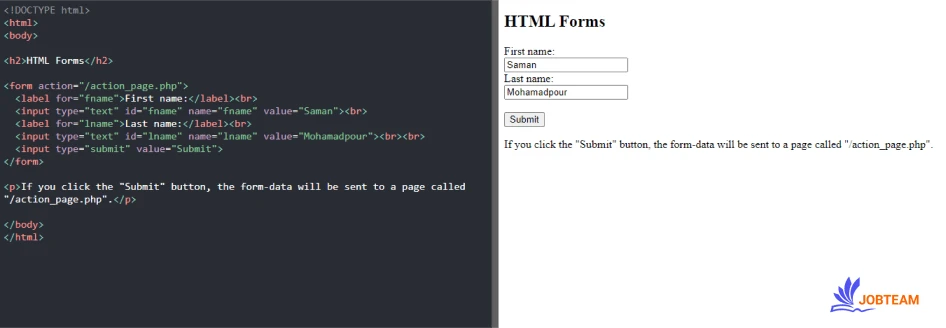
مثال: در زیر یک نمونه فرم برای شما آورده ایم که نام و نام خانوادگی کاربر را دریافت می کند و آن را به سرور ارسال می کند.
<!DOCTYPE html>
<html>
<body>
<h2>HTML Forms</h2>
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe"><br><br>
<input type="submit" value="Submit">
</form>
<p>If you click the "Submit" button, the form-data will be sent to a page called "/action_page.php".</p>
</body>
</html>

فرم یا form در html
عنصر form در HTML برای ایجاد یک فرم، برای دریافت ورودی های کاربرد استفاده می شود. که قالب آن به شکل زیر است:
<form>
.
form elements
.
</form>
عنصر فرم محفظه ای برای انواع عناصر ورودی است مانند:
- فیلدهای متنی
- Checkbox ها
- Radio button ها
- دکمه ارسال
- و...
عنصر input برای فرم در HTML
عنصر input پرکاربردترین عنصر در فرم ها در HTML است.
بسته به ویژگی type، عنصر input می تواند به روش های مختلف نمایش داده شود.
بیشتر بدانیم : انواع تگ ورودی در HTML input type
در جدول زیر برخی از انواع input را برای شما آورده ایم:
| مقادیر ویژگی type در input | توضیحات |
|---|---|
| Text | فیلد ورودی متن تک خطی را نمایش می دهد |
| Radio | نمایش دکمه رادیویی (برای انتخاب یکی از گزینه ها) |
| Checkbox | یک کادر تایید (برای انتخاب هیچ یا بیشتر از چند گزینه) |
| Submit | نمایش دکمه ارسال (برای ارسال فرم) |
| Button | یک دکمه قابل کلیک کردن را نمایش می دهد |
فیلد text
این یک فیلد ورودی تک خطی را مشخص می کند که برای ورود متن استفاده می شود.
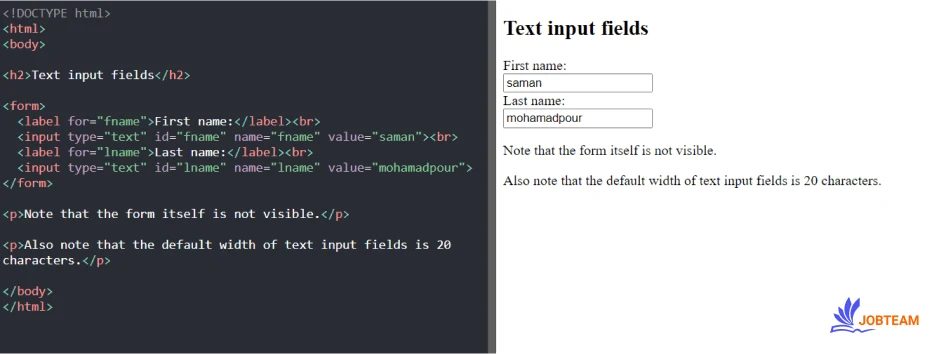
مثال: در زیر یک فیلد ورودی برای ورود متن تعریف کرده ایم.
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname">
</form>

توجه: خود فرم قابل مشاهده نیست، همچنین عرض پیش فرض برای فیلد ورودی متنی 20 کاراکتر است.
عنصر lable برای فرم
در مثال قبل به طریقه استفاده از عنصر label توجه کنید.
تگ label یک برچسب برای بسیاری از عناصر فرم تعریف می کند.
عنصر label برای کاربران در صفحه خوان بسیار مفید است، زیرا هنگامی که کاربر روی عنصر ورودی تمرکز می کند، برچسب را با صدای بلند می خواند.
عنصر label همچنین به کاربرانی که، مشکل کلیک بر روی عناصر کوچک (مانند دکمه های رادیویی یا کادر تایید) را دارند، کمک می کند – زیرا وقتی کاربر بر روی متن label عنصر ورودی کلیک می کند، دکمه رادیویی یا کادر تایید مورد نظر انتخاب می شود.
ویژگی for برچسب lable باید با ویژگی id عنصر input برابر باشد تا آن ها را به هم متصل کند.
خدمات جاب تیم : طراحی سایت
دکمه رادیویی در فرم
مقدار radio در ویژگی type عنصر input باعث ایجاد یک دکمه رادیویی می شود.
دکمه رادیویی به کاربر اجازه می دهد از بین تعداد محدودی از گزینه ها یکی را امنخاب کند.
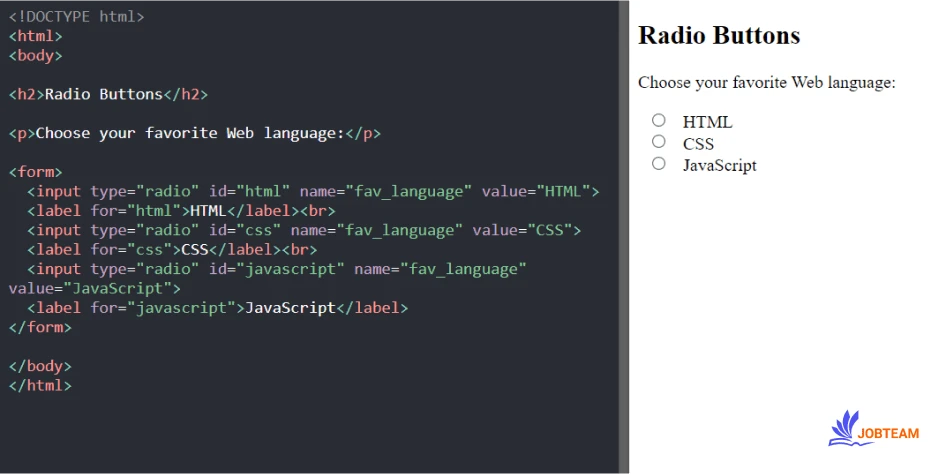
مثال: در زیر یک فرم با دکمه رادیویی برای شما آورده ایم
<p>Choose your favorite Web language:</p>
<form>
<input type="radio" id="html" name="fav_language" value="HTML">
<label for="html">HTML</label><br>
<input type="radio" id="css" name="fav_language" value="CSS">
<label for="css">CSS</label><br>
<input type="radio" id="javascript" name="fav_language" value="JavaScript">
<label for="javascript">JavaScript</label>
</form>

کادر تایید (چک باکس) برای فرم
مقدار checkbox در ویژگی type عنصر input باعث ایجاد یک کادر تایید می شود.
کادر تایید به کاربر اجازه می دهد از بین تعداد محدودی از گزینه ها هیچ گزینه و بیشتر از یک گزینه را انتخاب کنند.
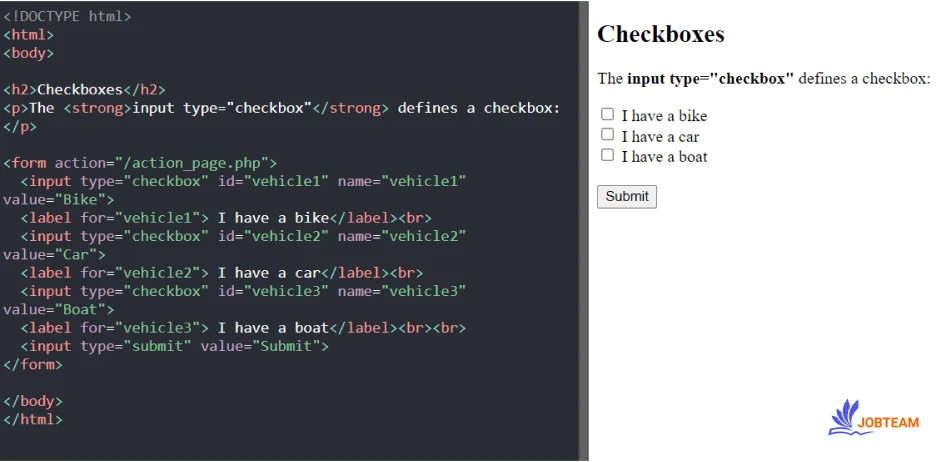
مثال: در زیر یک فرم با دکمه رادیویی برای شما آورده ایم
<form>
<input type="checkbox" id="vehicle1" name="vehicle1" value="Bike">
<label for="vehicle1"> I have a bike</label><br>
<input type="checkbox" id="vehicle2" name="vehicle2" value="Car">
<label for="vehicle2"> I have a car</label><br>
<input type="checkbox" id="vehicle3" name="vehicle3" value="Boat">
<label for="vehicle3"> I have a boat</label>
</form>

بیشتر بدانیم : آموزش توییتر
دکمه ارسال برای فرم
مقدار submit در ویژگی type عنصر input باعث ایجاد یک دکمه ارسال برای ارسال داده های ورودی فرم به یک کنترل کننده فرم می شود.
کنترل کننده فرم معمولا، یک فایل روی سرور با اسکریپت پردازش داده های ورودی است.
کنترل کننده فرم در ویژگی action فرم مشخص شده است.
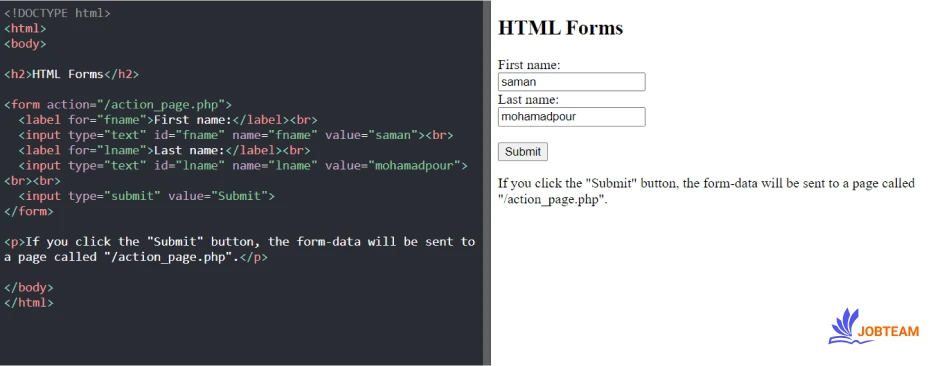
مثال: در زیر یک فرم با دکمه ارسال برای شما آورده ایم
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe"><br><br>
<input type="submit" value="Submit">
</form>

ویژگی name برای input
توجه داشته باشید که هر ورودی برای ارسال باید دارای یک ویژگی name باشد.
اگر ویژگی name حذف شود، مقدار فیلد ورودی به هیچ عنوان ارسال نمی شود.
مثال: در زیر مثالی بدون تعریف ویژگی name برای شما آورده ایم که به هیچ عنوان ارسال نخواهد شد
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" value="John"><br><br>
<input type="submit" value="Submit">
</form>

بیشتر بدانیم : ویژگی یا خصوصیت های فرم در HTML