
قواعد نوشتن iframe در HTML

تگ iframe یک frame درون خطی را ایجاد می کند.
از inline frame برای جاسازی سند دیگری درون سند HTML (آموزش html) فعلی استفاده می شود.
نحوه نوشتن آن در مثال زیر آمده است:
<iframe src="url" title="description"></iframe>
بهتر است که همیشه Attribute (ویژگی) title را برای تگ iframe استفاده کنید، این امر باعث می شود که screen reader ها (خوانندگان صفحه) با خواندن آن متوجه بشوند که محتوای این تگ شامل چه چیزی است.
بیشتر بدانیم : آموزش ایجاد تگ a یا لینک (پیوند) در html
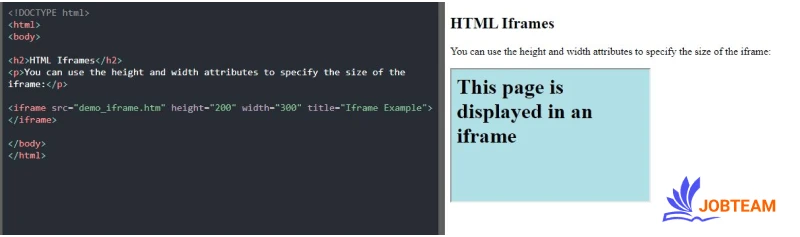
تنظیم عرض و ارتفاع تگ iframe
برای مشخص کردن اندازه یک تگ iframe در صفحه، از ویژگی های width (عرض) و height (ارتفاع) آن استفاده می کنیم.
width (عرض) و height (ارتفاع) به طور پیش فرض با pixel (پیکسل) مشخص می شوند.
مثال: در زیر یک تگ iframe با عرض 300 پیکسل و ارتفاع 200 پیکسل ایجاد کرده ایم.
<iframe src="demo_iframe.htm" height="200" width="300" title="Iframe Example"></iframe>

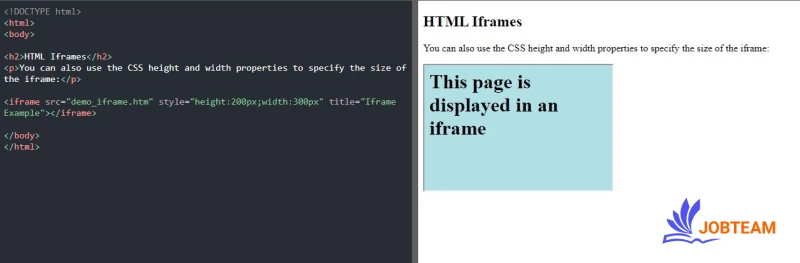
یا می توانید ویژگی style را به تگ iframe اضافه کنید و از خصوصیات width و height در سی اس اس بهره ببرید. مانند مثال زیر:
<iframe src="demo_iframe.htm" style="height:200px;width:300px;" title="Iframe Example"></iframe>

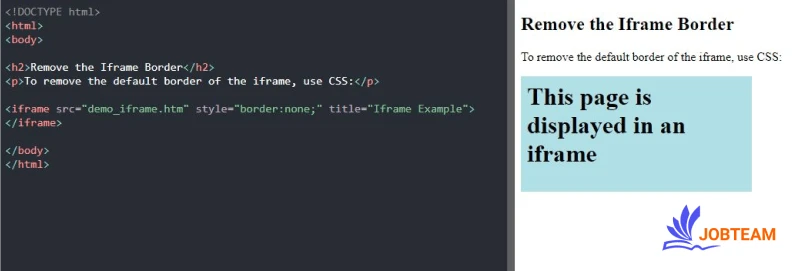
حذف border (حاشیه) در تگ iframe
به طور پیش فرض تگ iframe دارای یک border (حاشیه) نازک است.
برای حذف یا تغییر اندازه و رنگ border می توانید از ویژگی style و از خصوصیت border استفاده کنید.
مثال: در زیر border تگ iframe را با ویژگی style و خصوصت border حذف کرده ایم.
<iframe src="demo_iframe.htm" style="border:none;" title="Iframe Example"></iframe>

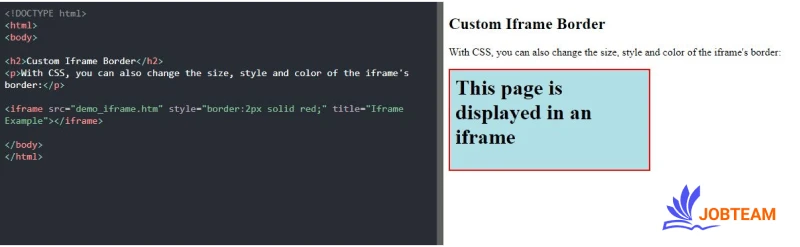
مثال: در زیر border تگ iframe را با ویژگی style و خصوصیت border تغییر رنگ و اندازه داده ایم.
<iframe src="demo_iframe.htm" style="border:2px solid red;" title="Iframe Example"></iframe>

تگ iframe به عنوان target frame
از تگ iframe می توان به عنوان target frame استفاده کرد، یعنی این که زمانی که شما بر روی لینک کلیک کنید محتوای لینک در تگ iframe نمایش داده شود.
ویژگی target در تگ a (لینک)، باید به ویژگی name تگ iframe اشاره کند. به مثال زیر دقت کنید.
<iframe src="demo_iframe.htm" name="iframe_a" title="Iframe Example"></iframe>
<p><a href=" https://jobteam.ir/" target="iframe_a">jobteam.ir</a></p>
بیشتر بدانیم : استفاده از جاوا اسکریپت (JavaScript) در HTML
به ویژگی target در تگ a و به ویژگی name در تگ iframe دقت کنید، هر دو از عنوان یکسانی استفاده می کنند و همین باعث می شود که زمانی که بر روی لینک کلیک شود، محتوای آن درون تگ iframe نمایش داده شود.
تصویر خروجی قبل از کلیک بر روی لینک:

تصویر خروجی بعد از کلیک بر روی لینک:

در زیر جدولی از تگ های استفاده شده در این مقاله و کارکرد آن ها را برای شما تهیه کرده ایم:
| تگ | توضیحات |
|---|---|
| Iframe | تعریف یک فریم درون خطی |
نکته : استفاده از تگ iframe در استاندارهای سئو سایت اصلا توصیه نمی شود