چرا باید از SVG استفاده کنیم؟
SVG مخفف عبارت Scalable Vector Graphics است. SVG برای تعریف گرافیک برای وب استفاده می شود.
عنصر svg در HTML
عنصر svg در HTML محفظه ای برای اشکال گرافیکی SVG است.
SVG چندین روش برای ترسیم مسیر ها، تصاویر، دایره ها، متن ها و غیره دارد.
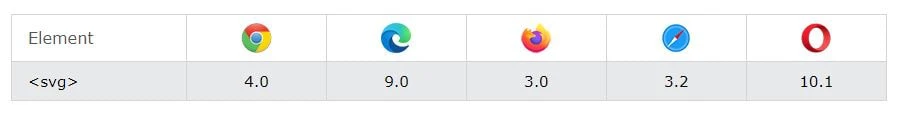
پشتیبانی مرورگرها از SVG
اعداد تصویر زیر اولین نسخه از هر مرورگر را نشان می دهد که به طور کامل از عنصر svg پشتیبانی می کند.

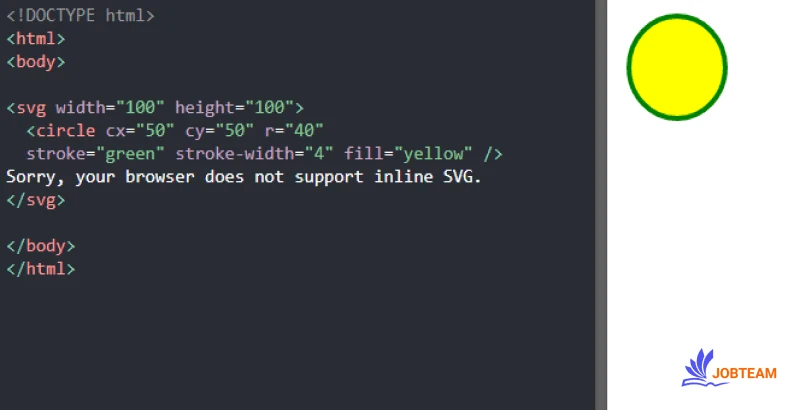
مثال: در زیر با استفاده از عنصر svg یک دایره رسم کرده ایم.
<!DOCTYPE html>
<html>
<body>
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>
</body>
</html>

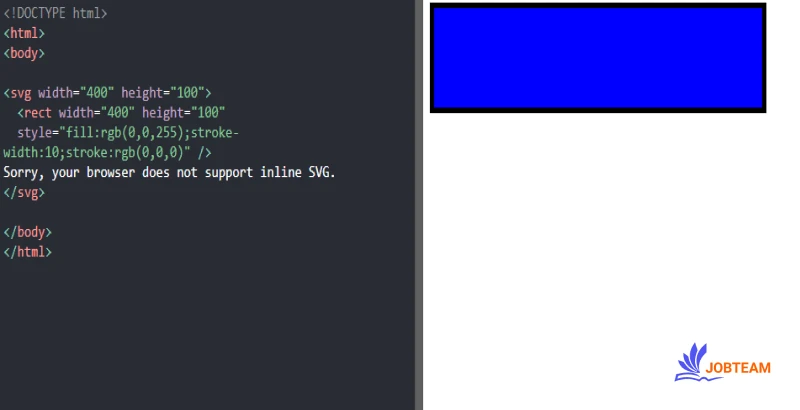
مثال: در زیر با استفاده از عنصر svg یک مستطیل رسم کرده ایم.
<svg width="400" height="100">
<rect width="400" height="100" style="fill:rgb(0,0,255);stroke-width:10;stroke:rgb(0,0,0)" />
</svg>

مثال: در زیر با استفاده از عنصر svg یک مربع رسم کرده ایم.
<svg width="400" height="180">
<rect x="50" y="20" rx="20" ry="20" width="150" height="150"
style="fill:red;stroke:black;stroke-width:5;opacity:0.5" />
</svg>

مثال: در زیر با استفاده از عنصر svg یک ستاره رسم کرده ایم.
<svg width="300" height="200">
<polygon points="100,10 40,198 190,78 10,78 160,198"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg>

مثال: در زیر با استفاده از عنصر svg یک لوگو رسم کرده ایم.
<svg height="130" width="500">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" />
</linearGradient>
</defs>
<ellipse cx="100" cy="70" rx="85" ry="55" fill="url(#grad1)" />
<text fill="#ffffff" font-size="45" font-family="Verdana" x="50" y="86">SVG</text>
Sorry, your browser does not support inline SVG.
</svg>

تفاوت بین عناصر Canvas و SVG
SVG زبانی برای توصیف اشکال گرافیکی دو بعدی با فرمت XML است.
Canvas اشکال گرافیکی دو بعدی را در لحظه ترسیم می کند (با زبان برنامه نویسی جاوا اسکریپت)
SVG مبتنی بر XML است، به این معنی که هر عنصر در SVG DOM در دسترس است. می توانید کنترل کننده های روداد جاوااسکریپت را برای یک عنصر پیوست کنید.
در SVG هر شکل ترسیم شده به عنوان یک شی تلقی می شود. اگر ویژگی های یک شکل SVG تغییر کند، مرورگر می تواند به طور خودکار شکل را دوباره render مجدد بگیرد.
Canvas پیکسل به پیکسل render می شود. در Canvas بعد از ترسیم گرافیکی شکل، نمی تواند دوباره render شود. اگر موقعیت شکل تغییر کند کل شکل باید دوباره ترسیم شود، از جمله اشیائی که ممکن است توسط شکل گرافیکی پوشش داده شوند.
بیشتر بدانیم : آموزش canvas در HTML برای رسم اشکال
مقایسه دو عنصر Canvas و SVG
جدول زیر چند تفاوت مهم بین Canvas و SVG را نشان می دهد.
| Canvas | SVG |
|---|---|
|
|
بیشتر بدانیم : چند رسانه ای یا مولتی مدیا html multimedia