تبدیل فیلم ها به فرمت های مختلف می تواند دشوار و وقت گیر باشد. برای حل این مشکل، یکی از ساده ترین راه ها این است که به youTube اجازه دهید که فایل های ویدئویی را در صفحه وب شما پخش کند.
شناسه ویدئویی YouTybe
YouTube یک شناسه (مانند tgbNymZ7vqY) را هنگام ذخیره (یا پخش) یک ویدئو، نمایش می دهد.
شما می توانید با استفاده از این شناسه در کد خود به ویدئوی خودتان دسترسی پیدا کنید.
پخش یک ویدیوی YouTube در HTML
برای اینکه یک ویدیو از YouTube را در صفحه وب خود نمایش دهید، مراحل زیر را دنبال کنید:
- ویدئو خود را در YouTube آپلود کنید
- شناسه ویدئو خود را در YouTube یادداشت کنید
- یک تگ Iframe را در صفحه خود تعریف کنید
- ویژگی src را برای URL ویدئویتان تنظیم کنید
- با استفاده از ویژگی های width و height اندازه ویدئوی خود را در صفحه مشخص کنید
- پارامترهایی که در ادامه شرح می دهیم را به URL اضافه کنید
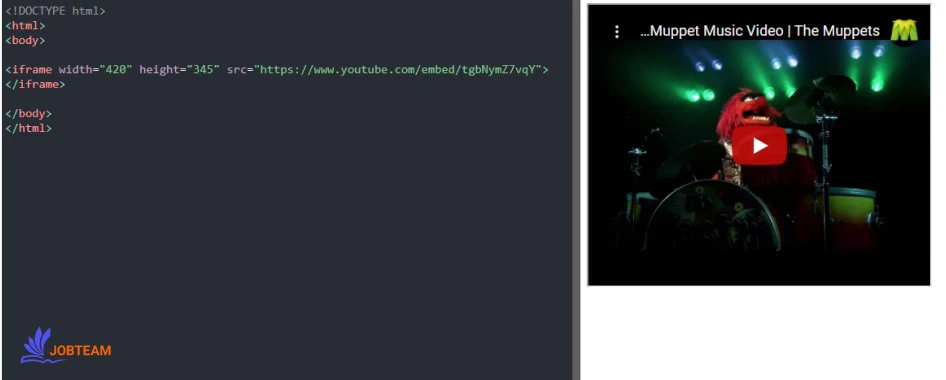
مثال: در زیر یک ویدئو را از YouTube در صفحه خود نشان داده ایم
<iframe width="420" height="315"
src="https://www.youtube.com/embed/tgbNymZ7vqY">
</iframe>

ویژگی های Autoplay و muted برای نمایش ویدیو از YouTube
می توانید با افزودن ویژگی autoplay = 1 به URL YouTube، به ویدئو اجازه دهید وقتی کاربر از صفحه بازدید می کند، ویدئوی شما به طور خودکار پخش شود.
با این حال، از انجام این کار صرف نظر کنید زیرا این کار برای بازدید کنندگان زیاد خوشایند نیست.
توجه : مرورگرهای chromium در اکثر مواقع اجازه پخش خودکار را نمی دهند. با این حال، پخش خودکار و بی صدا کردن ویدئو همیشه مجاز است.
خدمات : خدمات سئو
از ویژگی های autoplay = 1 و mute = 1، برای پخش خودکار و بی صدای ویدیویتان در صفحه استفاده کنید.
مثال: در زیر یک ویدئو را به شکل پخش خودکار اما بی صدا تنظیم کرده ایم
<iframe width="420" height="315"
src="https://www.youtube.com/embed/tgbNymZ7vqY?autoplay=1&mute=1">
</iframe>

لیست پخش YouTube در html
برای پخش فهرستی از ویدیوهای YouTube از کاما استفاده می کنیم (علاوه بر URL اصلی)
تکرار ویدیو در YouTube
برای اینکه ویدئوی شما در یک حلقه اجرای بی نهایت بیوفتد باید از ویژگی loop = 1 استفاده کنید.
در صورتی که مقدار loop برابر 0 باشد (پیش فرض 0 است)، ویدئو فقط یک بار پخش می شود.
مقدار loop برابر 1 باشد ویدئو به شکل دائم تکرار می شود.
مثال : در زیر یک ویدئو داریم که به شکل دائم تکرار می شود
<iframe width="420" height="315"
src="https://www.youtube.com/embed/tgbNymZ7vqY?playlist=tgbNymZ7vqY&loop=1">
</iframe>

خدمات : قرارداد طراحی سایت
کنترل کننده های ویدیو در یوتیوب
برای اینکه کنترل کننده های ویدئو را در فایل ویدئویی YouTube نشان داده نشوند باید ویژگی Controls = 0 باشد.
- مقدار 1 برای ویژگی controls باعث می شود که کنترل کننده های ویدئویی نشان داده شوند.(پیش فرض)
- مقدار 0 برای ویژگی controls باعث می شود که کنترل کننده های ویدئویی نشان داده نشوند.
مثال: در زیر یک ویدئو داریم که با استفاده از ویژگی controls = 0 کنترل کننده های ویدئو را غیرفعال کردیم.
<iframe width="420" height="315"
src="https://www.youtube.com/embed/tgbNymZ7vqY?controls=0">
</iframe>

بیشتر بدانیم : موقعیت یابی جغرافیایی یا دریافت لوکیشن و مکان در HTML