افزودن تصویر تگ img در html
تگ یا برچست img در html کمک میکنه تا بتونید تصاویر رو در صفحه مورد نظر خود نمایش بدید و عملا تگ img برای نگهداری آدرس تصویر می باشد و به هیچ عنوان تصویر را در صفحه نگهداری نمی کند پس تصویر رو باید در هاست، سرور یا لوکال موجود آپلود کنید و آدرس رو در خصوصیت مربوط img قرار بدید.
تگ img نیازی به بسته شدن ندارد و مثل تگ hr با اسلش پایانی مشخص می شود و دو ویژگی رو داره
- src - مسیر رسیدن به تصویر را مشخص می کند
- alt - متن جایگزین را برای تصویر مشخص می کند
<img src="آدرس تصویر" alt="متن جایکزین">
اگه مروگر تصویر آدرس دهی شده در خصوصیت src رو پیدا نکنه به جاش متن جایگزین alt رو نشون میده
بیشتر بدانیم : خرید بک لینک تضمینی حتی به صورت لینک تصویر
اندازه تصاویر (عرض و ارتفاع، Width and Height) در html
شما می تونید به دو روش مختلف اندازه تصویر رو مشخص کنید با استفاده از style یا مستقیم با Width و Height
مثال از style
<img src="https://jobteam.ir/img/logo.png" alt="jobteam" style="width:300px;height:250px;">
مثال از Width و Height
<img src="https://jobteam.ir/img/logo.png" alt="jobteam" width="300" height="250">
دقت کنید که خصوصیت های Width و Height همیشه مقدار رو به صورت پیکسل در نظر می گیرند اما شما با Style میتونید برحسب نوع های دیگر نیز سایز رو مشخص کنید.
از کدام یک در img استفاده کنیم style یا Width و Height ؟
هر دو نوع کاملا معتبر هستند اما با استفاده از style برای img شما میتونید به تمام تصاویر یک صفحه یا کل سایت اندازه ای مشخص کنید که با روش دوم باید بارها این روش رو تکرار کنید پس پیشنهاد ما استفاده از style هستش
نکته : در سئوی سایت بهترین روش برای استایل دهی تگ ها استفاده از یک فایل css جداست
پوشه بندی تصاویر (img) در html
اگه تصاویرتون (img) در پوشه ای دیگه هست باید اسم پوشه رو هم حتما بنویسید
<img src="/img/logo.png" alt="jobteam" style="width:128px;height:128px;">
بهترین روش آدرس دهی همراه با آدرس سرور می باشد مثل مثال ذیل که آدرس تصویر به صورت کامل وارد شده است
<img src="https://jobteam.ir/img/logo.png" alt="jobteam" style="width:128px;height:128px;">
نمایش تصاویر متحرک یا gif در html
شما می توانید تصاویر gif رو مثلا تصاویر عادی در html آدرس دهی کنید تا به بازدیدکنندگان نمایش داده شود
<img src="https://jobteam.ir/storage/files/563/googel%20algoritm/6l8f_google.gif" alt="google" style="width:48px;height:48px;">
لینک کردن تصویر در html
برای لینک شدن تصویر به یک آدرس کافیست تگ img رو داخل یک تگ a قرار بدید (آموزش ایجاد تگ a یا لینک (پیوند) در html)
<a href="jobteam.ir">
<img src="https://jobteam.ir/upload/img/2021/01/mini/8491850341610524548.jpg" alt="HTML tutorial" style="width:42px;height:42px;">
</a>
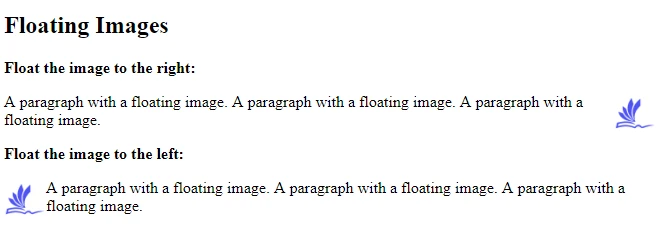
شناور (Floating) کردن تصاویر در html
با استفاده از استایل float می توانید تصاویر رو در سمت چپ یا راست متن قرار بدید
<!DOCTYPE html>
<html>
<body>
<h2>Floating Images</h2>
<p><strong>Float the image to the right:</strong></p>
<p>
<img src="https://jobteam.ir/img/logo.png" alt="Smiley face" style="float:right;width:42px;height:42px;">
A paragraph with a floating image. A paragraph with a floating image. A paragraph with a floating image.
</p>
<p><strong>Float the image to the left:</strong></p>
<p>
<img src="https://jobteam.ir/img/logo.png" alt="Smiley face" style="float:left;width:42px;height:42px;">
A paragraph with a floating image. A paragraph with a floating image. A paragraph with a floating image.
</p>
</body>
</html>

فرمت های رایج تصویر (img) در html
متداولترین تصاویری که در همه مرورگرها (Chrome ، Edge ، Firefox ، Safari ، Opera) پشتیبانی می شوند به شرح ذیل می باشند
- apng
- gif
- ico, cur
- jpg, jpeg, jfif, pjpeg, pjp
- png
- svg
بیشتر بدانیم : آموزش شی گرایی در php یکی از موارد برنامه نویسی است.