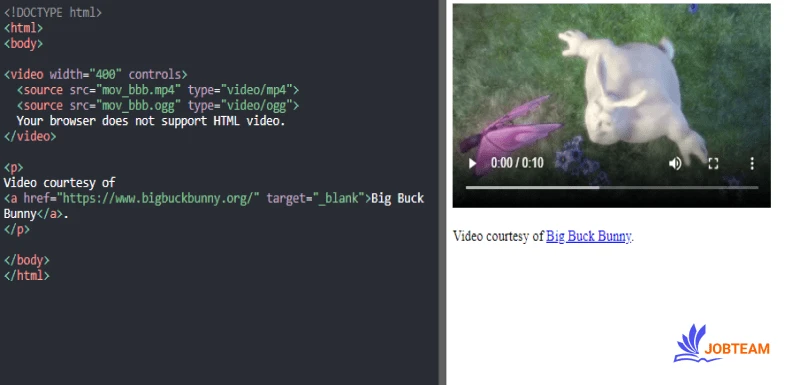
مثال: در این مثال یک فیل ویدیویی در صفحه وب را به نمایش در آورده ایم.
<!DOCTYPE html>
<html>
<body>
<video width="400" controls>
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
Your browser does not support HTML video.
</video>
<p>
Video courtesy of
<a href="https://www.bigbuckbunny.org/" target="_blank">Big Buck Bunny</a>.
</p>
</body>
</html>

آموزش تگ video در HTML
برای نمایش فایل های ویدیویی در صفحات وب از تگ video استفاده می کنیم، مانند مثال زیر:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>

عملکرد ویدیو در html
ویژگی Controls، کنترل هایی برای ویدئو مانند دکمه pause، دکمه Play، کنترل صدا و غیره به عنصر اضافه می کند.
بیشتر بدانیم : html چیست؟
همیشه ویژگی های width و height را مشخص کنید، در صورت مشخص نکردن ممکن است هنگام بارگیری ویدئو، صفحه لرزش پیدا کند.
عنصر source به شما امکان می دهد فایل های ویدئویی جایگزین را که مرورگر بخواهد از بین آن ها یکی را انتخاب کند را مشخص کنید، مرورگر از اولین فرمت پشتیبانی شده استفاده می کند.
متن بین جفت تگ video فقط در مرورگرهایی نمایش داده می شود که از تگ video پشتیبانی نمی کنند.
ویژگی autoplay در تگ video
برای اینکه به محض بارگیری صفحه ویدیو به صورت خودکار پخش شود از ویژگی autoplay در تگ video استفاده می کنیم.
مثال: در صفحه وب زیر یک فایل ویدئویی داریم که به محض بارگذاری صفحه شروع به پخش خودکار می کند.
<video width="320" height="240" autoplay>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>

نکته: مرورگرهای chromium در اکثر مواقع اجازه پخش خودکار ویدیو را نمی دهند، با این حال شما می توانید این ویژگی را دستی هم فعال و یا غیرفعال کنید.
خدمات جاب تیم : مشاوره استارتاپ
پس از پخش خودکار برای اینکه ویدیوی شما به صورت بی صدا پخش شود، از ویژگی muted در تگ video استفاده کنید.
مثال: در زیر ویدئوی صفحه به صورت خودکار و بدون صدا پخش می شود.
<video width="320" height="240" autoplay muted>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>

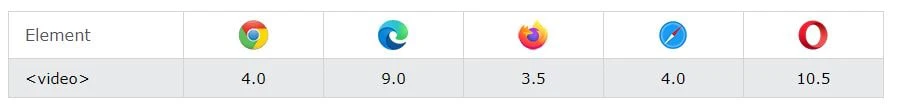
پشتیبانی مرورگرها از ویدیو در html
اعداد تصویر زیر اولین نسخه مرورگری را نشان می دهد که از تگ video به طور کامل پشتیبانی می کند.

خدمات : طراحی برند بوک
فرمت های پشتیبانی ویدیویی HTML
به طور کلی سه فرمت ویدئویی وجود دارد که در HTML از آن ها پشتیبانی می شود که عبارتند از :
- MP4
- WebM
- Ogg
در جدول زیر پشتیبانی مرورگرهای مختلف از این فرمت ها را برای شما آورده ایم.
| مرورگر وب | MP4 | WebM | Ogg |
|---|---|---|---|
| Edge | YES | YES | YES |
| Chrome | YES | YES | YES |
| Firefox | YES | YES | YES |
| Safari | YES | YES | NO |
| Opera | YES | YES | YES |
انواع رسانه های ویدیویی HTML
در جدول زیر این رسانه ها را برای شما لیست کرده ایم.
| فرمت فایل | نوع رسانه |
|---|---|
| MP4 | Video/mp4 |
| WebM | Video/webm |
| Ogg | Video/ogg |
تگ video در HTML – متدها، ویژگی ها، رویدادها
HTML DOM متدها، خصوصیات و رویدادها را برای عنصر video تعریف می کند.
با این کار شما می توانید کنترل ویدئو را در صفحه در اختیار بگیرید، کنترل هایی مانند :
- بارگیری
- پخش
- مکث
- طریقه نمایش مدت زمان ویدئو
- کنترل صدا
همچنین رویدادهای DOM که به شما شروع پخش، توقف موقت و کنترل های دیگر را به شما اطلاع می دهند.
مثال: در زیر این رویدادها را در یک مثال برای شما آورده ایم که از جاوا اسکریپت (JavaScript) استفاده کرده ایم.
<!DOCTYPE html>
<html>
<body>
<div style="text-align:center">
<button onclick="playPause()">Play/Pause</button>
<button onclick="makeBig()">Big</button>
<button onclick="makeSmall()">Small</button>
<button onclick="makeNormal()">Normal</button>
<br><br>
<video id="video1" width="420">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
Your browser does not support HTML video.
</video>
</div>
<script>
var myVideo = document.getElementById("video1");
function playPause() {
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig() {
myVideo.width = 560;
}
function makeSmall() {
myVideo.width = 320;
}
function makeNormal() {
myVideo.width = 420;
}
</script>
<p>Video courtesy of <a href="https://www.bigbuckbunny.org/" target="_blank">Big Buck Bunny</a>.</p>
</body>
</html>

انواع یا تگ های ویدیویی در HTML
در جدول زیر به اختصار تگ های ویدئو در HTML را برای شما شرح داده ایم.
| تگ | توضیحات |
|---|---|
| Video | تعریف یک ویدئو یا فیلم در صفحه |
| Source | چندین فرمت ویدئو را برای عنصر video تعریف می کند |
| Track | آهنگ های متنی را در Media Player تعریف می کند |
بیشتر بدانیم : آموزش تگ صدا یا audio برای پخش صوت و موزیک در HTML