ویژگی form در input
ویژگی form ورودی فرمی را مشخص می کند که فرم به آن تعلق دارد.
مقدار این ویژگی باید برابر با ویژگی id عنصر form در html باشد که به آن تعلق دارد.
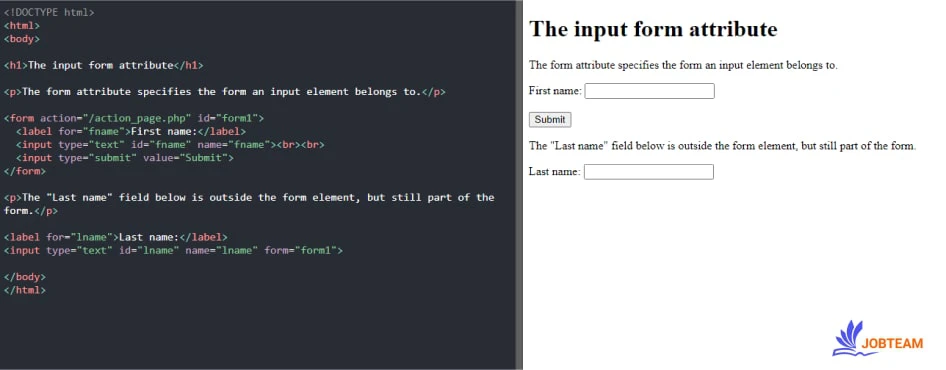
مثال: در زیر یک فیلد ورودی را برای شما آورده ایم که خارج از فرم قرار دارد اما همچنان جزئی از فرم است.
<form action="/action_page.php" id="form1">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<input type="submit" value="Submit">
</form>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname" form="form1">

ویژگی formaction در input یک فرم
این ویژگی نشانی اینترنتی فایلی را مشخص می کند که هنگام ارسال فرم، اطلاعات ورودی کاربر را پردازش می کند.
توجه: این ویژگی باعث نادیده گرفتن ویژگی action فرم می شود.
بیشتر بدانیم : آموزش لینکدین صفر تا صد
ویژگی formaction با انواع ورودی زیر کار می کند:
- ورودی با نوع ارسال (submit)
- ورودی با نوع تصویر (image)
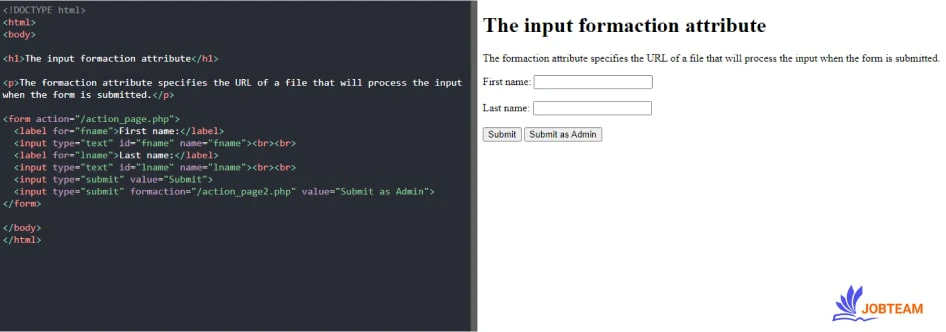
- مثال: در زیر یک فرم با دو دکمه ارسال با عملکردی متفاوت برای شما آورده ایم.
<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit" value="Submit">
<input type="submit" formaction="/action_page2.php" value="Submit as Admin">
</form>

ویژگی formenctype برای input
این ویژگی مشخص می کند که چگونه داده های فرم هنگام ارسال باید کدگذاری شوند (این روش فقط برای فرم هایی است که با متد “post” ارسال می شوند).
توجه: این ویژگی باعث نادیده گرفتن ویژگی enctype فرم می شود.
بیشتر بدانیم : HTTPS چیست؟
ویژگی formenctype با انواع ورودی زیر کار می کند:
- ورودی با نوع ارسال (submit)
- ورودی با نوع تصویر (image)
مثال: در زیر دو دکمه ارسال داریم، اولی داده های فرم را با کدگذاری پیش فرض می فرستد و دومی داده های فرم را به عنوان “multipart/form-data” کدگذاری می کند.
<form action="/action_page_binary.asp" method="post">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<input type="submit" value="Submit">
<input type="submit" formenctype="multipart/form-data"
value="Submit as Multipart/form-data">
</form>

ویژگی formmethod
این روش، ورودی روش HTTP را برای ارسال داده های فرم به آدرس URL، تعریف می کند.
توجه: این ویژگی باعث نادیده گرفتن ویژگی method فرم می شود.
بیشتر بدانیم : فعالسازی ssl یا https رایگان (Let's Encrypt) در دایرکت ادمین
ویژگی formmethod با انواع ورودی زیر کار می کند:
- ورودی با نوع ارسال (submit)
- ورودی با نوع تصویر (image)
داده های فرم را می توان به عنوان متغیرهای URL (method = “get”) یا به عنوان یک تراکنش پست HTTP (method = “post”) ارسال کرد.
نکاتی در مورد متد get :
- این روش داده های فرم را در addressbar با مقدار زوج (نام/مقدار) به انتهای URL اضافه می کند.
- برای ارسال فرم هایی که کاربر می خواهد نتیجه را bookmark کند مفید و کاربردی است.
- طول کاراکترهای داخل URL در این روش محدود است (بین مرورگرهای مختلف متفاوت است)، بنابراین نمی توانید مطمئن باشید که تمام داده های فرم به درستی انتقال داده می شوند.
- هرگز از این روش برای ارسال اطلاعات حساس استفاده نکنید چون تمام اطلاعات در مرورگر قابل مشاهده هستند.
نکاتی در مورد متد post :
- این روش داده های فرم را به عنوان یک تراکنش پست HTTP ارسال می کند.
- فرم های ارسال با این روش قابل bookmark شدن نیستند.
- این روش قوی تر و ایمن تر از روش get است و محدودیت کاراکتر ندارد.
مثال: در زیر فرمی با دو دکمه ارسال داریم که اولی فرم را با روش get ارسال می کند و دومی فرم را با روش post ارسال می کند.
<form action="/action_page.php" method="get">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit" value="Submit using GET">
<input type="submit" formmethod="post" value="Submit using POST">
</form>

ویژگی formtarget
این ویژگی یک نام یا کلمه کلیدی را مشخص می کند که نشان می دهد پاسخی که پس از ارسال فرم دریافت می شود، کجا نمایش داده شود.
توجه: این ویژگی باعث نادیده گرفتن ویژگی target فرم می شود.
بیشتر بدانیم : آموزش سوشال مدیا
ویژگی formtarget با انواع ورودی زیر کار می کند:
- ورودی با نوع ارسال (submit)
- ورودی با نوع تصویر (image)
مثال: در زیر یک فرم با دو دکمه ارسال داریم که هر کدام مقدار target متفاوت دارند و به شکلی متفاوت اطلاعات برگشتی را نمایش می دهند.
<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit" value="Submit">
<input type="submit" formtarget="_blank" value="Submit to a new window/tab">
</form>

ویژگی formnovalidate
این ویژگی مشخص می کند که یک فرم هنگام ارسال نباید اعتبارسنجی شود.
توجه: این ویژگی باعث نادیده گرفتن ویژگی novalidate فرم می شود.
بیشتر بدانیم : دارک وب چیست؟
ویژگی formtarget با انواع ورودی زیر کار می کند:
- ورودی با نوع ارسال (submit)
مثال: در زیر دو دکمه ارسال داریم که یکی با اعتبار سنجی فرم است و دیگری بدون اعتبار سنجی.
<form action="/action_page.php">
<label for="email">Enter your email:</label>
<input type="email" id="email" name="email"><br><br>
<input type="submit" value="Submit">
<input type="submit" formnovalidate="formnovalidate"
value="Submit without validation">
</form>

ویژگی novalidate برای فرم
این ویژگی یکی از ویژگی های عنصر form است.
این ویژگی موجب می شود که همه داده های فرم بدون اعتبار سنجی می توانند ارسال شوند.
بیشتر بدانیم : سئو اینستاگرام، راهکاری برای فتح قلههای موفقیت
مثال: در زیر یک فرم مشخص کرده ایم که همه ویژگی های آن بدون اعتبارسنجی ارسال می شوند.
<form action="/action_page.php" novalidate>
<label for="email">Enter your email:</label>
<input type="email" id="email" name="email"><br><br>
<input type="submit" value="Submit">
</form>

بیشتر بدانیم : آموزش canvas در HTML برای رسم اشکال