دلایل زیادی وجود دارد که چرا مردم خرید از یک فروشگاه آنلاین را به فروشگاه دیگر ترجیح می دهند با توجه به نوع خدماتی که دریافت میکنند از قیمت گرفته تا کیفیت، سرعت، سرویس استریم و خیلی از دلایل دیگر. سرعتی که من به آن اشاره می کنم، سرعتی است که با آن وب سایت بارگیری میشود و به ورودی کاربر واکنش نشان میدهد. من به برخی از اصول اولیه تست سرعت مانند معیارهایی که باید مراقب آنها باشید و ابزارهایی که برای آزمایش و ردیابی مشکلات سرعت و عملکرد نیاز دارید اشاره خواهم کرد. این لیست شامل بهترین ابزارهای تست وب سایت است که هم رایگان و هم پولی هستند و من مطمئناً اشاره خواهم کرد که کدام پولی و کدام رایگان است.
ابزار تست سرعت سایت
ابزار تست سرعت سایت به شما نشان می دهد صفحه فعلی تستی برای مخاطب و موتورهای جستجو از لحاظ سئو، ui/ux و ... اطمینان بخش هست و اینکه آیا پلتفرم های مختلف در نقاط مختلف امکان دسترسی در زمانی معین به اطلاعات را دارند.
چرا باید از ابزارهای تست سرعت وب سایت استفاده کنید؟
من معتقدم مهم است که بفهمیم دقیقاً چگونه تست سرعت سایت میتواند به شما در ارائه تجربه کاربری بهتر کمک کند، بنابراین فکر کردم فهرستی از متداولترین معیارهای عملکرد وبسایت را برای اندازهگیری و مسائلی که باید مراقب آنها باشیم، به شما ارائه بدهم:
- منابعی که بارگیری آنها خیلی طول می کشد - اینها می توانند هر چیزی باشند، از فونت ها و تصاویر گرفته تا افزونه های مختلف و فایل های JS که بارگذاری وب سایت شما را کند می کنند.
- TTB و FMP - Time to first byte و First meaningful paint دو معیار بسیار مهمی هستند که باید به آنها توجه کنید. آنها به شما نشان می دهند که چه زمانی وب سایت شما شروع به بارگذاری می کند و دوم اینکه وب سایت شما شروع به نمایش اطلاعات می کند.
- زمان بارگذاری، تعداد درخواست ها و اندازه صفحه - شما باید مراقب این موارد باشید زیرا می توانند زمان بارگذاری وب سایت شما را به طور چشمگیری افزایش دهند.
- HTTP Headers - هدرهای HTTP نحوه ارتباط سرورها با یک سرور، با ارسال اطلاعات از طریق یک درخواست یا پاسخ است. شما باید این پاسخها و درخواستها را آزمایش کنید تا مطمئن شوید که پیام درستی را بین این دو دریافت میکنید و ارسال می کنید. این کار همچنین زمانی مفید است که میخواهید خطاهای مختلفی را که ممکن است داشته باشید خطایابی کنید.
مفاهیم اساسی بهینه سازی سرعت وب سایت
قبل از اینکه به فهرست ابزارهایی که برای بهینه سازی وب سایت خود استفاده میکنیم بپردازیم، فکر میکنم باید نگاهی دوباره به مفاهیم اساسی پشت بهینه سازی سرعت وب سایت بیندازیم.
-
زمان بارگذاری زیاد
یکی از مهمترین جنبههای بهینه سازی وب سایت سرعت بارگذاری وب سایت شما است. دلایل زیادی وجود دارد که وب سایت شما به کندی بارگذاری میشود و یکی از آنها سرور شما است. اندازهگیری زمان بارگذاری بایت اول به شما اطلاع میدهد که آیا زمان پاسخدهی سرور شما مشکل دارد؟ و اگر مشکلی وجود دارد، ممکن است به شما پیشنهاد کند به دنبال یک CDN باشید تا به شما در حل این مشکل خاص کمک کند.

-
render-blocking code
یکی دیگر از دلایل کندی بارگیری وب سایت شما این است که کدی دارید که رندر وب سایت شما را مسدود می کند. این می تواند جاوا اسکریپت، سی اس اس یا هر نوع کد دیگری باشد که ممکن است رندر صفحه وب فعلی را مسدود کند. این زمانی است که نمیتوانید آن را نادیده بگیرید زیرا مستقیماً بر تجربه کاربران شما در وب سایت شما تأثیر می گذارد.

راههای زیادی برای به تعویق انداختن Render-Blocking code وجود دارد و من قصد دارم دو سناریو اصلی را پوشش دهم: جاوا اسکریپت و CSS.
برای جاوا اسکریپت، میتوانیم یک اسکریپت کوچک اجرا کنیم که اسکریپتهایی را که در غیر این صورت رندر صفحات ما را مسدود میکنند، به تعویق میاندازد. در اینجا یک مثال کوچک برای شما آوردهایم:
<script>
function deferLoadingTheCode() {
var element = document.createElement("script");
element.src = "delayTheCode.js";
document.body.appendChild(element);
}
window.addEventListener("load", deferLoadingTheCode, false);
</script>
تنها کاری که باید انجام دهید این است که این را در تگ <head> سند HTMLخود قرار دهید و باید آماده باشید.
قسمت بعدی که باید به آن پرداخته شود CSS است. هدف این است که فایل CSS خود را تا حد امکان کوچک کنید و برای این کار دو راه وجود دارد. یکی از این راهها این است که تمام کلاسهای غیر ضروری را حذف کنید و یا آنها را به طور کلی حذف کنید یا آنها را به یک فایل CSS متفاوت منتقل کنید که میتواند در صفحات دیگر یا پس از بارگیری محتوای مهم صفحه بارگذاری شود.
دومین کاری که میتوانید انجام دهید این است که از حجم فایل CSS خود کم کنید. این فرآیندی است که در آن کاراکترهای غیر ضروری را از فایلهای خود حذف میکنید، در غیر این صورت فضا را اشغال میکنند و بنابراین بارگذاری طولانیتر میشود. Minifying فقط برای CSS اعمال نمیشود، بلکه میتوانید کاراکترهای غیر ضروری را از Javascript و HTML نیز حذف کنید. کاراکترهایی که من از آنها به عنوان غیرضروری یاد میکنم، کاراکترهای فضای خالی (spacebar و enter)، کامنتها و جداکنندههای بلوک هستند.
-
http request
مورد بعدی که باید به آن بها بدهید، درخواستهای HTTP شما است. هر بار که یک وب سایت را بارگذاری می کنید، یک سری درخواست از سرورها ارسال می شود. هر درخواست یک پاسخ خواهد داشت و هر سرور تعدادی درخواست همزمان خواهد داشت که میتواند هندل کند. هر چه تعداد درخواست های شما بیشتر باشد، سرور شما با درخواست های بیشتری مواجه خواهد شد و زمان بیشتری برای پاسخ گویی نیاز دارد.
ردیابی این درخواستها ممکن است سخت باشد و اغلب تعداد درخواستها زیاد و کم میشود، به خصوص اگر با سرویس شخص ثالث کار میکنید. برای اندازهگیری و پیگیری این درخواستها، باید از یک سرویس نظارت مصنوعی مانند Sematext Synthetics استفاده کنید. با یک راهاندازی ساده، میتوانید تعداد کلی درخواستها، زمان بارگذاری، پاسخها و موارد دیگر را ردیابی کنید.
خب تا این جا کلی موارد گفتیم و کلی موارد دیگر هم باقی مانده است اما نمیخواهیم از مبحث اصلی خارج شویم. دلیل اینکه شما در وهله اول اینجا هستید، بهترین ابزارهای تست سرعت وب سایت است که می توانید در حال حاضر استفاده کنید.

بهترین ابزارهای تست سرعت وب سایت

اکنون که اصول اولیه تست سرعت سایت را دریافت کرده اید، در اینجا برخی از بهترین ابزارها وجود دارد که به شما کمک می کند بارگذاری صفحه را آزمایش کنید و عملکرد وب سایت را بهبود بخشید.
تست سرعت سایت با sematext

در حالی که هنوز مجموعه Sematext جدید است، Synthetics یک ابزار نظارت مصنوعی است که به سرعت در بین کاربران محبوب شده است. این ساده و در عین حال قابل اعتماد است و میتوانید API و زمان آپلود وبسایت را از مکانهای مختلف در سراسر جهان نظارت کنید، عملکرد دستگاهها و مرورگرها را اندازهگیری کنید و مشکلات منابع شخص ثالث را شناسایی کنید.
شروع به کار با آن واقعاً آسان است و فقط چند دقیقه طول می کشد تا بتوانید منابع خود را با کمک رابط کاربری بصری نظارت کنید. میتوانید شرایط مختلفی را تنظیم کنید که یک هشدار را راهاندازی کند تا در صورت بروز مشکل فوراً به شما اطلاع داده شود.
Sematext Synthetics با یک آزمایشی 14 روزه ارائه میشود. پلنها از 29 دلار در ماه شروع میشوند و ۴۰ مانیتور HTTP و ۵ مرورگر را با حفظ ۳۰ روزهی دادهها ارائه می دهند. البته، همه اینها میتوانند مطابق با نیازهای شما سفارشی سازی شوند، اما این همه ماجرا نیست. شما همچنین میتوانید پلن Pay-as-you-go را تهیه کنید که به شما امکان میدهد مانیتورهای فردی را با قیمت ۲ دلار در ماه تنظیم کنید.
تست سرعت سایت با pingdom

Pingdom یکی دیگر از ابزارهای شناخته شده تست سرعت سایت است که سالهای زیادی در این زمینه فعالیت داشته است و دارد. برای استفاده از آن نیازی به ورود به سیستم نیست اما گزارش ها از جزئیاتی که از Google PageSpeed Insights دریافت می کنید کمتر است. عملکرد سایت از ۰ تا ۱۰۰ درجه بندی میشود و سپس کدهای پاسخ، اندازه محتوا، انواع درخواستها، درخواستها بر اساس دامنه، و نمودار آبشاری که به شما امکان می دهد جزئیات زمان بارگذاری فایل های خود را مشاهده کنید.
ابزار رایگان آنها به شما امکان می دهد یک تست سرعت را از هر یک از 70 لوکیشن آنها انجام دهید.
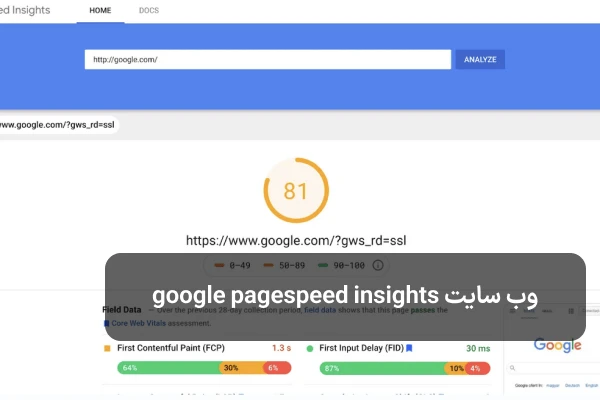
تست سرعت سایت با google pagespeed insights

برای سالها Google PageSpeed Insights ابزاری برای آزمایش و درجهبندی وبسایتها بوده است. این یک ابزار سادهای است که توسط گوگل ایجاد شده است و وب سایتها را معیار قرار میدهد و آنها را در مقیاس ۱ تا ۱۰۰ برای موبایل و دسکتاپ رتبه بندی می کند. هرچه این عدد بیشتر باشد، سرعت وب سایت بیشتر می شود.
رابط کاربری آن چون تنها یک فیلد ورودی برای URL دارد، بسیار آسان است. پس از اجرای آزمایش، اطلاعات دقیقی در مورد مواردی مانند Render-Blocking Code، TTFB، اندازه صفحه و موارد دیگر دریافت خواهید کرد. در زیر هر بخش، لیستی از کارهای توصیه شدهای را دریافت خواهید کرد که به سرعت بخشیدن به وب سایت شما کمک میکند.
در حالی که بسیاری از ابزارهای دیگر در این لیست به شما امکان میدهند درخواستها را سفارشی کنید، هشدارها را تنظیم کنید و مکانهای مختلف را برای اجرای آزمایشهای خود انتخاب کنید، Google PageSpeed Insights این گزینهها را در اختیار شما قرار نمیدهد. از طرف دیگر، کاملا رایگان است و نیازی به ثبت نام ندارد.
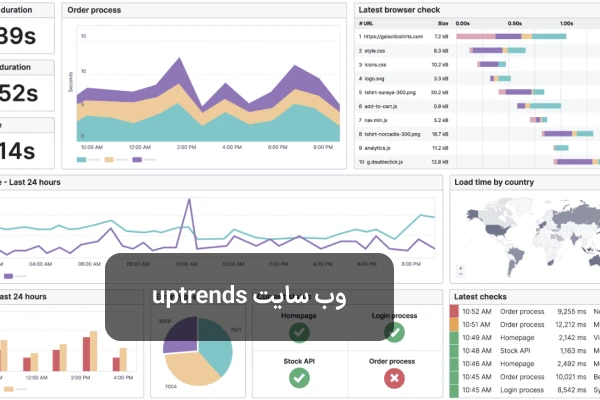
تست سرعت سایت با uptrends

Uptrends یک تست ساده را از یکی از 10 لوکیشن ارائه میدهد و میتوانید آزمایش را برای اجرا از یک دستگاه تلفن همراه یا یک دسکتاپ پیکربندی کنید. برای تست دسکتاپ، میتوانید رزولوشن صفحه یکی از چهار مرورگر (Chrome، Firefox، PhantomJS و IE) و پهنای باند را انتخاب کنید تا سایت را تحت سناریوهای مختلف آزمایش کنید.
معمولاً کمی بی صدا است و هیچ هشداری ندارد که بتوان با نسخه رایگان تست وب سایت را انجام داد کرد اما اگر در محصول Uptrends Synthetics آنها ثبتنام کنید، همه آنها را بهعلاوه 12 دلار در ماه برای 10 مانیتور اصلی، RUM و 60 پیام اعتبار دریافت خواهید کرد.
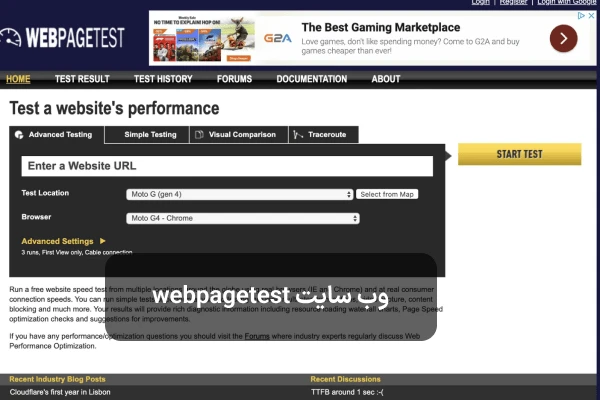
تست سرعت سایت با webpagetest

WebPageTest.org یک ابزار تست عملکرد وب سایت منبع باز است که به شما امکان میدهد وب سایت خود را از یکی از 40 مکان آن و طیف گستردهای از دستگاهها محک بزنید. همچنین میتوانید آزمایشهای خود را از طریق یک شبکه تلفن همراه کند یا یک شبکه سریع 4G شبیهسازی کنید. نتیجه از F تا A درجه بندی می شود و شامل اطلاعاتی در مورد فشرده سازی، TTFB، حافظه پنهان، نمودارهای آبشار برای سرعت بارگذاری منابع و موارد دیگر خواهد بود.
همچنین دارای یک تست نسبتاً ویژه است که در آن آنها یک آزمایش را 3 بار اجرا میکنند و هر سه مجموعه داده را نمایش میدهند. این کمک میکند تا بفهمیم آیا DNS یا CDN ممکن است باعث تاخیر شود و آیا سرور میتواند به همه درخواست ها پاسخ دهد.
تست سرعت سایت با GTmetrix

GTmetrix به شما این امکان را میدهد که اطلاعات دقیقی در مورد سرعت صفحه، زمان بندی، امتیاز عملکرد و موارد دیگر دریافت کنید. GTmetrix همچنین اطلاعاتی در مورد نحوه رفع مشکلاتی که در آزمایش نشان داده شده است ارائه میدهد.
بدون ثبت نام، فقط می توانید از یک مکان در ونکوور، کانادا تست انجام دهید، اما پس از ثبت نام برای یک حساب کاربری رایگان، می توانید مکان، مرورگرهای مختلف و حتی نوع اتصال خود را انتخاب کنید. این باید تصویر بهتری از نحوه عملکرد وب سایت شما در سناریوهای مختلف ارائه دهد.