شاید به دلیل تازه کار بودن در برنامه نویسی، قابلیت کشیدن و رها کردن برای شما مبهم باشد، برای همین این قابلیت را برای شما در قالب یک Gif آورده ام که درک شما نسبت به این موضوع بهتر شود.

کشیدن و رها کردن یا درگ در HTML5
کشیدن و رها کردن یک ویژگی رایج در وب است.
Drag And Drop زمانی اتفاق می افتد که شما یک المنت را گرفته و به جای دیگری بکشید، همانند شکل بالا که به شما نشان دادیم.
پشتیبانی مرورگرها از Drag And Drop در HTML
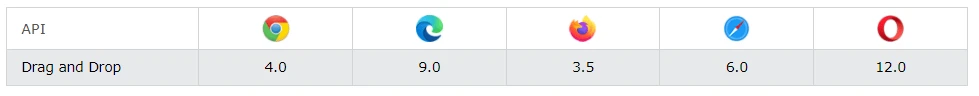
اعداد جدول تصویر زیر اولین نسخه مرورگرها را که به طور کامل از ویژگی کشیدن و رها کردن پشتیبانی می کنند را نشان می دهد.

مثالی از کشیدن و رها کردن عناصر در HTML
در زیر یک مثال ساده از Drag And Drop کردن در آموزش HTML را برای شما آورده ایم:
<!DOCTYPE HTML>
<html>
<head>
<script>
function allowDrop(ev) {
ev.preventDefault();
}
function drag(ev) {
ev.dataTransfer.setData("text", ev.target.id);
}
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<img id="drag1" src="https://jobteam.ir/img/test.png" draggable="true" ondragstart="drag(event)" width="336" height="120">
</body>
</html>
عکس متحرک زیر خروجی کدهای بالا را نشان می دهد:

خب کد بالا ممکن است برای تازه کارها مقداری پیچیده به نظر بیاید، پس اجازه بدید که تمام بخش های آن را با هم مرور کنیم.
مرحله اول : به المنت قابلیت کشیده شدن بدهید
قبل از هر چیزی برای اینکه یک المنت را بتوانید بکشید باید ویژگی draggable آن را برابر true قرار دهید. مانند تکه کد زیر:
<img draggable="true">
مرحله دوم: چه چیزی را بکشیم – ویژگی ondragstart و تابع setdata()
بیشتر بدانیم : آموزش کار با تصاویر (تگ img) در html
بعد از مشخص کردن قابلیت کشیدن با ویژگی draggable به یک عنصر باید مشخص کنید که وقتی عنصر را می کشید، چه اتفاقی باید بیوفتد.
در مثال بالا ویژگی ondragstart، یک تابع با نام drop(event) را فراخوانی می کند که مشخص کننده کشیدن چه داده ای است.
متد datatransfer.setData()، نوع داده و مقدار داده ای که قرار است کشیده شود را تنظیم می کند. مانند زیر :
function drag(ev) {
ev.dataTransfer.setData("text", ev.target.id);
}
در این مثال نوع داده متنی و مقدار آن شناسه عنصر قابل کشیدن یعنی "drag1" است.
مرحله سوم : کجا رها کنیم - رویداد ondragover
رویداد (event) ondragover مشخص می کند که داده و عنصری که کشیدیم، کجا می توانیم رها کنیم.
به طور پیش فرض داده ها و عناصر کشیده شده را نمی توان روی عناصر دیگر رها کرد. برای انجام این کار باید از اجرای پیش فرض آن جلوگیری کرد.
این کار با فراخوانی متد event.preventDefault() برای رویداد ondragover قابل انجام است. مانند زیر :
event.preventDefault()
مرحله چهارم : رها کنید - ویژگی ondrop
زمانی که داده و عنصر کشیده شده رها می شود، یک رویداد drop رخ می دهد.
در مثال بالا ویژگی ondrop یک تابع با نام drop(event) را فراخوانی می کند که در زیر بدنه این تابع را میبینید:
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData(“text”);
ev.target.appendChild(document.getElementById(data));
}
توضیح کد بالا:
- برای اینکه بتوانید عنصر و داده کشیده شده را روی عناصر دیگر رها کنید باید از اجرای پیش فرض مرورگر در حالت رها کردن جلوگیری کنید و این کار با فراخوانی متد event.preventDefault() قابل انجام است.
- داده های کشیده شده را با متد datatransfer.getData() دریافت می کنیم. این متد هر نوع داده ای را که در متد setData() تنظیم کرده باشید، برمی گرداند.
- داده کشیده شده، شناسه عنصر کشیده شده است. (در این مثال "drag1")
- عنصر drag شده را به المنت drop شده ضمیمه کنید.
دوره آموزشی : سئو تکنیکال چیست؟
یک مثال بیشتر
در مثال زیر چگونگی کشیدن و رها کردن یک عنصر را بین دو عنصر div برای شما آورده ایم:
<!DOCTYPE HTML>
<html>
<head>
<style>
#div1, #div2 {
float: left;
width: 100px;
height: 35px;
margin: 10px;
padding: 10px;
border: 1px solid black;
}
</style>
<script>
function allowDrop(ev) {
ev.preventDefault();
}
function drag(ev) {
ev.dataTransfer.setData("text", ev.target.id);
}
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<h2>Drag and Drop</h2>
<p>Drag the image back and forth between the two div elements.</p>
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)">
<img src="https://jobteam.ir/img/test.png" draggable="true" ondragstart="drag(event)" id="drag1" width="88" height="31">
</div>
<div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
</body>
</html>
خروجی کد بالا به شکل زیر است :

بیشتر بدانیم : آموزش ذخیره سازی در وب Web Storage API HTML