کاربرد LCP
Largest Contentful Paint (LCP) زمان رندر بزرگترین تصویر یا بلوک متن قابل مشاهده در viewport را نسبت به زمانی که صفحه برای اولین بار بارگیری می شود گزارش می کند.
LCP یک معیار مهم و کاربر محور برای اندازه گیری سرعت بارگذاری درک شده است، زیرا نقطه ای را در جدول زمانی بارگذاری صفحه مشخص می کند که احتمالاً محتوای اصلی صفحه بارگیری شده است - یک LCP سریع به کاربر اطمینان می دهد که صفحه useful است.
از لحاظ تاریخی، اندازهگیری سرعت بارگیری محتوای اصلی یک صفحه وب و مشاهده آن برای کاربران، برای توسعهدهندگان وب یک چالش بوده است.
معیارهای قدیمی تر مانند load یا DOMContentLoaded خوب نیستند زیرا لزوماً با آنچه کاربر روی صفحه خود می بیند مطابقت ندارند. و معیارهای عملکرد کاربر محور جدیدتر مانند First Contentful Paint (FCP) تنها شروع تجربه بارگیری را نشان می دهد. اگر صفحه ای یک صفحه splash screen نشان می دهد یا نشانگر ماوس Loading را نشان می دهد، این لحظه چندان به کاربر مربوط نمی شود.
در گذشته ما معیارهای عملکردی مانند First Meaningful Paint (FMP) و Speed Index (SI) (هر دو در Lighthouse موجود هستند) را برای کمک به ثبت بیشتر تجربه بارگیری پس از بارگیری اولیه توصیه میکردیم، اما این معیارها پیچیده هستند و توضیح آنها سخت است. ، و اغلب اشتباه است - به این معنی که آنها هنوز شناسایی نمی کنند که محتوای اصلی صفحه چه زمانی بارگذاری شده است.
گاهی اوقات سادهترین راه بهتر است. بر اساس بحثهای گروه کاری W3C Web Performance و تحقیقات انجامشده در Google، ما دریافتیم که روش دقیقتری برای اندازهگیری زمانی که محتوای اصلی یک صفحه بارگذاری میشود، بررسی زمان ارائه بزرگترین عنصر است.
پیشنهاد می کنیم: آموزش بازاریابی محتوا
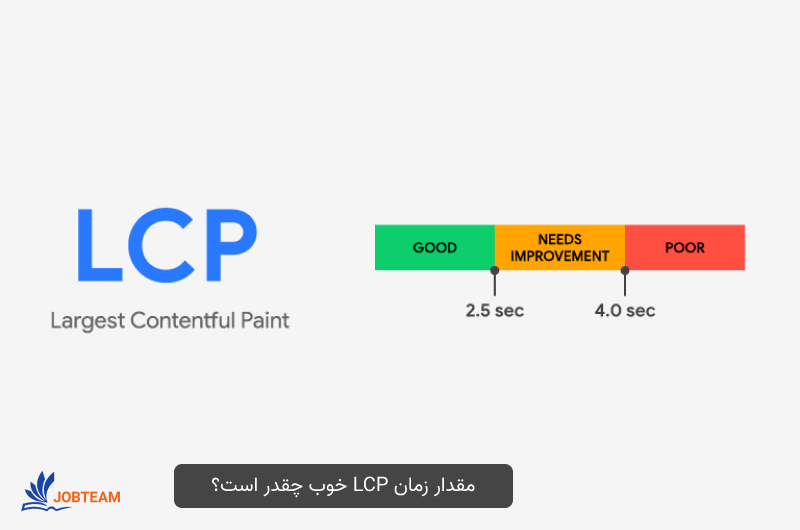
مقدار زمان LCP خوب چقدر است؟
برای ارائه یک تجربه کاربری خوب، سایت ها باید تلاش کنند تا بزرگترین رنگ محتوای ۲.۵ ثانیه یا کمتر را داشته باشند. برای اطمینان از رسیدن به این هدف برای اکثر کاربران خود، یک آستانه خوب برای اندازه گیری صدک ۷۵ بارگذاری صفحه است که در دستگاه های تلفن همراه و دسکتاپ تقسیم بندی شده است.

چه عناصری در lcp نظر گرفته می شود؟
همانطور که در حال حاضر در Largest Contentful Paint API مشخص شده است، انواع عناصر در نظر گرفته شده برای lcp عبارتند از:
- عناصر <img>
- عناصر <image> درون یک عنصر <svg>
- عناصر <video> با تصویر پوستر (زمان بارگذاری تصویر پوستر استفاده می شود)
- یک عنصر با یک تصویر پسزمینه بارگیری شده از طریق تابع url() (بر خلاف گرادیان CSS)
- عناصر Block-Level حاوی گره های متنی یا عناصر متنی Inline-Level
توجه داشته باشید، محدود کردن عناصر به این مجموعه محدود به منظور ساده نگه داشتن کارها در ابتدا عمدی بود. عناصر اضافی (مانند پشتیبانی کامل <svg> یا عناصر <video> بدون تصاویر پوستر) ممکن است در آینده با تحقیقات بیشتر اضافه شوند.
علاوه بر در نظر گرفتن برخی از عناصر، اکتشافیهای خاصی برای حذف عناصر خاصی که احتمالاً برای کاربران «non-Contentful» دیده میشوند، اعمال میشوند. برای مرورگرهای مبتنی بر Chromium، این موارد عبارتند از:
- عناصری با opacity 0 که برای کاربر نامرئی هستند
- عناصری که نمای کامل را پوشش می دهند و احتمالاً به جای محتوا به عنوان پس زمینه در نظر گرفته می شوند
- placeholder تصاویر یا سایر تصاویر با آنتروپی کم، که احتمالاً محتوای واقعی صفحه را منعکس نمیکنند.
مرورگرها احتمالاً به بهبود این اکتشافیها ادامه میدهند تا اطمینان حاصل کنند که انتظارات کاربر را از بزرگترین عنصر محتوایی مطابقت میدهیم.
این اکتشافیهای "contentful" ممکن است با موارد استفاده شده توسط First Contentful Paint (FCP) متفاوت باشد، که ممکن است برخی از این عناصر، مانند placeholder تصاویر یا full viewport images را در نظر بگیرد، حتی اگر برای کاندید LCP واجد شرایط نباشند. علیرغم اینکه هر دو از "contentful" در نام خود استفاده می کنند، هدف این معیارها متفاوت است. FCP زمانی که هر محتوایی روی صفحه نمایش داده می شود و LCP زمانی که محتوای اصلی بارگیری می شود اندازه گیری می کند، بنابراین احتمالا LCP انتخاب بهتری باشد.
اندازه یک عنصر Lcp چگونه تعیین می شود؟
اندازه عنصر گزارش شده برای Largest Contentful Paint معمولاً اندازه ای است که برای کاربر در viewport قابل مشاهده است. اگر عنصر خارج از viewport گسترش یابد، یا اگر هر یک از عناصر بریده شده باشد یا non-visible overflow داشته باشد، آن بخش ها در اندازه عنصر به حساب نمی آیند.
برای عناصر تصویری که اندازه آنها نسبت به اندازه اصلی تغییر کرده است، اندازه ای که گزارش می شود یا اندازه قابل مشاهده یا اندازه ذاتی است، هر کدام کوچکتر باشد. برای مثال، تصاویری که بسیار کوچکتر از اندازه اصلی کوچکتر شدهاند، فقط اندازهای را که در آن نمایش داده میشوند، گزارش میکنند، در حالی که تصاویری که کشیده یا بزرگتر شدهاند، فقط اندازههای ذاتی خود را گزارش میکنند.
برای عناصر متن، فقط اندازه گره های متن آنها در نظر گرفته می شود (کوچکترین مستطیلی که همه گره های متن را در بر می گیرد).
برای همه عناصر، هیچ margin، padding یا حاشیه اعمال شده از طریق CSS در نظر گرفته نمی شود.
تعیین اینکه کدام گرههای متنی متعلق به کدام عناصر هستند، گاهی اوقات میتواند مشکل باشد، بهویژه برای عناصری که فرزندانشان شامل عناصر inline و گرههای متن ساده، اما همچنین عناصر block-level است. نکته کلیدی این است که هر گره متنی متعلق به (و فقط) نزدیکترین عنصر پدر در block-level است. از نظر مشخصات: هر گره متنی متعلق به عنصری است که block حاوی آن را تولید می کند.
بزرگترین بارگیری محتوا (lcp) چه زمانی گزارش می شود؟
صفحات وب اغلب به صورت مرحلهای بارگیری میشوند و در نتیجه، ممکن است بزرگترین عنصر در صفحه تغییر کند.
برای مدیریت این پتانسیل تغییر، مرورگر یک PerformanceEntry از نوع great-contentful-paint ارسال می کند که Largest-contentful-Paint را به محض اینکه مرورگر اولین فریم را بارگیری کرد، شناسایی می کند. اما پس از رندر کردن فریمهای بعدی، هر زمان که Largest-contentful-Paint تغییر کند، PerformanceEntry دیگری ارسال میکند.
به عنوان مثال، در صفحهای با متن و Hero-Image، مرورگر در ابتدا ممکن است فقط متن را ارائه دهد - در این مرحله مرورگر یک ورودی largest-contentful-paint را ارسال میکند که ویژگی عنصر آن احتمالاً به <p> یا <h1> ارجاع میدهد. بعداً، هنگامی که Hero-Image کامل بارگذاری میشود، دومین largest-contentful-paint ارسال میشود و ویژگی عنصر آن به <img> ارجاع میدهد.
توجه به این نکته مهم است که یک عنصر تنها زمانی می تواند Largest-contentful-Paint در نظر گرفته شود که رندر شده و برای کاربر قابل مشاهده باشد. تصاویری که هنوز بارگذاری نشده اند، «Rendered» در نظر گرفته نمی شوند. گره های متنی نیز در طول font-block-period از فونت های وب استفاده نمی کنند. در چنین مواردی ممکن است یک عنصر کوچکتر به عنوان Largest-contentful-Paint گزارش شود، اما به محض اینکه عنصر بزرگتر رندر را به پایان برساند، از طریق یک شی PerformanceEntry دیگر گزارش می شود.
علاوه بر تصاویر و فونتهایی که دیر بارگذاری میشوند، یک صفحه ممکن است با در دسترس قرار گرفتن محتوای جدید، عناصر جدیدی را به DOM اضافه کند. اگر هر یک از این عناصر جدید بزرگتر از ب Largest-contentful-Paint قبلی باشد، یک PerformanceEntry جدید نیز گزارش خواهد شد.
اگر عنصری که در حال حاضر Largest-contentful-Paint است از viewport حذف شود (یا حتی از DOM حذف شود)، Largest-contentful-Paint باقی خواهد ماند مگر اینکه عنصر بزرگتری ارائه شود.
قبل از Chrome 88، عناصر حذفشده بهعنوان Largest-contentful-Paint در نظر گرفته نمیشدند، و حذف نامزد فعلی باعث میشود یک ورودی جدید با بیشترین محتوا ارسال شود. با این حال، به دلیل الگوهای محبوب رابط کاربری مانند تصاویر Carousel که اغلب عناصر DOM را حذف میکردند، این معیار بهروزرسانی شد تا با دقت بیشتری آنچه را که کاربران تجربه میکنند منعکس کند.
مرورگر به محض تعامل کاربر با صفحه (از طریق ضربه زدن، پیمایش یا فشار دادن کلید)، گزارش ورودی های جدید را متوقف می کند، زیرا تعامل کاربر اغلب آنچه را که برای کاربر قابل مشاهده است تغییر می دهد (که مخصوصاً در مورد پیمایش صادق است).
برای اهداف تجزیه و تحلیل، باید فقط آخرین PerformanceEntry ارسال شده را به سرویس تجزیه و تحلیل خود گزارش دهید.
نکته: از آنجایی که کاربران میتوانند صفحات را در یک برگه پسزمینه باز کنند، این امکان وجود دارد که تا زمانی که کاربر روی برگه تمرکز نکند، ورودیهای پر محتوا ارسال نشوند، که میتواند بسیار دیرتر از زمانی که برای اولین بار آن را بارگیری کرده است. اگر صفحه در پسزمینه بارگیری شده باشد، ابزارهای Google که LCP را اندازهگیری میکنند، این معیار را گزارش نمیکنند، زیرا زمان بارگذاری درک شده توسط کاربر را منعکس نمیکند.
زمان بارگذاری در مقابل زمان رندر
به دلایل امنیتی، timestamp رندر تصاویر برای تصاویر متقاطع که فاقد سرصفحه Timing-Allow-Origin هستند، نمایش داده نمی شود. درعوض، فقط زمان بارگذاری آنها در معرض دید قرار میگیرد (زیرا از قبل از طریق بسیاری از APIهای وب دیگر در معرض دید قرار گرفته است).
مثال استفاده زیر نحوه مدیریت عناصری که زمان رندر آنها در دسترس نیست را نشان می دهد. اما، در صورت امکان، همیشه توصیه میشود که هدر Timing-Allow-Origin را تنظیم کنید تا معیارهای شما دقیقتر باشند.
چیدمان عناصر و تغییرات اندازه در lcp چگونه مدیریت می شوند؟
برای پایین نگه داشتن سربار عملکرد محاسبه و ارسال ورودی های عملکرد جدید، تغییرات در اندازه یا موقعیت یک عنصر، نامزدهای LCP جدیدی ایجاد نمی کند. فقط اندازه و موقعیت اولیه عنصر در نمای در نظر گرفته می شود.
این بدان معنی است که تصاویری که ابتدا خارج از صفحه نمایش داده می شوند و سپس روی صفحه نمایش انتقال داده می شوند، ممکن است گزارش نشوند. همچنین به این معنی است که عناصری که ابتدا در viewport رندر شدهاند و سپس به سمت پایین فشار داده میشوند، خارج از دید همچنان اندازه اولیه خود را گزارش میکنند.
نحوه اندازه گیری LCP
LCP را می توان در آزمایشگاه یا میدان اندازه گیری کرد و در ابزارهای زیر موجود است:
ابزارهای میدانی:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- کتابخانه جاوا اسکریپت web-vitals
ابزار آزمایشگاهی:
- Chrome DevTools
- Lighthouse
- PageSpeed Insights
- WebPageTest
اندازه گیری LCP در جاوا اسکریپت
برای اندازه گیری LCP در جاوا اسکریپت، می توانید از Largest Contentful Paint API استفاده کنید. مثال زیر نحوه ایجاد یک PerformanceObserver را نشان میدهد که به ورودیهای Largest-contentful-Paint گوش میدهد و آنها را در کنسول ثبت میکند.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('LCP candidate:', entry.startTime, entry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
نکته: این کد نشان میدهد که چگونه میتوان ورودیهای Largest-contentful-Paint را در کنسول ثبت کرد، اما اندازهگیری LCP در جاوا اسکریپت پیچیدهتر است.
در مثال بالا، هر ورودی ثبت شده با Largest-contentful-Paint ، نشان دهنده نامزد فعلی LCP است. به طور کلی، مقدار startTime آخرین ورودی منتشر شده، مقدار LCP است - با این حال، همیشه اینطور نیست. همه ورودیهای Largest-contentful-Paint برای اندازهگیری LCP معتبر نیستند.
بخش زیر تفاوتهای بین آنچه API گزارش میکند و نحوه محاسبه متریک را فهرست میکند.
تفاوت بین متریک و API :
- API ورودی های Largest-contentful-Paint را برای صفحات بارگذاری شده در یک برگه پس زمینه ارسال می کند، اما این صفحات باید هنگام محاسبه LCP نادیده گرفته شوند.
- API پس از پسزمینهسازی صفحه، به ارسال ورودیهای Largest-contentful-Paint ادامه میدهد، اما این ورودیها باید هنگام محاسبه LCP نادیده گرفته شوند (ممکن است عناصر فقط در صورتی در نظر گرفته شوند که صفحه تمام مدت در پیشزمینه باشد).
- هنگامی که صفحه از back/forward cache بازیابی میشود، API largest contentful paint را گزارش نمیکند، اما LCP باید در این موارد اندازهگیری شود، زیرا کاربران آنها را بهعنوان بازدید از صفحه مجزا تجربه میکنند.
- API عناصر داخل iframe را در نظر نمی گیرد، اما معیارها به عنوان بخشی از تجربه کاربر از صفحه هستند. در صفحات دارای LCP در iframe - برای مثال یک تصویر پوستر در یک ویدیوی جاسازی شده - این به عنوان تفاوت بین CrUX و RUM نشان داده می شود. برای اندازه گیری صحیح LCP باید آنها را در نظر بگیرید. فریمهای فرعی میتوانند از API استفاده کنند تا ورودیهای Largest-contentful-Paint خود را برای جمعآوری به فریم اصلی گزارش دهند.
به جای به خاطر سپردن همه این تفاوت های ظریف، توسعه دهندگان می توانند از کتابخانه JavaScript web-vitals برای اندازه گیری LCP استفاده کنند، که این تفاوت ها را برای شما (در صورت امکان) مدیریت می کند:
import {onLCP} from 'web-vitals';
// Measure and log LCP as soon as it's available.
onLCP(console.log);
نکته: در برخی موارد (مانند iframe های متقاطع) امکان اندازه گیری LCP در جاوا اسکریپت وجود ندارد.
در برخی موارد مهمترین عنصر (یا عناصر) در صفحه با بزرگترین عنصر یکسان نیست، و توسعهدهندگان ممکن است علاقه بیشتری به اندازهگیری زمان رندر این عناصر دیگر داشته باشند. با استفاده از Element Timing API امکان پذیر است.