آپلود فایل در پروژه لاراول به وسیله AXIOS در FRAMEWORK VUE2
قدم به قدم این پروژه کوچک را با هم انجام خواهیم داد.
قدم نخست شما برای ایجاد پروژه لاراول خود به وسیله دستور زیر مینمایید
composer create-project --prefer-dist laravel/laravel blog
سپس در مرحله دوم در فایل routes/web.php که در این مسیر قرار دارد اقدام به تعریف Route مورد نظر خود میکنید
Route::post('formSubmit','ImageController@formSubmit');
سپس در مرحله سوم اقدام به ایجاد Controller خود app/Http/Controllers/FileController.php در این مسیر به شکل زیر میکنید
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class ImageController extends Controller
{
/**
* success response method.
*
* @return \Illuminate\Http\Response
*/
public function formSubmit(Request $request)
{
$imageName = time().'.'.$request->image->getClientOriginalExtension();
$request->image->move(public_path('images'), $imageName);
return response()->json(['success'=>'You have successfully upload image.']);
}
}
در مرحله بعدی اقدام به نصب module های js که در6 framework laravel قرار دارند به وسیله دستور زیر میکنیم
composer require laravel/ui --dev
php artisan ui vue
سپس از دستور زیر استفاده میکنیم .
npm install
سپس در مسیر resources/assets/js/app.js اقدام به اضافه کردن component ای به نام ExampleComponent.vue مانند ذیل میکنیم
require('./bootstrap');
window.Vue = require('vue');
Vue.component('example-component', require('./components/ExampleComponent.vue'));
const app = new Vue({
el: '#app'
});
سپس مانند ذیل در مسیر resources/assets/js/components/ExampleComponent.vue کامپوننت مورد نظر را ایجاد میکنیم.
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
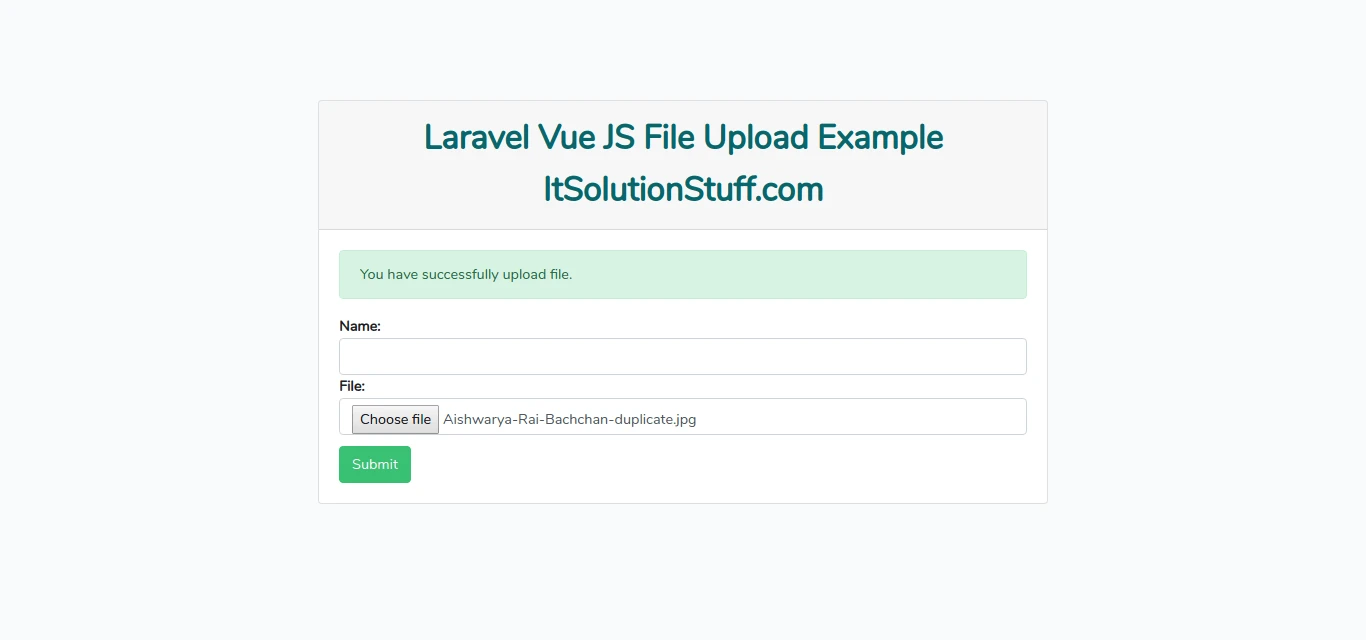
<div class="card-header">Laravel Vue JS Image Upload - ItSolutionStuff.com</div>
<div class="card-body">
<div v-if="success != ''" class="alert alert-success" role="alert">
{{success}}
</div>
<form @submit="formSubmit" enctype="multipart/form-data">
<strong>Name:</strong>
<input type="text" class="form-control" v-model="name">
<strong>Image:</strong>
<input type="file" class="form-control" v-on:change="onImageChange">
<button class="btn btn-success">Submit</button>
</form>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
mounted() {
console.log('Component mounted.')
},
data() {
return {
name: '',
image: '',
success: ''
};
},
methods: {
onImageChange(e){
console.log(e.target.files[0]);
this.image = e.target.files[0];
},
formSubmit(e) {
e.preventDefault();
let currentObj = this;
const config = {
headers: { 'content-type': 'multipart/form-data' }
}
let formData = new FormData();
formData.append('image', this.image);
axios.post('/formSubmit', formData, config)
.then(function (response) {
currentObj.success = response.data.success;
})
.catch(function (error) {
currentObj.output = error;
});
}
}
}
</script>
در نهایت فایل resources/views/welcome.blade.php به شکل زیر تغییر دهید
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="csrf-token" content="{{ csrf_token() }}">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel 5.6 Vue JS Image Upload - ItSolutionStuff.com</title>
<link href="{{asset('css/app.css')}}" rel="stylesheet" type="text/css">
</head>
<body>
<div id="app">
<example-component></example-component>
</div>
<script src="{{asset('js/app.js')}}" ></script>
</body>
</html>
فراموش نکنید دستور زیر را برای update شدن app.js وارد نمایید .
npm run dev
بیشتر بدانیم : فریمورک (framework) چیست؟