متد input برای ورودی در پایتون
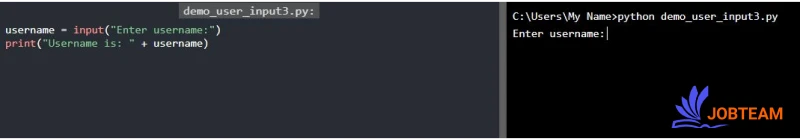
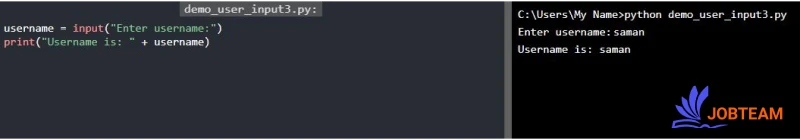
مثال: در این مثال از کاربر نام او را سوال می کنید و کاربر نام خود را وارد می کند و بعد از ورود نام و زدن enter، نام او در خروجی چاپ می شود که در این مثال از نسخه 3.6 استفاده شده است.
username = input("Enter username:")
print("Username is: " + username)

در این جا منتظر ورود اطلاعات (نام) توسط کاربر است، نام را وارد می کنیم و enter می زنیم و نام او در خروجی چاپ می شود همانند زیر.

متد ()raw_input
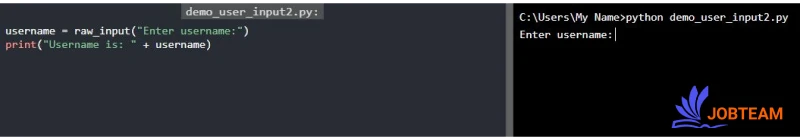
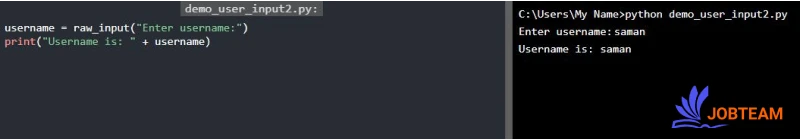
مثال: در این مثال همان مثال بالا را این بار در نسخه 2.7 پایتون اجرا کرده ایم.
username = raw_input("Enter username:")
print("Username is: " + username)

در عکس بالا منتظر ورود اطلاعات توسط کاربر است و بعد از ورود اطلاعات و زدن enter اطلاعات در خروجی چاپ می شوند، مانند زیر.

نکته: پایتون وقتی به تابع input می رسد، اجرا را تا زمان ورود اطلاعات توسط کاربر متوقف می کند و زمانی که اطلاعات وارد شد و کلید enter زده شد، اجرا دوباره ادامه پیدا می کند.
خب در این مقاله کوتاه هم با متدهای ورود اطلاعات در نسخه های پایتون آشنا شدید و هر جایی که نیاز به ورود اطلاعات توسط کاربر داشتید می توانید از آن استفاده کنید.
در مقاله بعدی درباره String Formatting با شما حرف خواهیم زد که برای کار با رشته ها در پایتون بسیار کاربردی و مهم هستند.