جی تی متریکس (gtmetrix)
جی تی متریکس (gtmetrix) یکی از ابزار های سنجش وب سایت است که توسط یک شرکت کانادایی به نام GT.net توسعه یافته است. این ابزار به کاربران این امکان را میدهد تا به راحتی متوجه شوند که سایت آنها چقدر سریع کار میکند و کجامشکل لود محتوا صفحات را دارد و به طور کلی ابزاری رایگان برای سنجش و آنالیز عملکرد و سرعت سایت می باشد.. GTmetrix تا به امروز به عنوان محبوب ترین ابزار رایگان برای محک زدن سرعت سایت می باشد.
جی تی متریکس ابزاری رایگانی بوده که تمامی ایراداتی که یک سایت در زمان بارگذاری خواهد داشت را به همراه جزئیات آن و همچنین نحوه رفع این ایرادات را به کاربران نشان خواهد. کاربران با استفاده از gtmetrix می توانند متوجه شوند که علت دیر لود شدن و تاخیر در بارگذاری محتوا صفحه به علت مشکلات گرافیکی و بالا بودن حجم محتوا می باشد یا به علت مشکلات برنامه نویسی سایت می باشد. برای آشنایی بیشتر و نحوه کار کردن با این ابزار و بالا بردن سرعت سایت تا آخر این مقاله همراه ما باشید.
کاربرد های جی تی متریکس
وب سایت جی تی متریکس امکانات و کاربرد های بسیاری را در اختیار کاربران قرار می دهد که نمونه ای از این کاربرد ها در ادامه شرح شده داده ایم:
- ارائه اطلاعات جامع :
این وبسایت اطلاعات کاملی نظیر سرعت بارگذاری صفحه، اندازه کل صفحه، زمان بارگذاری اولین و ... را در اختیار کاربران می گذارد که در ادامه با تمامی بخش های این وب سایت آشنا خواهیم شد. - پیگیری عملکرد صفحه:
با استفاده از این ابزار میتوان تمامی اطلاعاتی را که بر روی سرعت سایت اثر می گذارد را بررسی کرد. - ذخبره سازی اطلاعات:
این سایت امکانی فراهم کرده است که میتواند اطلاعات ذخیره کند که این امر باعث می شود تا بتوان عوامل موثر بر سرعت سایت را در بازه های زمانی مختلف مقایسه کرد. - ارائه نمودارهای تعاملی و بصری:
GTmetrix اطلاعات مربوط به زمان بارگذاری سایت، امتیازات و ... را در قالب نمودار ارائه میکند که بسیار موثر می باشند. - نمایش هشدار و اعلان ها:
نمایش خطاها و ارورهایی که باعث کند شدن سرعت سایت می شوند.
اجرای پارامتر a تا c در جی تی متریکس
در ادامه ما به شما کمک می کنیم تا اجرای پارامتر a تا c در جی تی متریکس را به درستی و با آموزش این پروسه به ترتیب انجام دهید.
ثبت نام در سایت GTmetrix (جی تی متریکس)
برای دسترسی به سایت جی تی متریکس کافی است GTmetrix را درون گوگل وارد کنید و اولین لینک مربوط به همین ابزار می باشد.

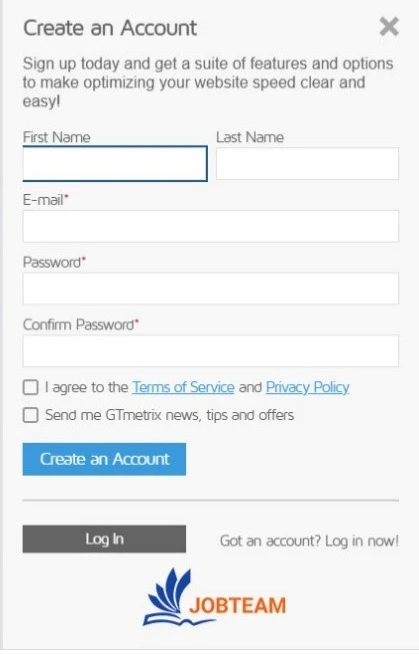
برای استفاده از سایت جی تی متریکس لازم است ابتدا درون سایت با ایمیل و پسورد ثبت نام کرده و برای اینکار بر روی قسمت مشخص شده کلیک کرده تا اطلاعات را برای ثبت نام بتوان وارد کرد.

بعد از کلیلک یک تب در قسمت راست صفحه مانند تصویر زیر باز می شود که بعد از وارد کردن اطلاعات فرایند ثبت اکانت تکمیل می شود.

به این نکته توجه شود که بدون ثبت نام هم میتوان از این سایت استفاده کرد اما این امکان وجود دارد که در زمان بیشتری این کار را انجام دهد و الویت با افراد ثبت نام شده است.
نحوه کار کردن با GTmetrix
برای آنالیز کردن یک سایت فقط کافی است URL را وارد کرده و روی Analyze کلیک کنید و منتظر بمانید تا سایت بررسی شود.

قبل از اینکه سایت را آنالیز کنید بهتر است با قسمت Analyze option آشنا شده تا اطلاعات دقیق تری از سایت را دریافت کنید.
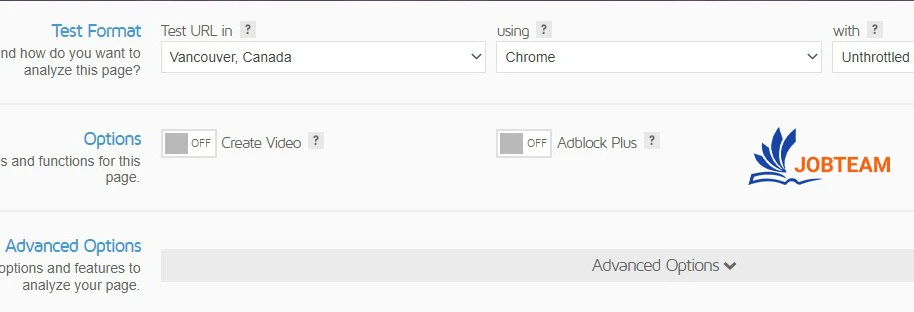
بخش Anlyze option در gtmetrix
همانطور که در تصویر دیده می شود این بخش دارای سه قسمت اصلی می باشد:

- Test format
- Test URL in
از این قسمت، مکانی که باید سرور قرار بگیرد تا سایت را بررسی کند تعیین میشود که بهتر است برای اینکه اطلاعات دریافتی دقیق تر باشد باید از نزدیکترین سرور استفاده شود - Using
برای تعیین اینکه بررسی سایت با توجه با چه دستگاهی باشد از این گزینه استفاده می شود و معمولا سایت را با کروم بررسی می کنند چون کروم یک مرورگر محبوب می باشد - With
از این قسمت میتوان پهنا سرعت بررسی سایت را تغییر داد
- Options
- Creat video
با فعال کردن این قسمت میتوان یک ویدئو از نحوه بارگذاری سایت پخش، ضبط و ذخیره کرد - Adblock plus
با این گزینه میتوان بار گذاری هر نوع تبلیغ را مسدود کرد
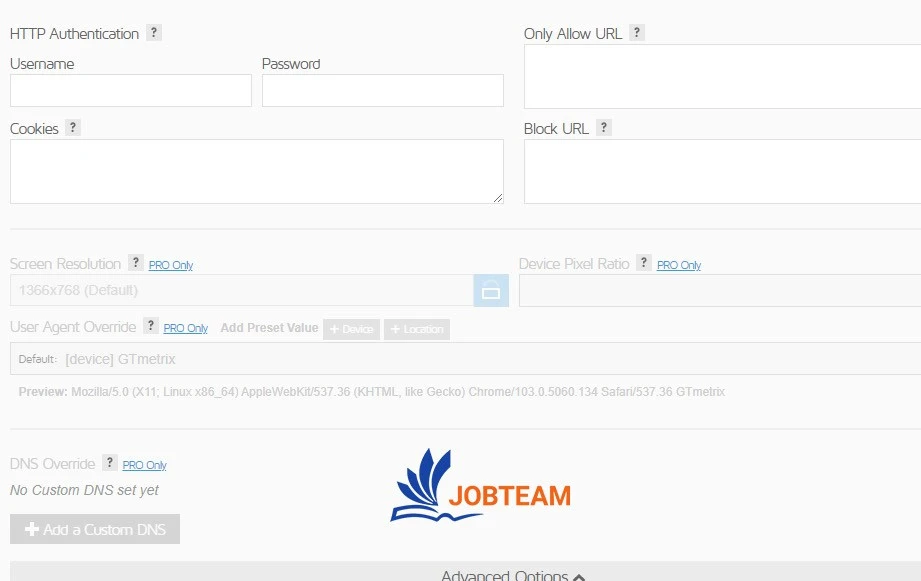
- Advanced option
- HTTP Authentication
این گزینه برای تجزیه و تحلیل صفحات محافظت شده می باشد که با احراز Http مربوطه این عمل انجام میشود - Cookies
با استفاده از این قسمت می توان برای صفحاتی که نیاز به کوکی دارند، داده های کوکی را فعال کرد - Block URL
اگر درخواستی وجود داشت که با URL مطابقتی نداشت می توان از این قسمت بلاک کرد - Screen resolution
این قسمت برای کاربران pro می باشد که میتوانند سایت خود را با کیفیت های مختلف بررسی کنند

معیار های GTmetrix (جی تی متریکس)
جی تی متریکس بعد از آپدیت شدن سایت ها را با کتابخانه lighthouse بررسی می کند که این کتابخانه جایگزین page speed و yslow شد که در حال حاضر این وب سایت به لطف این کتابخانه روی تجربه کاربری و UX توجه ویژه ای دارد و اطلاعات گسترده ای از سایت را در اختیار کاربران قرار می دهد.
بعد از وارد کردن آدرس سایت و تمام شدن آنالیز، یک صفحه که شامل یکسری اطلاعات و علائم می باشد باز می شود که در ادامه تمامی اطلاعات را توضیح می دهیم.

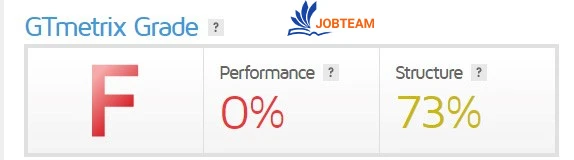
معیار GTmetrix Grade (جی تی متریکس)
معیار GTmetrix Grade ترکیبی از سرعت عملکرد سایت از نظر بارگذاری و لود (performance) و همچنین ساختار (structure) می باشد و چون این درجه، هر دو مورد را بررسی کرده است پس فاکتور مهمی می باشد. 30 درصد این درجه مربوط به structure و 70 درصد باقی مانده مربوط به performance سایت می باشد و بدیهی می باشد که رتبه A بهتر از B میباشد.
-
Performance
این عدد به عملکرد سایت بستگی دارد که توسط کتابخانه lighthouse سنجیده شده است و به طور کلی این عدد نشان میدهد که کاربر چه میزان سایت را پسندیده است.
- عوامل موثر در performance
Loadidng performance
این بخش خود به تنهایی 55 درصد از عدد performance را شامل می باشد که به سه فاکاور زیر بستگی دارد:
- First Contentful Paint (سرعت بارگذاری اولین محتوا برای کاربر) -15 درصد
- Speed Index (سرعت در دسترس عموم قرار گرفتن محتوا) -15 درصد
- Largest content paint ( سرعت بارگذاری سنگینترین محتوا) – 25 درصد
Interactivity
این قسمت میزان تعاملی بودن سایت را نشان میدهد که حدود 40 درصد از performance را شامل می شود و به دو عامل بستگی دارد:
- Time to Interactive ( مدت زمانی که طول میکشد تا کاربر بتواند کاملا با سایت تعامل داشته باشد) – 15 درصد
- Total Blocking Time ( چه میزان تایمی هنگام بارگذاری توسط اسکریپت ها مسدود شده است) – 25 درصد
Visual Stabilit
این قسمت میزان ثبات تصویری سایت را نشان میدهد که فقط 5 درصد از perfprmance را تشکیل می دهد که فقط به یک عامل Cumulative Layout Shift بستگی دارد که میزان تغییرات layout را در هنگام بارگذاری بررسی میکند.
Structure
این قسمت به طور کلی عملکرد سایت را نشان میدهد که چه مقدار عملکرد بهینه و خوب بوده است که یکسری عوامل بر این موضوع موثر میباشد که به شرح زیر می باشد:
- Enable Keep-Alive
مشکلات مربوط به HTTP را نشان میدهد و فقط در صفحاتی کاربرد دارد که یک http دارند. -
Combine images using CSS sprites
اشاره به تصاویری که سایز مناسبی ندارند و بالاجبار با به کار رفتن کد CSS در صفحه، به سایز مناسب رسیدهاند. -
Use a Content Delivery Network (CDN)
استفاده یا عدم استفاده از CDN در سایت که CDN ها نقش ویژه ای در بهبود سرعت سایت دارند. -
Avoid CSS @import
نشاندهنده عدم وجود دستورهای CSS @import در صفحه سایت که در صورت امکان اجتناب شود.
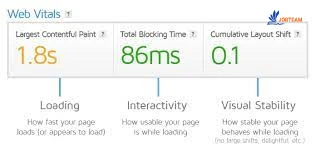
Web Vitals جی تی متریکس

این بخش جدیدا توسط گوگل ارائه شد که نمره دهی در این قسمت به سه عامل بستگی دارد:
- Largest content paint (LCP)
مقدار زمانی که طول می کشد تا بزرگترین محتوا از نظر حجمی لود شود. مطالعه کامل مبحث lcp چیست؟ - Total Blocking Time (TBT)
هنگام بارگذاری سایت چه مقدار زمانی توسط اسکریپت مسدود می شود و یا به زبان ساده چه مقدار زمان لازم است تا صفحه برای کاربر قابل استفاده شود. - Cumulative Layout Shift (CLS)
همانطوز که قبلا ذکر شد میزان تغییرات layout هنگام بارگذاری را نشان میدهد به این معنی که آیا کاربر هنگام لود شدن سایت تغییراتی را حس کرده است یا نه
مطالعه بیشتر: CLS یا Cumulative Layout Shift چیست؟
آشنایی با تب های GTmetrix (جی تی متریکس)
وب سایت جی تی متریکس طبق تصویر متشکل از شش تب (summary ،performance ،structure ،waterfall ،video و history) می باشد که در ادامه به بررسی تک تک این تب ها می پردازیم.

-
Summary
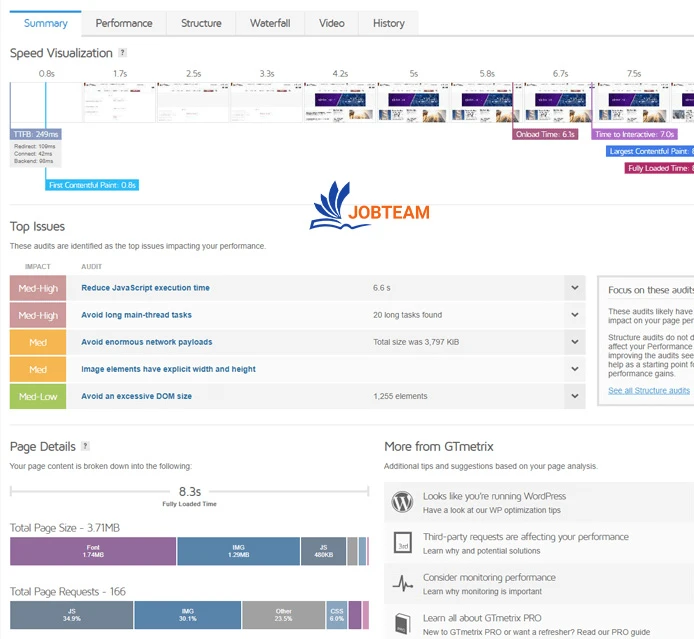
این تب در ابتدا خلاصه کلی از عملکرد، ساختار و بارگذاری صفحه سایت را نشان می دهد. در ابتدا این تب یک تصویر از نحوه بارگذاری سایت را نشان می دهد که روی این تصویر اطلاعاتی نظیر زمان لود اولین محتوا، زمان لود شدن بزرگترین محتوا و ..و مشخص شده است که در تصویر زیر میتوان مشاهده کرد

در پایینتر قسمت top issues وجود دارد که مهم ترین قسمت می باشد که در ادامه این مقاله به رفع این ایرادات برای افزایش سرعت سایت می پردازیم.
-
page detail
به طور کلی سایت برای نمایش هر بخشی باید یکسری دستور را به سرور بفرستد و دریافت کند. از این صفحه میتوان فهمید که چه چیزی باعث افزایش درخواست ها و حجم صفحات شده که مثلا تصویر بالا نشان میدهد که بخش زیادی از درخواست ها و حجم مربوط به کد های js می باشد که میتوان از یک برنامه نویس برای کاهش این کد ها کمک گرفت تا سرعت سایت بهبود پیدا کند.
-
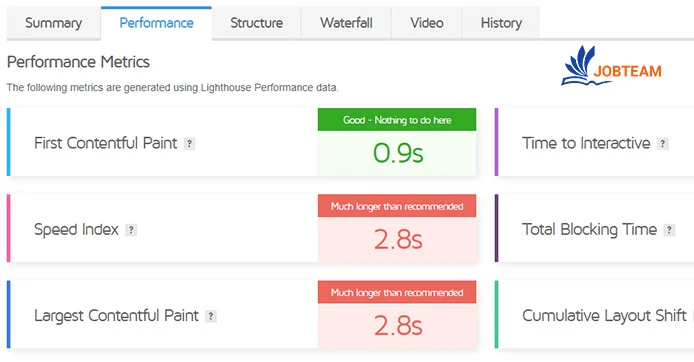
performance
این تب در اوایل مقاله توضیح داده شد و به صورت تصویر زیر می باشد
در ادامه یکسری اطلاعات وجود دارد که به نوبه خود تاثیر مستقیمی روی سرعت سایت ندارد و برای دریافت دید کلی نسبت به سایت مفید است

-
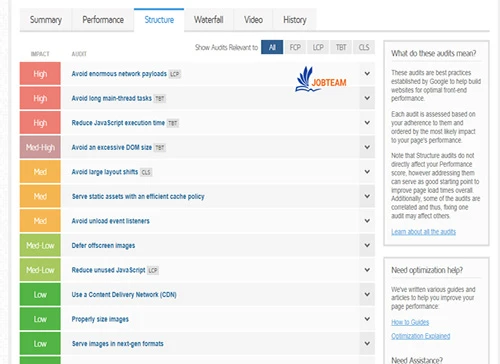
Structure
گزارش هایی که در این تب می باشد بهترین منبع برای بهینه کردن عملکرد و ساختار سایت می باشد که در ادامه مقاله به رفع این موارد خواهیم پرداخت. در این تب سایت درون معیار هایی که بدترین رتبه را گرفته در اول صفحه به رنگ قرمز گرفته و به ترتیب به سمت پایین عملکرد سایت بهتر می شود.

* رنگ قرمز به معنی بدترین و رنگ سبز به معنی بهترین از نظر عملکرد سایت می باشد.
-
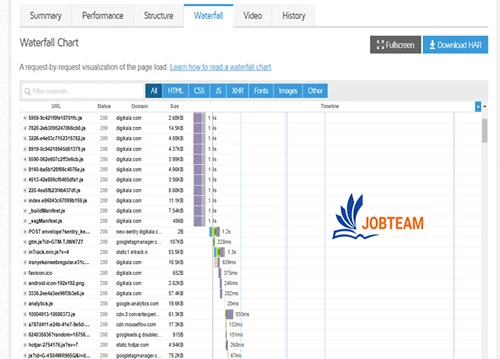
Waterfall
این تب اطلاعات سایت را مانند نسخه قبلی GTmetrix نمایش میدهد و میتوان با اطلاعات این بخش سایت را بهینه کرد.

-
Video
در واقع این تب یک ویدئو از نحوه بارگذاری سایت را نشان می دهد و به طور دقیق این ویدئو تجربه کاربر زمان ورود به سایت را نشان میدهد.
-
History
این تب عملکرد سایت را با توجه به گذشت زمان نشان می دهد و میتوان با استفاده از این تب رفتار سایت را در مرور زمان مقایسه کرد و مشاهده کرد که سایت پیشرفت داشته است یا خیر.
ارورهای جی تی متریکس و رفع آنها
براساس پروژه های مختلفی که دارید گاهی نیاز هست سایت خودتون رو از لحاظ پرفورمنس بسنجید و ارورهای جی تی متریکس رو رفع کنید منظور ارورهایی هست که gtmetrix از سایت شما براساس الگوریتم هاش پیدا میکنه و ما سعی کردیم عمده موارد لازم رو اطلاع رسانی کنیم.
-
ارور combine images using CSS scripts در جی تی متریکس
در این ارور جی تی متریکس پیشنهاد می کند که تصاویری که با هم مرتبط هستند را با کدهای scripts ادغام شوند که در بهبود سرعت سایت موثر می باشد. مثلا برای یک آیکون دو تصویر لحاظ شده است یک عکس در حالت معمول و دیگری زمانی که نشانگر موس روی آن قرار می گیرد که میتوان با CSS این دو تصویر را با هم یکی کرد تا حجم کلی کاهش یابد. برای رفع این ارور میتوان از ابزار های ویرایشگر عکس (فتوشاپ) و آنلاین استفاده کرد. -
ارور specify image dimensions جی تی متریکس
مرورگر ها علاقه دارند قبل از بارگذاری تصاویر از ابعاد تصاویر با خبر شوند که همین امر باعث می شود تا سرعت بارگذاری تصاویر افزایش یابد و اگر ابعاد تصاویر مشخص نشده باشد این خطا در GTmetrix نمایان می شود که برای رفع آن کافیست ابعاد عکس در کد html آن وارد شود. در وردپرس ابعاد تصاویر به صورت خودکار ثبت می شوند.
-
ارور Defer parsing of JavaScript جی تی متریکس
برای بارگذاری یک صفحه لازم است مرورگر تمامی کد های جاوا اسکریپت را تجزیه و تحلیل کند و تا زمانی که این بررسی کامل نشود صفحه نمایش داده نمی شود و زمانی این خطا به وجود می آید که انجام این بررسی به زمان زیادی لازم داشته باشد که برای رفع آن بهتر است کد های اسکریپت را به حداقل رسانده یا به تعویق انداخت.
برای به تعویق انداختن کد های جاوا اسکریپت در ورد پرس کافی است است این کد ها را درون فوتر قرار داد و یا با استفاده از افزونه WP deferred javascripts که کاملا خودکار می باشد این کار را انجام داد. -
ارور optimize images یا Efficiently encode images در gtmetrix
یکی از ارور هایی که معمولا در سایت ها وجود دارد این ارور می باشد که مربوط به بهینه کردن تصاویر می باشد. در بهینه کردن تصاویر باید به دو بخش توجه داشت:
- بهینه کردن تصاویر از نظر حجم که باید توجه داشت تصاویر بهترین کیفیت با حجم کم داشته باشند و عواملی که بر روی حجم تصاویر موثر هستند شامل Alt، فرمت، اندازه، عنوان و ... می باشند
- بهینه کردن تصاویر از نظر اندازه که مربوط به رزولوشن و اندازه تصاویر می باشد برای رفع این ارور می توان از ابزار های ویرایشگر عکس، افزونه (smrush it) و ابزار های آنلاین مانند imagecompressor.com برای تغییر فرمت،اندازه و کاهش حجم استفاده کرد.
-
خطا prefer asynchronous resourses جی تی متریکس
زمانی که در بارگذاری فایل های جاوا اسکریپت ناهماهنگی وجود داشته باشد این ارور داده می شود که برای رفع آن شناسایی صفحات و به تعویق انداختن لود کد اسکریپت آنها است.
-
minify HTML جی تی متریکس
زمانی که کد های HTML نوشته می شوند امکان دارد یکسری اطلاعات و فاصله های اضافی به وجود آید که و باعث افزایش حجم کد میشوند و برای خواندن آنها نیاز به زمان بیشتری می باشد که همین امر باعث بروز این خطا می باشد.
برای رفع ارور میتوان هم به صورت دستی به رفع و ویرایش کد HTML پرداخت و هم از سایت minifycode.com استفاده کرد.
-
minify CSS – minify javaScripts در جی تی متریکس
همانند ارور قبل باید حجم کد های CSS و javaScripts در این ارور کم شود که در این بخش خود سایت GTmetrix کد های بهینه را در قسمت انتهایی و بخش optimized version را در اختیار کاربر می گذارد و میتوان با فایل قبلی درون هاست جایگزین کرد.
-
ارور optimize the order of styles and scripts در gtmetrix
این خطا زمانی رخ می دهد که کد های CSS و کد های javaScripts نا مرتب قرار گرفته اند و باید به این ترتیب باشند که ابتدا کد های CSS در چند خط نوشته شده و بعد کد های js در چند خط دیگر و برای رفع این مورد می توان ترتیب گفته شده را رعایت کرد و یا از افزونه ی WP Scripts & Styles Optimizer استفاده کرد.
-
خطای inline small CSS – inline small javaScrtipts در جی تی متریکس
این خطا زمانی رخ می دهد که تعداد زیادی فایل CSS و javascripts در پیکره ی سایت وجود داشته باشد که جی تی متریکس با نمایش این خطا از کاربر می خواهد تعدادی از این کد ها را که حجم بسیار کمی دارد را درون Head سایت قرار دهید تا سرعت سایت تا حدودی بهبود یابد.
-
enable keep alive
Keep alive میتواند این اجازه را به مرورگر دهد تا بیش از یک فایل را از سرور دریافت کند تا همه فایل ها با هم شروع به لود کنند و زمانی که این قابلیت فعال نباشد مثلا اول کد های CSS و بعد تصاویر و به همین ترتیب سایر فایل ها باز خواهند شد.
برای فعال کردن این قابلیت فقط کافی است کد زیر را در انتهای فایل htaccess هاست قرار داد.
<ifModule mod_headers.c>
Header set Connection keep-alive
</ifModule>
-
leverage browser caching
فرایند کش فرایندی است که در قالب http بین سرور و مرورگر انجام میشود که میتوان مشخص کرد که چه فایل های تا چه زمانی در سرور مروگر نگهداری شوند.
برای رفع این ارور میتوان کد زیر را در اولین سطر فایل htaccess قرار داده شود:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
</filesMatch>
-
Avoid an excessive DOM size
این خطا جز خطاهایی می باشد که معمولا توجه ای نمی شود و رفع این خطا کار بسیار دشواری می باشد و زمانی برای رفع این مورد پرداخته می شود که بودجه کامل برای برنامه نویسی وجود داشته باشد.
بالا بودن حجم DOM باعث افزایش تایم FCP می شود که برای رفع این مورد میتوان از lazy load برای ویدئو ها و صفحات نظرات استفاده کرد تا حجم DOM را تا حدودی پایین آورد.
بیشتر بدانیم : اولین بارگیری محتوایی (FCP)
-
Avoid chaining critical requests
این خطا زمانی ایجاد می شود که درخواست های زنجیره ای زیاد شده و باید جلوگیری شود. درخواستهای ضروری زنجیرهای، درخواستهای متوالی هستند که به هم دیگه وابستهاند و برای Render شدن صفحه ضروری محسوب می شوند.
برای رفع این مورد می توان از موارد زیر استفاده کرد:
- استفاده از Preload (فقط برای منابع مهم صفحه)
- کاهش تعداد منبع ضروری
-
Avoid CSS @import
زمانی این اخطار به وجود می آید که در فایل CSS از @import استفاده شود زیرا @import در این قسمت باعث به وجود آمدن یکسری تداخلات می باشد و فراخوانی CSS با import باعث می شود فایل ها پشت سر هم لود شوند یعنی اگر از این دستور دو بار استفاده شود اول فایل اول لود شده بعد دومی که همین امر باعث کند شدن سایت می شود و گوگل درخواست می کند از این کار دوری شود
برای رفع این ارور میتوان آدرسی که با import وارد شده بود را به صورت زیر در بخش Head سایت قرار داده و دستور import مربوطه را پاک کرد.
<link rel="style.css" href="Address-other1-style.css" type="text/css">
-
Avoid document.write
تابع document.write که در JavaScript استفاده می شود و به بیان میتوان ساده یک نوشته را با استفاده از این تابع در HTML ایجاد کرد.
گوگل توصیه کرده است که از این تایع استفاده نشود و همچنین مرورگر های فایرفاکس و کروم جلوی اجرای این دستور را میگیرند که برای رفع این مورد باید این دستور پاک شود.
-
Avoid enormous network payloads
این خطا مربوط به حجم بالای منابع می باشد که برای رفع این مورد باید اول تشخیص داده شود که چه منابعی حجم بالایی دارند و بعد متناسب با آن ها روش لازم را انجام داد. ( minify HTML- CSS و ...)
-
Avoid long main-thread tasks
این خطا زمانی ایجاد می شود که برای مرورگر وظایف طولانی تعریف شده باشد و نباید از فایلهای جاوا اسکریپتی استفاده شود که اجرای آنها زمان طولانی را لازم داشته باشد و رفع این خطا کاملا سخت بوده و نیاز به مهارت بالای برنامه نویسی دارد. برای رفع این خطا باید فایلهای JavaScript وCSS را که باعث بروز این مشکل می شوند را شناسایی و بهینه سازی کرد.
-
Avoid multiple page redirects
زمانی این ارور ایجاد می شود که ریدایرکت ها زیاد باشد و در بارگذاری صفحه باعث یک چرخه اضافه درخواست باشد که همین امر باعث می شود سایت به کندی باز شود. برای رفع این مورد باید ریدایرکت های صفحه را شناخته و بررسی کرد که به کدام صفحات ریدایرکت شده اند و در صورتی که مهم یا ضروری نبودند حذف شوند -
Enable text compression
این ارور زمانی نمایش داده می شود که حجم اطلاعات درون سایت زیاد باشد و باعث پایین آمدن سرعت سایت شود و برای این که این ارور رفع شود فعال کردن Gzip به روش های مختلف می باشد که حل این موضوع تاثیر بسیاری بر بهبود سرعت دارد.
-
Keep request counts low and transfer sizes small
این ارور نشان میدهد که میزان درخواستها برای بارگذاری عکسها، فایلهای CSS ،جاوا اسکریپت و… به سرور زیاد است و باید کاهش پیدا کند و برای رفع این مورد باید موارد چون بهینه کردن تصاویر، کد های CSS، جاوا و ... توجه کرد زیرا این ارور مربوط به چندین ارور می باشد.
-
Reduce JavaScript execution time
هر چقدر فایلهای JavaScript حجم بیشتری داشته باشند و زمان بارگذاری آنها بیشتر باشد، لود شدن صفحه با تاخیر مواجه می شود و ارور ظاهر می شود که برای رفع این ارور از روش های زیر استفاده می شود:
- کاهش حجم فایل های جاوا اسکریپت
- بهینه کردن کد ها
- حذف کد های بی استفاده
- به تعویق انداختن کد های غیر ضروری در لود اولیه صفحه
- و به طور کلی minify کردن کد ها
-
Remove duplicate modules in JavaScript bundles
این ارور زمانی به وجود می آید که یکسری از کد ها با هم مشابه هستند و برای رفع این ارور کافی است فایل javaScripts را modify کرده تا این ارور بر طرف شود.
-
Preload key requests
این بخش مربوط به الویت بندی بین درخواست ها می باشد که برای رفع این ارور کافی است کد خصوصیت rel رو به خط مورد نظر خود در تگ head قرار اضافه کنید:
<link rel="preload" as="script" href="critical.js">
-
Preconnect to required origins
اگر ما یک محتوای از سایت دیگر درون سایت خود قرار دادیم برای اینکه با این ارور برخورد نکنیم باید از دستور preconnect استفاده کنیم.












سلام
برای بهبود سرعت سایت GTmetrix پیشنهاد می کنید یا Pagespeed؟
هر کدام از ابزارها ویژگی های خودشون رو دارند برای همین همیشه توصیه میکنیم که از مجموعه از ابزارها استفاده کنید تا خروجی بهتری رو در نهایت داشته باشید
وقت بخیر
برای بهینه کردن تصاویر چه روشی پیشنهاد می کنید؟
اول مفهوم بهینه کردن رو باید یاد بگیریم بهینه کردن تصویر در جی تی متریکس این معنی رو نداره که اندازه کم و زیاد بشه بلکه حجم باید به اندازه خود تصویر بخوره ابزارهای مختلفی به صورت آنلاین وجود دارند ولی میتونید از فتوشاپ هم استفاده کنید