرورگر، آدرس ایمیل را می تواند هنگام ارسال به طور خودکار تایید کند.
برخی از تلفن های هوشمند نوع ایمیل را تشخیص می دهند و “.com” را برای مطابقت با ورودی ایمیل به صفحه کلید اضافه می کنند.
مثال: در زیر یک عنصر ورودی ایمیل با استفاده از مقدار email ویژگی type تعریف کرده ایم.
<form>
<label for="email">Enter your email:</label>
<input type="email" id="email" name="email">
</form>

file در html
مقدار file در ویژگی type عنصر input یک فیلد انتخاب فایل و یک دکمه “browse” را برای بارگذاری فایل ها در html تعریف می کند.
مثال: در زیر یک عنصر ورودی انتخاب فایل با استفاده از مقدار file ویژگی type تعریف کرده ایم.
<form>
<label for="myfile">Select a file:</label>
<input type="file" id="myfile" name="myfile">
</form>

input یا ورودی مخفی یا hidden
مقدار hidden در ویژگی type عنصر input یک فیلد ورودی پنهان را تعریف می کند (قابل مشاهده نیست)
یک فیلد پنهان به توسعه دهندگان اجازه می دهد داده هایی را هنگام ارسال فرم غیر قابل مشاهده و یا غیر قابل اصلاح می باشند، تعریف کنند.
یک فیلد پنهان اغلب ذخیره می کند که چه پایگاه داده ای باید هنگام ارسال فرم به روز شود.
نکته: زمانی که مقدار در محتوای صفحه کاربر نمایش داده نمی شود، با استفاده از ابزارهای توسعه دهنده هر مرورگر یا عملکرد “view source” قابل مشاهده و ویرایش است. پس به هیچ عنوان از ویژگی hidden برای موارد امنیتی استفاده نکنید.
خدمات جاب تیم : طراحی بنر سایت
مثال: در زیر یک عنصر غیر قابل مشاهده با استفاده از مقدار file ویژگی type تعریف کرده ایم.
<form>
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<input type="hidden" id="custId" name="custId" value="3487">
<input type="submit" value="Submit">
</form>

month یا ماه و سال در ورودی input
مقدار month در ویژگی type عنصر input به کاربر اجازه می دهد یک ماه و سال را انتخاب کند.
بسته به پشتیبانی مرورگر، یک انتخاب کننده تاریخ می تواند در قسمت ورودی نشان داده شود.
مثال: در زیر یک عنصر انتخاب تاریخ (سال و ماه) با استفاده از مقدار month ویژگی type تعریف کرده ایم.
<form>
<label for="bdaymonth">Birthday (month and year):</label>
<input type="month" id="bdaymonth" name="bdaymonth">
</form>

ورودی از نوع عدد input numer
مقدار number در ویژگی type عنصر input به کاربر اجازه می دهد یک فیلد عددی را تعریف کند.
همچنین می توانید محدوده انتخاب را در آن مشخص کنید.
مثال: در زیر یک فیلد عددی در فرم تعریف کردیم که محدوده انتخاب بین عدد 1 تا عدد 5 است.
<form>
<label for="quantity">Quantity (between 1 and 5):</label>
<input type="number" id="quantity" name="quantity" min="1" max="5">
</form>

محدودیت های ورودی یا input
در این جدول ما لیستی از محدودیت های معمول عناصر ورودی را برای شما آورده ایم.
| ویژگی | توضیحات |
|---|---|
| Checked | مشخص می کند که هنگام بارگذاری صفحه، یک فیلد ورودی باید انتخاب شود (این برای checkbox و radio معمولا لازم است) |
| Disabled | مشخص می کند که قسمتی از ورودی باید غیرفعال باشد |
| Max | حداکثر مقدار را برای یک ورودی مشخص می کند |
| Maxlength | حداکثر تعداد کاراکتر ورودی را برای یک ورودی مشخص می کند |
| Min | حداقل مقدار را برای یک ورودی مشخص می کند |
| Pattern | یک عبارت معمول را برای بررسی برابر بودن با مقدار ورودی مشخص می کند |
| Readonly | مشخص می کند که یک مقدار ورودی فقط خواندنی است (قابل تغییر نیست) |
| Required | مشخص می کند که پر کردن یک فیل ورودی الزامی است |
| Size | عرض فیلد ورودی (بسته به کاراکتر) را مشخص می کند |
| Step | فواصل عددی قانونی را برای یک ورودی مشخص می کند |
| Value | مقدار پیش فرض برای یک فیلد ورودی را مشخص می کند |
مثال: در زیر یک فیلد ورودی عددی را داریم که می توانید در فواصل عددی مقدار 10، از 0 تا 100 یک عدد را انتخاب کنید. پیش فرض آن هم عدد 30 است.
<form>
<label for="quantity">Quantity:</label>
<input type="number" id="quantity" name="quantity" min="0" max="100" step="10" value="30">
</form>

مقدار range در ویژگی type یک input
مقدار range در ویژگی type عنصر input یک کنترل برای وارد کردن عدد است که مقدار دقیق آن مهم نیست (مانند کنترل کشویی). محدوده پیش فرض آن 0 تا 100 است. با این حال می توانید محدودیت هایی را با ویژگی های min, max و step اعمال کنید.
خدمات جاب تیم : طراحی بنر شب یلدا
مثال: در زیر یک فیلد کنترل عددی با استفاده از مقدار range ویژگی type تعریف کردیم.
<form>
<label for="vol">Volume (between 0 and 50):</label>
<input type="range" id="vol" name="vol" min="0" max="50">
</form>

مقدار search در ویژگی type یک input
مقدار search در ویژگی type عنصر input برای ایخاد فیلد جستجو استفاده می شود (یک فیلد جستجو مانند یک فیلد متنی معمولی رفتار می کند).
مثال: در زیر یک فیلد جستجو با استفاده از مقدار search ویژگی type تعریف کردیم.
<form>
<label for="gsearch">Search Google:</label>
<input type="search" id="gsearch" name="gsearch">
</form>

مقدار tel در ویژگی type برای شماره تماس در html
مقدار tel در ویژگی type عنصر input برای ایجاد فیلدهایی که باید یک شماره تلفن دریافت کنند، استفاده می شود.
مثال: در زیر یک فیلد که مقدار شماره تلفن دریافت می کند با استفاده از مقدار tel ویژگی type تعریف کردیم.
<form>
<label for="phone">Enter your phone number:</label>
<input type="tel" id="phone" name="phone" pattern="[0-9]{3}-[0-9]{2}-[0-9]{3}">
</form>

مقدار time در ویژگی type زمان بدون منطقه زمانی در html
مقدار time در ویژگی type عنصر input به کاربر اجازه می دهد زمانی را بدون منطقه زمانی انتخاب کند.
بسته به پشتیبانی مرورگر، یک انتخاب کننده زمان می تواند در قسمت ورودی نشان داده شود.
بیشتر بدانیم : آگهی و تبلیغات تلویزیونی
مثال: در زیر یک فیلد زمان با استفاده از مقدار time ویژگی type تعریف کردیم.
<form>
<label for="appt">Select a time:</label>
<input type="time" id="appt" name="appt">
</form>

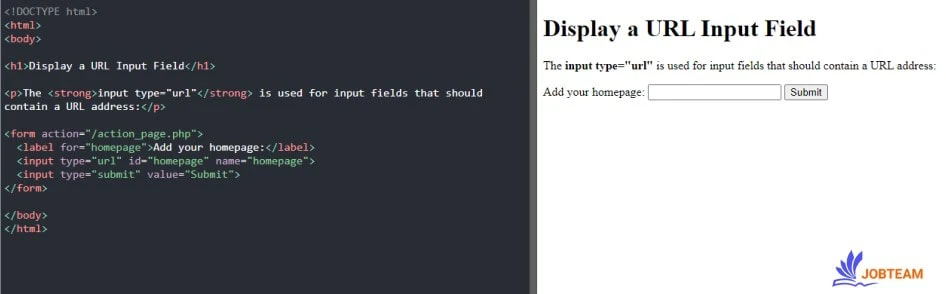
مقدار url در ویژگی type برای اجبار به ورود آدرس اینترنتی
مقدار url در ویژگی type عنصر input برای فیلد های ورودی استفاده می شوند که باید حاوی یک آدرس url باشند.
بسته به پشتیبانی مرورگر، آدرس url را می توان به صورت خودکار هنگام ارسال فرم تایید کرد.
برخی از تلفن های هوشمند نوع url را تشخیص می دهند و برای مطابقت با ورودی، مقدار “.com” را به صفحه کلید اضافه می کنند.
خدمات جاب تیم : مشاوره اینستاگرام مارکتینگ: تبلیغات هدفمند + رشد سریع پیج
مثال: در زیر یک فیلد آدرس url با استفاده از مقدار url ویژگی type تعریف کردیم.
<form>
<label for="homepage">Add your homepage:</label>
<input type="url" id="homepage" name="homepage">
</form>

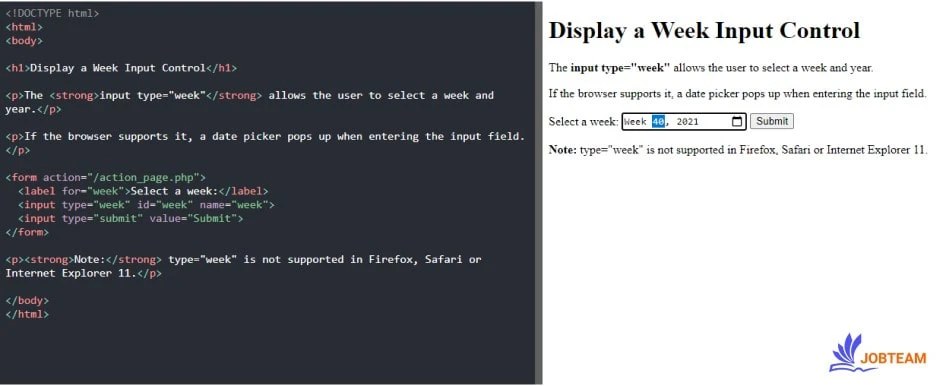
مقدار week در ویژگی type برای انتخاب هفته و سال
مقدار week در ویژگی type عنصر input به کاربر اجازه می دهد هفته و سال را انتخاب کند.
بسته به پشتیبانی مرورگر، یک انتخاب کننده هفته می تواند در قسمت ورودی نشان داده شود.
مثال: در زیر یک عنصر انتخاب تاریخ (سال و هفته) با استفاده از مقدار week ویژگی type تعریف کرده ایم.
<form>
<label for="week">Select a week:</label>
<input type="week" id="week" name="week">
</form>

بیشتر بدانیم : آموزش ویژگی (خصوصیت یا صفات)های input در HTML







استاد اگر امکانش هست آموزش input تقویم فارسی را بزارید
برای این مورد باید از jquery یا موارد دیگه ای مثل react استفاده کنید فرض بر جی کوئری اگر باشد برای نمایش تاریخ فارسی شما میتونید datepicker persian رو سرچ کنید مثال زیاد پیدا میکنید