canvas در html چیست؟
عنصر canvas فقط یک ظرف برای ترسیم گرافیک درون آن است. برای ترسیم گرافیک باید از زبان برنامه نویسی جاوا اسکریپت (JavaScript) استفاده کنید. این عنصر چندین روش برای افزودن کادرها، مسیرها، دایره ها و تصاویر دارد.
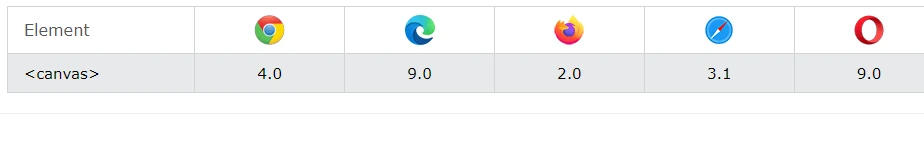
پشتیبانی مرورگرها از canvas
اعداد تصویر زیر اولین نسخه مرورگرها را مشخص می کند که به شکل کامل از عنصر canvas پشتیبانی می کند.

مثال های canvas در html
Canvas در html یا بوم یک ناحیه مستطیل شکل در یک صفحه است است که به طور پیش فرض بدون حاشیه است.(آموزش html)
مثال: ایجاد یک canvas به شکل زیر است
<canvas id="myCanvas" width="200" height="100"></canvas>
همیشه برای عنصر canvas یک ویژگی id (برای انتخاب عنصر در جاوا اسکریپت) و یک عرض و ارتفاع مشخص کنید . برای افزودن حاشیه به آن از ویژگی style استفاده کنید.
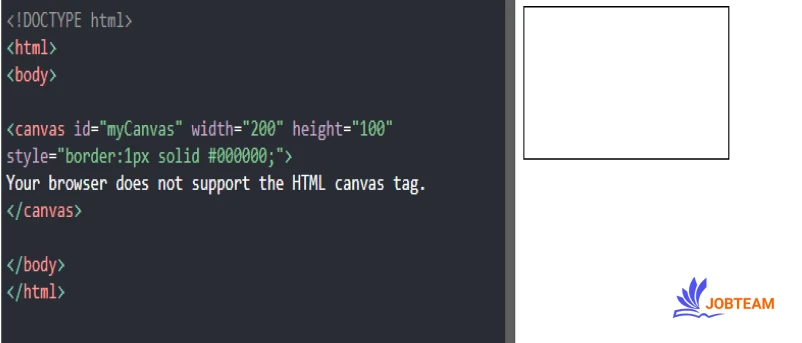
مثال: در زیر یک canvas خالی از شکل گرافیکی را مشاهده می کنید.
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;">
</canvas>

استفاده از جاوا اسکریپت برای رسم اشکال در html
پس از ایجاد کردن بوم (کادر مستطیل شکل) باید اشکال را با استفاده از زبان برنامه نویسی جاوا اسکریپت (JavaScript) رسم کنید.
خدمات جاب تیم : سفارش طراحی لندینگ پیج
در ادامه چند مثال برای شما آورده ایم:
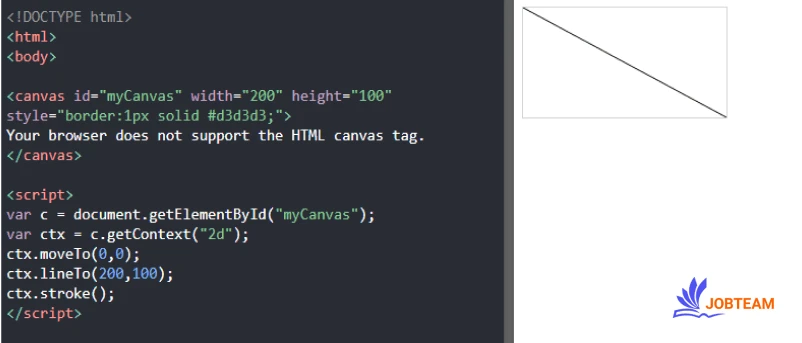
مثال: در زیر با استفاده از جاوا اسکریپت یک خط رسم کرده ایم
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(0, 0);
ctx.lineTo(200, 100);
ctx.stroke();
</script>

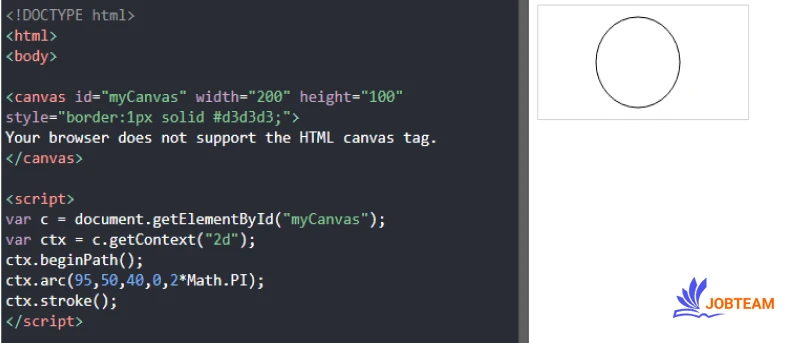
مثال: در زیر با استفاده از جاوا اسکریپت یک دایره رسم کرده ایم
script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(95, 50, 40, 0, 2 * Math.PI);
ctx.stroke();
</script>

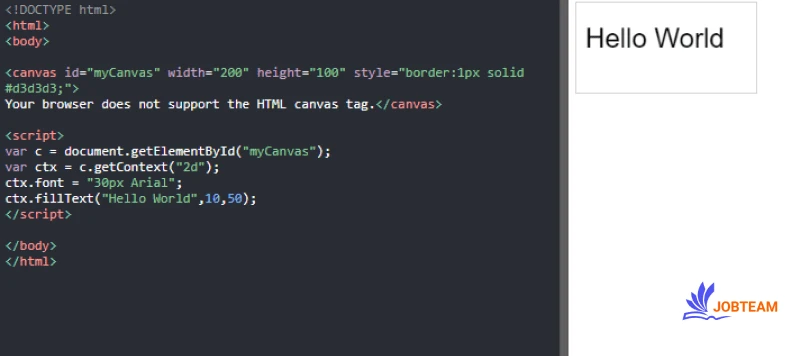
مثال: در زیر با استفاده از جاوا اسکریپت یک متن رسم کرده ایم
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.font = "30px Arial";
ctx.fillText("Hello World", 10, 50);
</script>

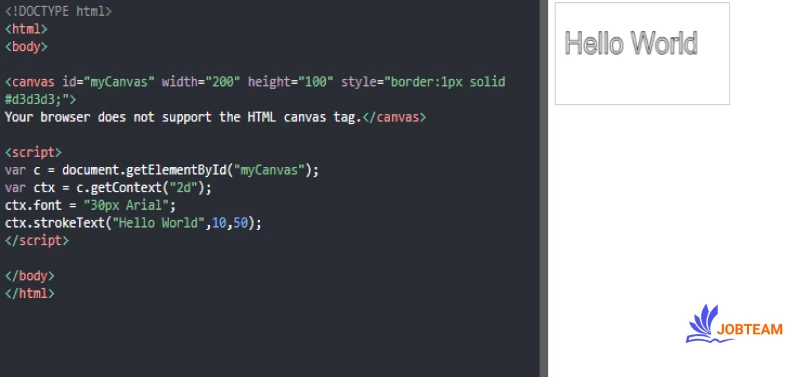
مثال: در زیر با استفاده از جاوا اسکریپت یک متن با خط حاشیه (stroke) رسم کرده ایم

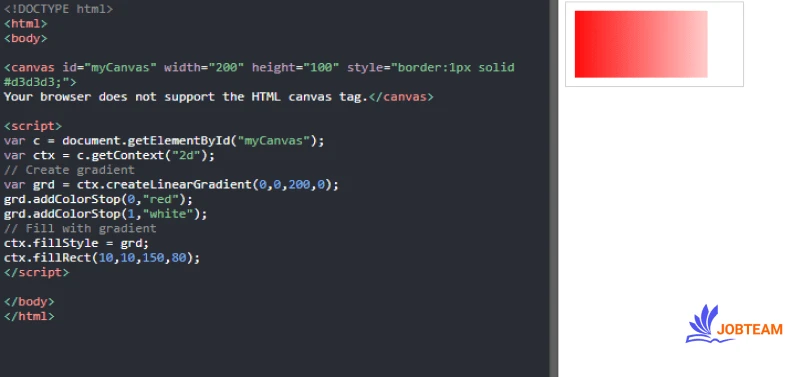
مثال: در زیر با استفاده از جاوا اسکریپت یک پالت رنگ gradient رسم کرده ایم
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
// Create gradient
var grd = ctx.createLinearGradient(0, 0, 200, 0);
grd.addColorStop(0, "red");
grd.addColorStop(1, "white");
// Fill with gradient
ctx.fillStyle = grd;
ctx.fillRect(10, 10, 150, 80);
</script>

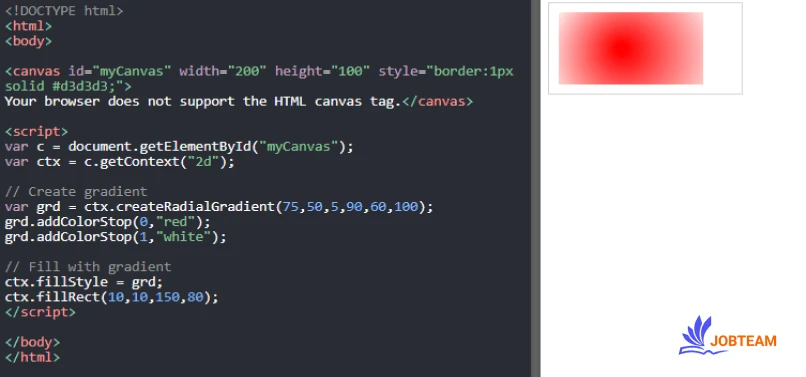
مثال: در زیر با استفاده از جاوا اسکریپت یک پالت رنگ gradient رسم کرده ایم
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
// Create gradient
var grd = ctx.createRadialGradient(75, 50, 5, 90, 60, 100);
grd.addColorStop(0, "red");
grd.addColorStop(1, "white");
// Fill with gradient
ctx.fillStyle = grd;
ctx.fillRect(10, 10, 150, 80);
</script>

مثال: در زیر با استفاده از جاوا اسکریپت یک عکس رسم کرده ایم
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
var img = document.getElementById("scream");
ctx.drawImage(img, 10, 10);
</script>

بیشتر بدانیم : آموزش گرافیک برداری یا svg در html با فرمت xml