رویدادهای ارسال شده توسط سرور - پیام رسانی یک طرفه (Server Side Events)
رویداد ارسال شده توسط سرور زمانی است که یک صفحه وب به طور خودکار بهروزرسانیها را از یک سرور دریافت میکند.
این قبلا نیز امکان پذیر بود، اما صفحه وب باید بپرسد که آیا به روز رسانی در دسترس است یا خیر. با رویدادهای ارسال شده توسط سرور، به روز رسانی ها به طور خودکار انجام می شود.
مثالها: بهروزرسانیهای فیسبوک/توییتر، بهروزرسانیهای قیمت سهام، فیدهای خبری، نتایج ورزشی و ........
بیشتر بدانیم : طراحی سایت
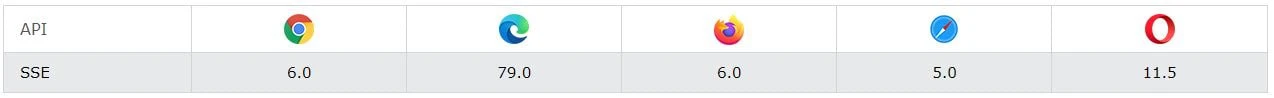
پشتیبانی مرورگر از SSE API
اعداد جدول اولین نسخه مرورگر را مشخص می کند که رویدادهای ارسال شده توسط سرور را به طور کامل پشتیبانی می کند.

دریافت اعلان های رویداد ارسال شده از سرور
شی EventSource برای دریافت اعلانهای رویداد ارسال شده توسط سرور استفاده میشود:
برای مثال:
var source = new EventSource("demo_sse.php");
source.onmessage = function(event) {
document.getElementById("result").innerHTML += event.data + "<br>";
};
مثال توضیح داده شده:
- یک شیء EventSource جدید ایجاد کنید و URL صفحه ارسال کننده به روز رسانی ها را مشخص کنید (در این مثال "demo_sse.php")
- هر بار که یک به روز رسانی دریافت می شود، رویداد onemessage رخ می دهد
- هنگامی که یک رویداد onmessage رخ می دهد، داده های دریافتی را در عنصر با id = "نتیجه" قرار دهید
پشتیبانی رویدادهای ارسال شده از سرور را بررسی کنید
در مثال بالا، چند خط کد اضافی برای بررسی پشتیبانی مرورگر برای رویدادهای ارسال شده توسط سرور وجود داشت:
if(typeof(EventSource) !== "undefined") {
// Yes! Server-sent events support!
// Some code.....
} else {
// Sorry! No server-sent events support..
}
نمونه کد سمت سرور برای SSE API
برای اینکه مثال بالا کار کند، به سروری نیاز دارید که قادر به ارسال به روز رسانی داده ها (مانند PHP یا ASP) باشد.
نحوه جریان رویداد سمت سرور ساده است. هدر «Content-Type» را روی «text/event-stream» تنظیم کنید. اکنون می توانید شروع به ارسال جریان رویداد کنید.
کد در PHP (demo_sse.php):
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>
کد در ASP (VB) (demo_sse.asp):
<%
Response.ContentType = "text/event-stream"
Response.Expires = -1
Response.Write("data: The server time is: " & now())
Response.Flush()
%>
کد توضیح داده شده:
- هدر «Content-Type» را روی «text/event-stream» تنظیم کنید
- مشخص کنید که صفحه نباید کش نباشد
- خروجی داده برای ارسال (همیشه با "داده:" شروع شود)
- داده های خروجی را به صفحه وب برگردانید
شی EventSource
در مثال های بالا از رویداد onmessage برای دریافت پیام استفاده کردیم. اما رویدادهای دیگری نیز در دسترس هستند
بیشتر بدانیم : بارگذاری تنبل (lazy load) چیست؟