پیدا کردن موقعیت کاربر یا لوکیشن در html
Geolocation API برای این استفاده می شود که موقعیت فعلی کاربری که از وبسایت شما استفاده می کند را پیدا کند و دیتای آن را برای شما ارسال کند.
از آن جایی که این ویژگی جزو حریم خصوصی کاربر است، پس برای دریافت آن نیاز با تایید کاربر دارید، به طوری که پیغامی برای کاربر ارسال می شود و تا زمانی که کاربر با آن موافقت نکند در دسترس نخواهد بود.
توجه : موقعیت جغرافیایی برای دستگاه های دارای GPS مناسب است، زیرا موقعیت دقیق تری را نشان می دهد.
بیشتر بدانیم : API چیست؟
پشتیبانی مرورگرها از Geolocation API یا موقعیت مکانی در html
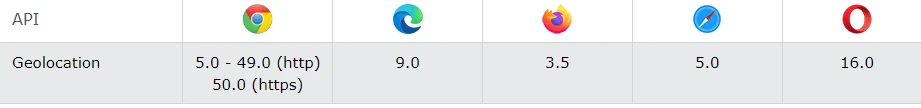
در تصویر زیر، اعداد، اولین نسخه مرورگرهای مختلف را نشان می دهد که به طور کامل از ویژگی موقعیت جغرافیایی استفاده می کنند.

توجه : از نسخه 50 کروم به بعد ویژگی Geolocation API فقط در نسخه امن وب (https)، کار می کند و اگر وب سایت شما بر روی یک منبع نا امن یعنی http، میزبانی شود، درخواست های شما برای موقعیت مکانی کاربران دیگر عمل نخواهد کرد.
استفاده از موقعیت مکانی در HTML
در جاوااسکریپت متدی با نام ()getCurrentPosition وجود دارد که برای دریافت موقعیت کاربر استفاده می شود.
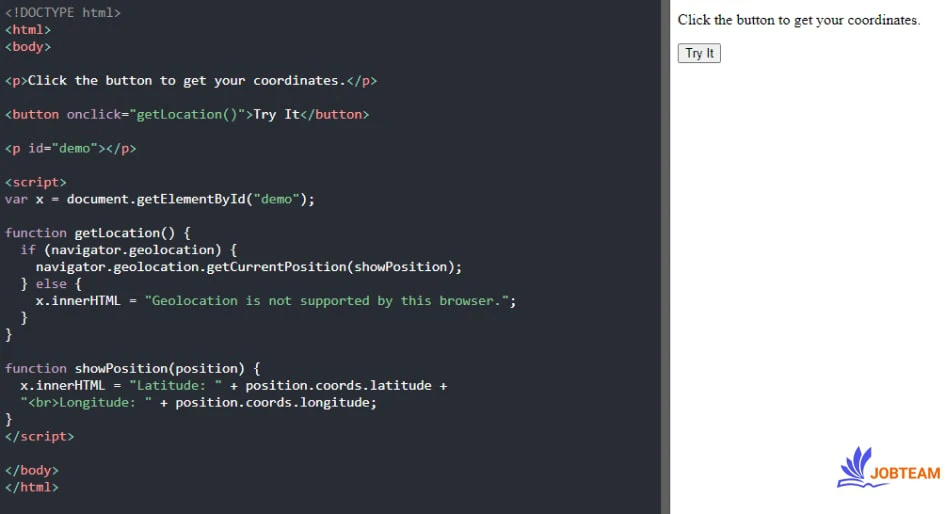
مثال : در زیر یک مثال برای شما از این متد آورده ایم که طول و عرض موقعیت جغرافیایی کاربر را برای ما برمی گرداند.
<script>
var x = document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
x.innerHTML = "Geolocation is not supported by this browser.";
}
}
function showPosition(position) {
x.innerHTML = "Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude;
}
</script>

توضیح مثال بالا :
- در ابتدا بررسی می شود که آیا موقعیت جغرافیایی در مرورگر پشتیبانی می شود یا خیر.
- در صورت پشتیبانی، متد ()getCurrentPosition را اجرا می کند، در غیر این صورت پیغامی مبنی بر پشتیبانی نکردن مرورگر از موقعیت جغرافیایی به کاربر نمایش می دهد.
- اگر متد ()getCurrentPosition با موفقیت اجرا شود، یک coordinates object (شی مختصات) را به تابع مشخص شده (showPosition) به صورت پارامتر برمی گرداند.
- تابع ()showPosition نیز یک طول و عرض جغرافیایی به ما نشان می دهد.
مثال بالا یک اسکریپت ابتدایی دریافت طول و عرض جغرافیایی است که خطا در آن رسیدگی نمی شود و در تصویر بالا به دلیل در دسترس نبودن موقعیت جغرافیایی در کشور ما طول و عرضی به ما نشان نمی دهد.
خدمات : انجام سئو برای سایت
رسیدگی به خطاها و rejection ها
پارامتر دوم متد ()getCurrentPosition برای رسیدگی به خطاهای احتمالی استفاده می شود. در این پارامتر تابعی را مشخص می کند که در صورت بدست نیاوردن موقعیت کاربر، اجرا شود.
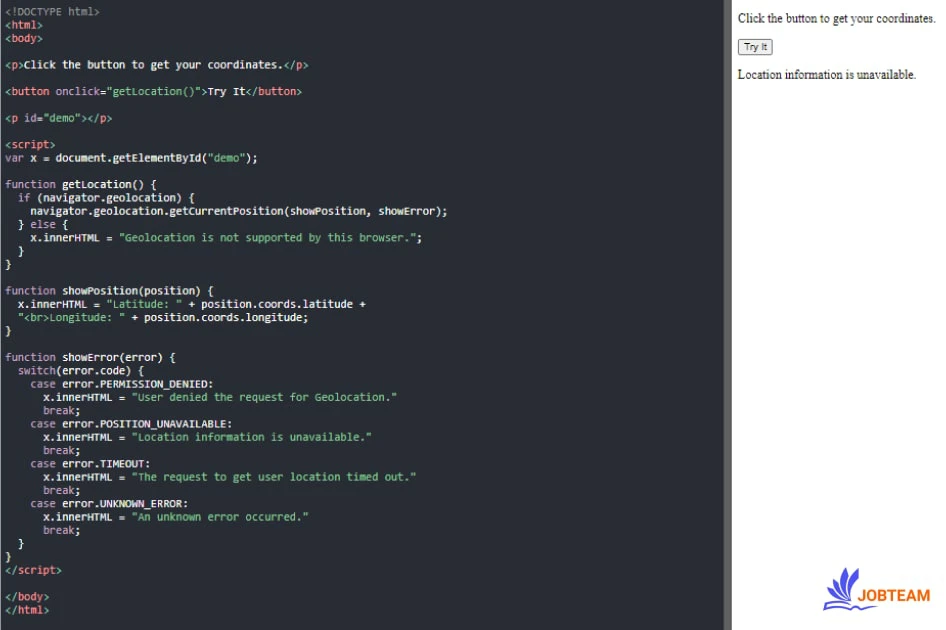
مثال : در زیر یک تابع با نام ()showError مشخص کرده ایم که در صورت دریافت نکردن موقعیت کاربر، اجرا شود و پیام مناسبی به کاربر نشان داده شود.
function showError(error) {
switch(error.code) {
case error.PERMISSION_DENIED:
x.innerHTML = "User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML = "Location information is unavailable."
break;
case error.TIMEOUT:
x.innerHTML = "The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
x.innerHTML = "An unknown error occurred."
break;
}
}

نمایش موقعیت جغرافیایی در نقشه با html
برای نشان دادن موقعیت جغرافیایی به دست آمده از کاربر بر روی یک نقشه باید به یک سرویس مانند Google Map دسترسی داشته باشید.
مثال : در زیر طول و عرض جغرافیایی برگشتی با سرویس Google Map نشان داده می شود (با استفاده از یک تصویر ثابت)
function showPosition(position) {
var latlon = position.coords.latitude + "," + position.coords.longitude;
var img_url = "https://maps.googleapis.com/maps/api/staticmap?center=
"+latlon+"&zoom=14&size=400x300&sensor=false&key=YOUR_KEY";
document.getElementById("mapholder").innerHTML = "<img src='"+img_url+"'>";
}

اطلاعات مربوط به مکان جغرافیایی
در بالا نحوه نمایش موقعیت کاربر را به شما نشان دادیم، اعلاوه بر این اطلاعات مربوط به مکان جغرافیایی می تواند در زمینه های زیر نیز مفید باشد :
- اطلاعات محلی به روز
- نشان دادن مکان های نزدیک مورد علاقه کاربر
- نشان دادن موقعیت لحظه ای کاربر (GPS)
متد ()getCurrentPosition – داده های برگشتی
اگر متد ()getCurrentPosition با موفقیت اجرا شود یک شی را برمی گرداند. ویژگی های طول و عرض جغرافیایی و دقت این مختصات همیشه برگشت داده می شوند. سایر ویژگی ها نیز در صورت وجود برگشت داده می شوند که در جدول زیر آن ها را مشخص کرده ایم:
| ویژگی | مقدار برگشتی |
|---|---|
| coords.latitude | عرض جغرافیایی به عنوان یک عدد اعشاری (همیشه برگردانده می شود) |
| coords.longitude | طول جغرافیایی به عنوان یک عدد اعشاری (همیشه برگردانده می شود) |
| coords.accuracy | دقت موقعیت جغرافیایی (همیشه برگردانده می شود) |
| coords.altitude | ارتفاع بر حسب متر از سطح متوسط دریا (در صورت وجود برگردانده می شود) |
| coords.altitudeAccuracy | دقت ارتفاع موقعیت جغرافیایی (در صورت وجود برگردانده می شود) |
| coords.heading | عنوانی به صورت درجه در جهت عقربه های ساعت از شمال (در صورت وجود برگردانده می شود) |
| coords.speed | سرعت بر حسب متر بر ثانیه (در صورت وجود برگردانده می شود) |
| timestamp | تاریخ و زمان پاسخ (در صورت وجود برگردانده می شود) |
بیشتر بدانیم : ریپازیتوری پترن یا الگوی ریپازیتوری (repository pattern) چیست؟
شی موقعیت جغرافیایی – متدهای جالب دیگر
شی Geolocation متدهای جالب دیگری هم دارد که در ادامه آن ها را بررسی کرده ایم.
()watchPosition : کاربر زمانی که در حال حرکت است (در ماشین های دارای قابلیت GPS)، موقعیت مکانی لحظه به لحظه آن را نشان می دهد و مدام آن را بروز می کند.
()Clearwatch : متد ()watchPosition را متوقف می کند.
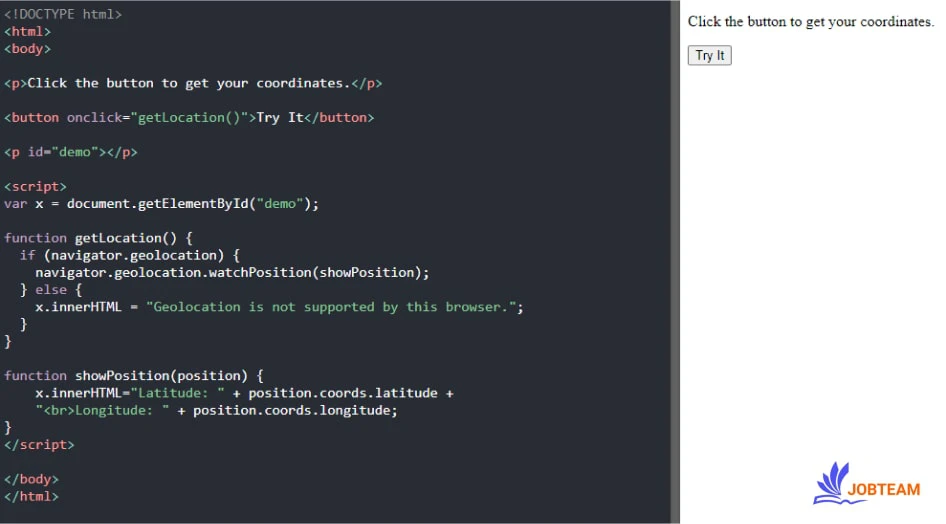
مثال : در زیر یک نمونه از متد ()watchPosition را برای شما آورده ایم که برای نشان دادن دقیق موقعیت به یک دستگاه هوشمند مانند گوشی هوشمندی که دارای GPS است نیاز دارید.
<script>
var x = document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.watchPosition(showPosition);
} else {
x.innerHTML = "Geolocation is not supported by this browser.";
}
}
function showPosition(position) {
x.innerHTML = "Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude;
}
</script>

و چون من از یک دستگاه فاقد GPS استفاده می کنم، به درستی به من نشان داده نمی شود.
بیشتر بدانیم : آموزش Drag And Drop (کشیدن و رها کردن) درگ کردن در HTML


