web storage بر اساس مبدا (در هر دامنه و پروتکل) است. همه صفحات، از یک مبدا، می توانند داده های مشابهی را ذخیره کرده و به آنها دسترسی داشته باشند.
HTML Web Storage Objects یا ذخیره سازی در وب
web storage HTML دو شی را برای ذخیره داده ها در مشتری فراهم می کند:
- window.localStorage داده ها را بدون تاریخ انقضا ذخیره می کند
- window.sessionStorage داده ها را برای یک جلسه ذخیره می کند (داده ها با بسته شدن برگه مرورگر از بین می روند)
بیشتر بدانیم : جدا کردن سه رقم سه رقم اعداد با jquery جی کوئری
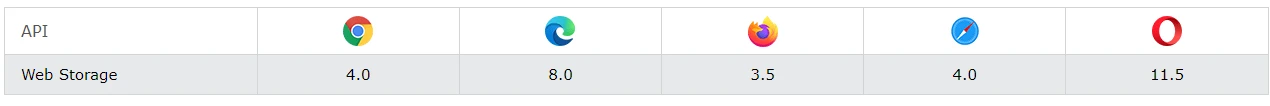
قبل از استفاده از فضای web storage، پشتیبانی مرورگر برای localStorage و sessionStorage را بررسی کنید:
if (typeof(Storage) !== "undefined") {
// کد برای localStorage/sessionStorage.
} else {
// متاسف! بدون پشتیبانی از web storage..
}
localStorage Object
شی localStorage داده ها را بدون تاریخ انقضا ذخیره می کند. با بسته شدن مرورگر، داده ها حذف نمی شوند و روز، هفته یا سال بعد در دسترس خواهند بود.
برای مثال:
// Store
localStorage.setItem("lastname", "Smith");
// Retrieve
document.getElementById("result").innerHTML = localStorage.getItem("lastname");
مثال توضیح داده شده:
یک جفت نام/مقدار localStorage با name="Lastname" و value="Smith" ایجاد کنید
مقدار "lastname" را بازیابی کنید و آن را در عنصر با id = "result" وارد کنید
بیشتر بدانیم : آموزش لاراول کاربردی
مثال بالا را نیز می توان اینگونه نوشت:
// Store
localStorage.lastname = "Smith";
// Retrieve
document.getElementById("result").innerHTML = localStorage.lastname;
نحو برای حذف آیتم localStorage "lastname" به شرح زیر است:
localStorage.removeItem("lastname");
نکته: جفتهای Name/Value همیشه بهعنوان رشتهها ذخیره میشوند. به یاد داشته باشید که در صورت نیاز آنها را به فرمت دیگری تبدیل کنید!
مثال زیر تعداد دفعاتی را که کاربر روی یک دکمه کلیک کرده است، شمارش می کند. در این کد رشته مقدار به عدد تبدیل می شود تا بتوان شمارنده را افزایش داد:
if (localStorage.clickcount) {
localStorage.clickcount = Number(localStorage.clickcount) + 1;
} else {
localStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "You have clicked the button " +
localStorage.clickcount + " time(s).";
sessionStorage Object
شی sessionStorage برابر با شی localStorage است، با این تفاوت که داده ها را فقط برای یک جلسه ذخیره می کند. هنگامی که کاربر برگه مرورگر خاص را ببندد، داده ها حذف می شوند.
مثال زیر تعداد دفعاتی را که کاربر روی یک دکمه در جلسه جاری کلیک کرده است را می شمارد:
if (sessionStorage.clickcount) {
sessionStorage.clickcount = Number(sessionStorage.clickcount) + 1;
} else {
sessionStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "You have clicked the button " +
sessionStorage.clickcount + " time(s) in this session.";
بیشتر بدانیم: آموزش Web Workers API یا اجرا در پس زمینه در html