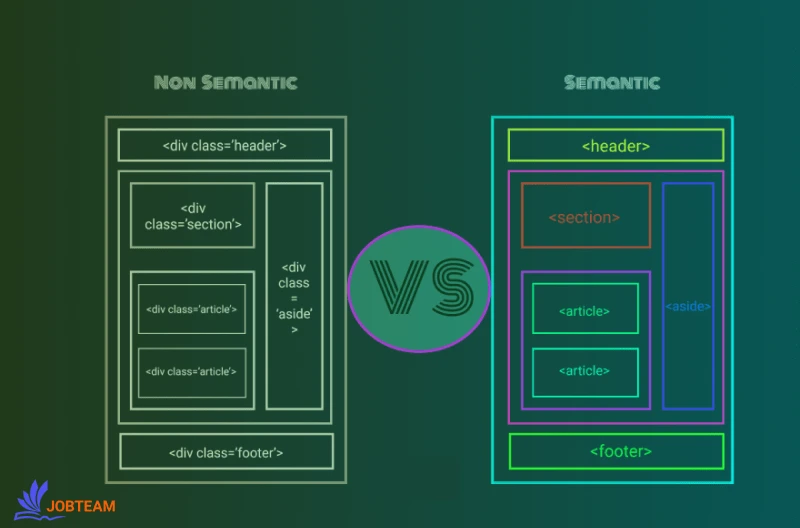
عناصر معنایی (Semantic) چیست؟
یک عنصر معنایی به وضوح معنی و مفهوم خود را از تعریف شدن برای مرورگر و توسعه دهنده بیان می کند.
نمونه هایی از عناصر غیر معنایی : div ، span
این نوع عناصر چیزی در مورد محتوای خود نمی گویند و می تواند شامل هر چیزی باشد.
نمونه هایی از عناصر معنایی : form ، table ، article
این نوع عناصر به وضوح محتوای خود را مشخص می کند و نشان دهنده محتوای خاصی است.
تگ معنایی (Semantic) در HTML
بسیاری از وب سایت ها حاوی کد HTML شبیه به زیر هستند:
<div id="nav"> <div class="header"> <div id="footer">
که برای نشان دادن navigation، header و footer از آن ها استفاده می شود.
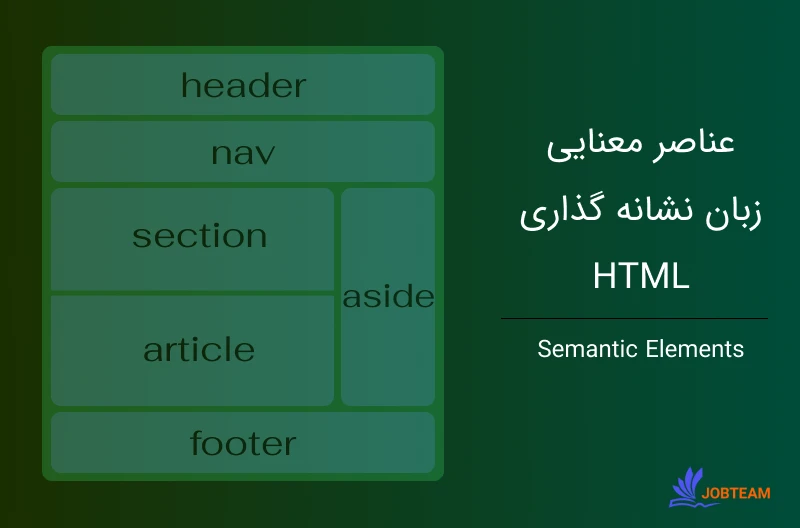
در HTML برخی از عناصر معنایی (Semantic) وجود دارند که می توان از آن ها برای تعریف قسمت های مختلف یک صفحه وب استفاده کرد.
- Article
- Aside
- Details
- Figcaption
- Figure
- Footer
- Header
- Main
- Mark
- Nav
- Section
- Summary
- Time

تگ section در HTML
عنصر section بخشی را در یک سند HTML تعریف می کند.
طبق اسناد چهارچوب (framework) W3C در HTML: "یک بخش، گروه بندی موضوعی محتوا است که معمولا دارای یک عنوان است".
نمونه هایی از مواردی که برای تعریف آن ها می توان از عنصر section استفاده کرد عبارتند از:
- فصل ها (بخش های یک آموزش)
- معرفی (معرفی یک محصول یا یک شخص)
- آیتم های اخبار
- اطلاعات تماس
یک صفحه وب به طور معمول می تواند شامل معرفی، محتوا و اطلاعات تماس باشد.
مثال: در زیر دو عنصر section در یک سند HTML تعریف شده است.
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.</p>
</section>
<section>
<h1>WWF's Panda symbol</h1>
<p>The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.</p>
</section>

بیشتر بدانیم : آموزش شی گرایی در php
تگ article در HTML
عنصر article در HTML، محتوای جامع را به صورت مستقل تعریف می کند.
یک article باید به تنهایی دارای معنا و مفهوم باشد و باید بتوان آن را مستقل از بقیه وب سایت توزیع کرد.
نمونه هایی از مواردی که برای تعریف آن ها می توان از عنصر article استفاده کرد عبارتند از:
- پست های انجمن
- پست های وبلاگ
- نظرات کاربران
- کارت های محصول
- مقالات روزنامه
مثال: در زیر سه article جامع و مستقل را برای شما مثال زده ایم.
<article>
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>
<article>
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox is an open-source web browser developed by Mozilla. Firefox has been the second most popular web browser since January, 2018.</p>
</article>
<article>
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replaced Internet Explorer.</p>
</article>

مثال: در زیر برای استایل دادن به عناصر article از سی اس اس استفاده کرده ایم.
<html>
<head>
<style>
.all-browsers {
margin: 0;
padding: 5px;
background-color: lightgray;
}
.all-browsers > h1, .browser {
margin: 10px;
padding: 5px;
}
.browser {
background: white;
}
.browser > h2, p {
margin: 4px;
font-size: 90%;
}
</style>
</head>
<body>
<article class="all-browsers">
<h1>Most Popular Browsers</h1>
<article class="browser">
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>
<article class="browser">
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox is an open-source web browser developed by Mozilla. Firefox has been the second most popular web browser since January, 2018.</p>
</article>
<article class="browser">
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replaced Internet Explorer.</p>
</article>
</article>
</body>
</html>

عناصر تودرتو article درون عنصر section و بالعکس
همانطور که در بالا گفتیم، عنصر article در HTML، محتوای جامع را به صورت مستقل تعریف می کند.
و همینطور گفتیم که عنصر section بخشی را در یک سند HTML تعریف می کند.
آیا می توان از این تعاریف برای تصمیم گیری درباره نحوه نوشتن تودرتو این عناصر استفاده کرد؟ خیر، نمی توانیم.
بنابراین صفحات HTML را با عناصر section که حاوی عناصر article هستند را می توانید پیدا کنید و همینطور بالعکس.
تگ header در HTML
عنصر header در HTML، نشان دهنده محتوای بالای وب سایت یا مجموعه ای از پیوندهای ناوبری است.
یک عنصر header معمولا شامل موارد زیر است:
- یک یا چند عنصر عنوان (h1 - h6)
- لوگو (logo) یا نماد (icon)
- اطلاعات کاربری
توجه: می توان چندین عنصر header در یک سند HTML ایجاد کرد، با این حال، نمی توان عنصر header را درون عنصر footer، address و یا حتی header دیگری قرار داد.
بیشتر بدانیم : عناوین (سرتیترها) در html (Headings h1 h2 h3 h4 h5 h6)
مثال: در زیر یک header برای عنصر article تعریف کرده ایم.
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF's mission:</p>
</header>
<p>WWF's mission is to stop the degradation of our planet's natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>

عنصر footer در HTML
عنصر footer در HTML یک پاورقی برای سند یا یک بخش ایجاد می کند.
یک عنصر footer معمولا شامل موارد زیر است:
- اطلاعات نویسنده
- اطلاعات copyright
- اطلاعات تماس
- نقشه سایت (sitemap)
- لینک بازگشت به بالا (back to top)
- اسناد مرتبط
شما می توانید در یک سند HTML چندین عنصر footer داشته باشید
مثال: در زیر یک بخش پاورقی برای یک سند ایجاد کرده ایم
<footer>
<p>Author: Hege Refsnes</p>
<p><a href="mailto:hege@example.com">hege@example.com</a></p>
</footer>

تگ nav در HTML
عنصر nav در HTML، مجموعه ای از پیوندهای ناوبری (navigation links) را تعریف می کند.
توجه داشته باشید که نباید همه پیوندهای یک سند داخل یک عنصر nav باشند. عنصر nav فقط برای پیوندهای ناوبری بلوک اصلی در نظر گرفته شده است.
مثال: در زیر مجموعه ای از پیوندهای ناوبری را برای شما آورده ایم
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>

خدمات تخصصی جاب تیم : طراحی سایت با php
عنصر aside در HTML
عنصر aside در HTML، برخی از محتوا را جدا از آن محتوایی که در آن قرار دارد (مانند نوار کناری)، تعریف می کند.
محتوای عنصر aside باید به طور غیر مستقیم، با محتوای اطراف مرتبط باشد.
مثال: در زیر مطالبی را جدا از محتوایی که در آن قرار دارند، نمایش داده ایم.
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<aside>
<h4>Epcot Center</h4>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</aside>

مثال: در زیر از CSS برای استایل دادن به عنصر aside استفاده کرده ایم.
<html>
<head>
<style>
aside {
width: 30%;
padding-left: 15px;
margin-left: 15px;
float: right;
font-style: italic;
background-color: lightgray;
}
</style>
</head>
<body>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<aside>
<p>The Epcot center is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</aside>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
</body>
</html>

بیشتر بدانیم : جدا کردن سه رقم سه رقم اعداد در php
عناصر figure و figcaption در HTML
عنصر figure در HTML محتوای مستقل را تعریف می کند، مانند: تصاویر، نمودارها، عکس ها، لیست کدها و غیره.
عنصر figcaption در HTML یک عنوان برای عنصر figure تعریف می کند. عنصر figcaption را می توان به عنوان اولین یا آخرین فرزند یک عنصر figure قرار داد.
مثال: در زیر یک نمونه از تعریف این دو عنصر را برای شما آورده ایم.
<figure>
<img src="pic_trulli.jpg" alt="Trulli">
<figcaption>Fig1. - Trulli, Puglia, Italy.</figcaption>
</figure>

چرا عناصر معنایی (Semantic) در html را باید یاد گرفت؟
طبق چهارچوب W3C : "یک وبسایت با عناصر معنایی، اجازه می دهد تا داده ها در برنامه ها، شرکت ها و جوامع به اشتراک گذاشته شود و مجددا مورد استفاده قرار گیرند." برای همین ما باید عناصر معنایی یا semantic را در html درک کنیم تا بتوانیم صفحه ای قابل کراول برای موتورهای جستجو آماده کنیم.
| تگ | توضیحات |
|---|---|
| Article | تعریف محتوای جامع و مستقل |
| Aside | تعریف محتوا، جدا از محتوای صفحه |
| Details | جزئیات اضافی را تعریف می کند که کاربر می تواند آن ها را مشاهده یا پنهان کند |
| Figcaption | تعریف یک عنوان برای عنصر figure |
| Figure | تعریف محتوای مستقل، مانند : عکس ها، نمودارها، تصاویر، لیست های کد و غیره |
| Footer | تعریف پاورقی برای سند یا یک بخش |
| Header | تعریف یک سرصفحه برای سند یا یک بخش |
| Main | تعریف محتوای اصلی یک سند |
| Mark | تعریف متن مشخص شده/برجسته شده |
| Nav | تعریف پیوندهای ناوبری |
| Section | تعریف یک قسمت در یک سند |
| Summary | تعریف یک عنوان قابل مشاهده برای عنصر details |
| Time | تعریف زمان/تاریخ |
بیشتر بدانیم : Style Guide و قراردادهای کد نویسی در HTML (کد خوب یا بد)