آموزش آپلود عکس (تصویر) در لاراول
ما در این آموزش مطالب ذیل را انجام خواهیم داد:
- فرم برای آپلود تصویر
- اعتبارسنجی فایل ورودی و جلوگیری از آپلود فایل های shell
- پوشه بندی براساس تاریخ برای ذخیره تصویر
- ذخیره تصویر در مسیر مربوطه
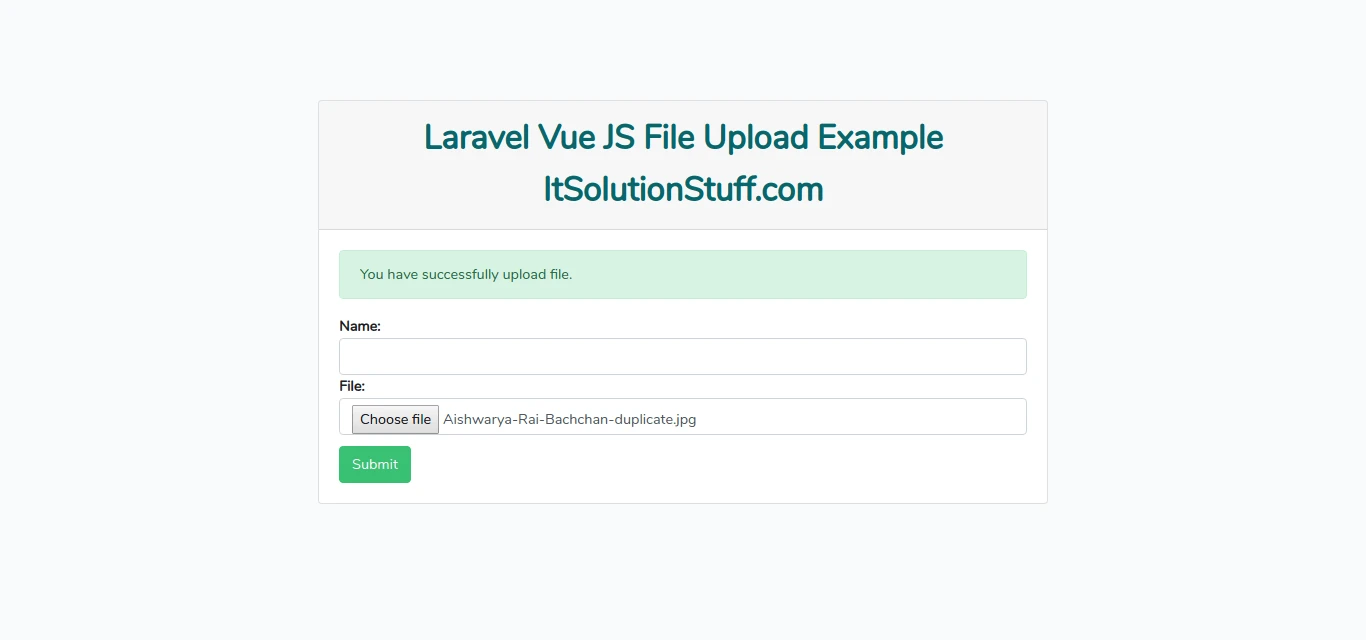
فرم آپلود تصویر در لاراول
برای آپلود تصویر شما احتیاج دارید تا فرم مورد نظرتان قابلیت انتقال فایل را داشته باشد در html با اضافه کردن کد ذیل به فرم می توان قابلیت انتقال فایل را به فرم افزود:
enctype="multipart/form-data"
که به صورت کاملتر به شکل ذیل خواهد بود
<form method="post" enctype="multipart/form-data" action="#">
بر فرض مثال که ما می خواهیم یک فرم با یک input از نوع فایل را داشته باشیم تا یک تصویر را انتقال دهیم پس ابتدا یک کنترلر با دستور ذیل با عنوان PostController ایجاد می کنیم
php artisan make:controller PostController --resource
سپس در فایل web.php یک مسیر برای دسترسی به این کنترلر به صورت مسیر resource ایجاد می کنیم
Route::resource('Post','PostController');
حال با وارد کردن آدرس Post/create به متد create این کنترلر دسترسی خواهید داشت در این متد یک view را با عنوان دلخواه خود که از قبل ایجاد کرده اید فراخوانی کنید
public function create()
{
return view('create');
}
ما در این مثال فایل های خود را در مسیرهای اصلی ایجاد کرده ایم در این مثال فایل create.blade.php در مسیر اصلی resource/views ایجاد شده است. در این فایل blade کد فرم خود را ایجاد می کنیم :
<form method="post" enctype="multipart/form-data" action="{{ route('Post.store') }}">
@csrf
<div class="row">
<div class="col-md-6 form-group">
<label for="file" class="col-md-3 col-form-label">فایل ضمیمه</label>
<div class="col-md-9">
<input id="file" type="file" class="form-control @error('file') is-invalid @enderror" name="file">
@error('file')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
</div>
<button type="submit" class="btn btn-primary w-100">
ثبت
</button>
</form>
در این مثال input با عنوان فایل برای آپلود تصویر می باشد. که این فرم داده های خود را بعد از submit کردن به متد store در کنترلر post ارسال خواهد کرد. که ما اطلاعات را در متد store دریافت خواهیم کرد و تصویر دریافتی را در پوشه تعیین شده قرار می دهیم.
اعتبارسنجی تصویر در لاراول
برای تصاویر آپلودی به دلخواه خود می توانید محدودیت هایی تعیین کنید تا از حملات هکرها جلوگیری کنید که به صورت عمومی محدودیت هایی مانند type تصویر، سایز تصویر ، ضروری بودن مقدار دهی، سطح کاربری و .... که در این مثال چند مثال ساده از اعتبار سنجی تصویر را به صورت ذیل انجام می دهیم:
$this->validate($request,[
'file' => 'required|mimes:jpg,jpeg,png,gif|max:10240'
]);
که با نوع mimes تعیین کرده ایم که چه نوع فایل هایی قابل آپلود هستند و با قانون max حداکثر حجم فایل آپلودی را برابر 10 مگابایت قرار داده ایم (به کیلو بایت مقداردهی می شود).
ذخیره عکس در لاراول
برای ذخیره عکس در لاراول ما تا قسمت اعتبارسنجی پیش رفتیم که بعد از آن باید کد آپلود نیز اضافه شود پس کد کاملتر متد store به صورت ذیل خواهد بود:
public function store(Request $request)
{
$this->validate($request,[
'file' => 'required|mimes:jpg,jpeg,png,gif|max:10240'
]);
$destination= base_path().'/public/post/'.date('Y').'/'.date('m');
if(!is_dir($destination))
{
mkdir($destination,0777,true);
}
$destination=$destination.'/';
$filename=rand(1111111,99999999);
$file=$request->file('file');
$file->move($destination,$filename.$request->file->getClientOriginalName());
return redirect()->back();
}
در ادامه توضیحات باید بگم که یک پوشه به اسم post در مسیر public لاراول ایجاد کردم تا تصویر ارسالی رو با ایجاد پوشه سال و ماه در مسیر نهایی قرار بدم همچنین با تابع rand یک عدد تصادفی ایجاد می کنم و به اسم فایل اضافه می کنم تا تصویر با اسم تکراری آپلود نشود.








گاهی مواقع پروژه لاراولی را که آپلودمیکنم امکان آپلود تصاویر وجود ندارد و با ارور 404 مواجه میشم ، برای این مورد چه راه کاری پیشنهاد میکنید؟
مسیر درخواستی شما وجود ندارد برای آپلود پس باید اول فرم خود رو نگاه کنید که به کدوم مسیر دیتا ارسال میکنه و بعد نگاه کنید همچین route وجود دارد و بعد کنترلر و فانکشن رو چک کنید که آیا درست است