چرا به سایت مپ یا نقشه سایت نیاز داریم؟
همانطور که در بخش قبل گفتیم در صورتی که تمام صفحات سایت شما در سایت مپ موجود باشند، گوگل بهتر میتواند محتواهای وب سایت شما را کشف کرده و آنها را ایندکس کند. این اطلاعات داخل این فایل میتواند شامل گزینههای منو اصلی سایت و همچنین لینکهای موجود در صفحات باشند. پس به طور کلی نقشه سایت تاثیر بسزایی در نحوه دیدن رباتهای گوگل، آنالیز صفحات مختلف و در نتیجه ایندکس آنها در جستجوی گوگل دارد. میتوانیم بگوییم که هر سایتی برای پیشرفت و ارتقاء رتبه خود در گوگل به این فایل نیاز خواهد داشت و این مورد تقریبا الزامی است.
اگر سایت شما در هر یک از شرایط زیر قرار دارد، احتمالاً به سایت مپ نیاز دارید :
- اگر سایت شما بزرگ بوده و شامل صفحات زیادی باشد، به احتمال زیاد خزندههای گوگل ممکن است خزیدن برخی از صفحات جدید یا اخیراً به روز شده شما را نادیده بگیرند.
- سایت شما دارای آرشیو بزرگی از صفحات محتوایی است که جدا شده یا به خوبی به یکدیگر لینک نشدهاند. در چنین شرایطی اگر مشاهده میکنید که صفحات مختلف به یکدیگر ارجاع داده نمیشوند میتوان آنها را در سایت خود فهرست کنید تا مطمئن شوید که گوگل آنها را نادیده نمیگیرد.
- سایت شما جدید است و لینکهای خارجی کمی دارد. Googlebot و سایر خزندههای وب با دنبال کردن لینک ها از یک صفحه به صفحه دیگر در وب میخزند. در نتیجه اگر هیچ سایت دیگری به صفحات شما پیوند داده نشود، ممکن است گوگل صفحات شما را کشف نکند.
- سایت شما دارای محتوای رسانهای غنی از قبیل ویدیو و تصاویر بوده و یا در Google News نشان داده شده است. در صورت ارائه سایت مپ، Google میتواند در صورت لزوم اطلاعات اضافی را برای جستجو از نقشه سایت شما دریافت کند.
از طرفی در برخی شرایط ممکن است نقشه سایت کمک زیادی به شما نکرده و فاقد تاثیر زیادی باشد. از جمله این شرایط میتوانیم به موارد زیر اشاره کنیم:
- یک سیستم داخلی که موتورهای جستجو به آن دسترسی نداشته باشند
- سایت شما فقط یک صفحه داشته باشد
آدرس هایی که در نقشه سایت نیاز نیستند؟
- آدرس فایل هایی مثل تصاویر داخل متن مقاله یا تصویر شاخص خود url محسوب نمی شود و باید بعنوان یک property یا خصوصیت به یک لینک نسبت داده شود
- صفحاتی که نوایندکس، 404، ریدایرکت و ... هستند
- آدرس شبکه های اجتماعی سایت شما
- آدرس خود سایت مپ اصلی و robots.txt
معرفی نقشه سایت در فوتر سایت برای گوگل الزامی برای بررسی مجدد ایجاد نمی کنید و در کل صفحات شما فقط یک لینک داخلی محسوب می شود
نقشه سایت (sitemap) یا سایت مپ چه فرمت هایی دارد
به طور کلی گوگل از چند فرمت نقشه سایت پشتیبانی میکند که در ادامه هر یک از آنها را مورد بررسی قرار میدهیم.
در واقع همه فرمتها یک نقشه سایت را به 50 مگابایت (غیر فشرده) و 50000 URL محدود میکنند. پس فایل شما بزرگتر است و یا URL های بیشتری دارید، باید لیست خود را به نقشههای سایتهای متعدد تقسیم کنید که در ادامه به این موضوع میپردازیم. شما میتوانید به صورت اختیاری یک فایل فهرست (فایلی که به لیستی از نقشههای سایت اشاره میکند) را ایجاد کنید. آن فایل فهرست اصلی سایت را برای گوگل ارسال میکند.
-
فرمت XML
فرمت نقشه سایت XML شامل مکان یک URL واحد است:
<؟ xml version="1.0" encoding="UTF-8"؟ >
<urlset xmlns="http: //www. sitemaps. org/schemas/sitemap/0.9">
<url>
<loc>http: //www. example. com/foo. html</loc>
<lastmod>04-06-2018</lastmod>
</url>
</urlset>
-
فرمت RSS، mRSS و Atom 1.0
اگر وبلاگی با فید RSS یا Atom دارید، میتوانید URL فید را به عنوان نقشه سایت ارسال کنید. اکثر نرمافزارهای وبلاگ قادر به ایجاد فید برای شما هستند، اما بدانید که این فید، فقط اطلاعات مربوط به URLهای اخیر را ارائه میدهد. در واقع گوگل فیدهای RSS 2.0 و Atom 1.0 را میپذیرد.
-
فرمت متن یا TXT
اگر فایل شما فقط URL شاملهای صفحه وب است، میتوانید یک فایل متنی ساده که حاوی یک URL در هر خط است را به عنوان نقشه سایت خود به گوگل معرفی کنید.
مثلا:
http: //www. example. com/file1. html
http: //www. example. com/file2. html
برای ایجاد یک سایت مپ متنی حتما به موارد زیر توجه داشته باشید:
- فایل خود را با استفاده از UTF-8 رمزگذاری کنید.
- در این فایل هیچ چیزی غیر از URL قرار ندهید.
- میتوانید فایل متنی را به دلخواه نامگذاری کنید، اما باید توجه داشته باشید که باید پسوند این فایل txt باشد.
ساختار نقشه سایت به صورت xml
موتورهای جستجو طبق استانداردی که در سایت sitemaps.org تعریف شده است از xml پشتیانی می کنند در حالت xml تگ های اختیاری و اجباری مختلفی وجود دارد بعضی از این تگ ها عمومی و برخی براساس نوع سایت مپ متفاوت خواهد بود در جدول ذیل این تگ ها را به صورت کلی مشاهده میکنید.
| تگ | وضعیت | توضیحات |
| <?xml> | اجباری |
تگ اولیه که فقط یک خط خواهد بود و دو مورد ذیل برای آن الزامی می باشد
|
| <urlset> | اجباری | فقط یکبار این تگ مورد استفاده قرار میگیرد و در انتهای نقشه بسته میشود.
|
| <url> | اجباری | تگها در داخل این تگ قرار میگیرد. |
| <loc> | اجباری | آدرس url صفحه داخل این تگ قرار می گیرد این آدرس نباید از 2048 کاراکتر بیشتر باشد. |
| <lastmod> | اختیاری | تاریخ آخرین آپدیت صفحه که به شکل YYYY-MM-DD است |
| <changefreq> | اختیاری |
مشخص کننده تایم های مختلفی است که صفحه مورد نظر امکان به روز رسانی دارد مقادیر معتبر شامل موارد زیر است:
|
| <priority> | اختیاری | اولویت و اهمیت یک صفحه، نسبت به سایر صفحات سایت است. محدوده این عدد بین 0 تا 1 است مثلا برای صفحه اصلی سایت برابر 1 باید باشد و برای صفحات سطوح دیگر براساس اهمیت صفحه می توانید امتیاز مشخص کنید اما اجباری برای الگوریتم های گوگل نیست که حتما به درخواست شما عمل کند |
نکات کلی نقشه سایت
- اگر به آدرسی (url) نیاز ندارید حتما از sitemap حذف کنید
- از URLهای ثابت استفاده کنید. گوگل آدرسهای اینترنتی شما را دقیقاً همانطور که فهرست شدهاند مورد بررسی قرار میدهد. به عنوان مثال اگر سایت شما https: //www. example. com/ است، نشانی اینترنتی را به عنوان https: //example. com/ (www) مشخص نکنید.
- شما میتوانید با استفاده از تگ hreflang در مورد نسخههای زبان جایگزین URLها، این مورد را به گوگل اطلاع دهید.
- فایلهای سایت مپ باید دارای کد UTF-8 باشند.
- نقشههای سایت بزرگ را به نقشههای سایت کوچکتر تقسیم کنید. نقشه سایت میتواند حداکثر 50000 URL داشته باشد و نباید بیش از 50 مگابایت فشرده شود. پس از یک فایل فهرست بهینه برای فهرست کردن تمام نقشههای سایت استفاده کنید.
- همیشه وضعیت سرور یا هاست خودتون رو هم درنظر بگیرید که آیا کشش استخراج 1000 url را برای موتور جستجو دارد و یا عدد بیشتر؟ اگر جواب نه هست بهتر است صفحه بندی برای سایت مپ خود ایجاد کنید با اعداد کمتر مثل 500 تایی.
- فقط URLهای متعارف را در نقشه سایت خود فهرست کنید. مثلا اگر دو نسخه از یک صفحه دارید، تنها موردی را که ترجیح میدهید در نتایج جستجو نشان داده شود را در این فایل فهرست کنید.
- اگر دو نسخه از سایت خود دارید، تصمیم بگیرید که سایت مورد نظر شما کدام است و بر اساس شرایط خود سایت مپ را در آنجا قرار دهید و سپس rel=canonical یا redirects را در سایت دیگر اضافه کنید.
- اگر URLهای مختلفی برای نسخههای موبایل و دسکتاپ یک صفحه دارید، توصیه میکنیم فقط به یک نسخه در نقشه های سایت اشاره کنید. با این حال اگر میخواهید به هر دو URL اشاره کنید، نشانیهای اینترنتی خود را برای نشان دادن نسخههای دسکتاپ و موبایل با استفاده از تگها حاشیهنویسی کنید.
- بر اساس شرایط وبسایت خود از پسوندهای نقشه سایت برای اشاره به انواع رسانههای دیگر مانند ویدیو، تصاویر و اخبار موجود در صفحات استفاده کنید.
- اگر برای زبانها یا مناطق مختلف صفحات جایگزین دارید، میتوانید از hreflang یا تگهای html برای نشان دادن URLهای جایگزین در نقشه های سایت خود استفاده کنید. اما بهترین حالت داشتن چند نوع سایت مپ است
- گوگل مقادیر <priority> و <changefreq> را نادیده می گیرد.
- موقعیت URL در نقشه های سایت مهم نیست. گوگل URLها را به ترتیبی که در نقشه سایت شما ظاهر میشوند بررسی نمیکند و این فرایند به صورت رندوم انجام میشود.
- اگر قرار است نقشه سایت به صورت برنامه نویسی ایجاد شود بهتر است از داکیومنت خود گوگل استفاده کنید چون کدها و داکیومنت های قدیمی و سایت های دیگر شاید برای گوگل ناخوانا و یا در آینده ای نزدیک حذف شود.
- عدم استفاده از کاراکترهای غیر الفبایی و غیر لاتین. ما نیاز داریم که فایل شما دارای کد UTF-8 باشد. در واقع سایت مپ فقط میتواند شامل کاراکترهای ASCII باشد و نمیتواند کاراکترهای ASCII توسعه یافته، کدهای کنترلی و کاراکترهای خاص مانند * و {} را در خود جای دهد. توجه کنید که اگر URL نقشه سایت شما حاوی این کاراکترها باشد، هنگام ثبت آن با خطا مواجه خواهید شد.
| Character (کاراکتر) | Symbol (نشانه) | Escape Code (علامت کد در html) |
| Ampersand (علامت امپرسند) | & | & |
| Single Quote (تک کوتیشن) | ' | ' |
| Double Quote (جفت کوتیشن) | " | " |
| Greater Than (علامت بزرگتر) | < | > |
| Less Than (علامت کوچکتر) | > | < |
روش های ایجاد یک نقشه سایت یا سایت مپ
هنگامی که تصمیم گرفتید که کدام URLها را در نقشه سایت قرار دهید، بسته به معماری و حجم صفحات سایت خود، میتوانید یکی از راههای زیر را برای ایجاد سایت مپ انتخاب کنید:
- اجازه دهید CMS شما به صورت خودکار یک نقشه ایجاد کند.
- برای نقشههای سایت با کمتر از 100 URL، میتوانید به صورت دستی یک نقشه ایجاد کنید.
- برای نقشههای سایت با بیش از 100 URL، با استفاده از افزونههای وردپرس یا استفاده از سایتهای رایگان فعال در این زمینه، به طور خودکار یک فایل نقشه ایجاد کنید.
- برای سایت های کدنویسی شده نسبت به فریمورک یا زبان احتمال یافتن پکیج های لازم را دارید در غیر اینصورت می توانید برای ایجاد سایت مپ برنامه نویسی کنید.

اجازه دهید CMS شما یک نقشه سایت برای شما ایجاد کند
اگر از CMS مانند WordPress، Wix یا Blogger استفاده میکنید، احتمالاً CMS شما قبلاً نقشه را در اختیار موتورهای جستجو قرار داده است. همچنین در صورتی که CMS شما به صورت خودکار سایت مپ را ایجاد نکند، میتوانید با یک سرچ ساده روش ایجاد نقشه سایت با استفاده از آن را متوجه شوید.
به صورت دستی یک نقشه سایت ایجاد کنید
همانطور که گفتیم برای نقشههای سایت با کمتر از 100 URL، ممکن است بتوانید به صورت دستی یک مدل ایجاد کنید. برای این کار، یک ویرایشگر متن مانند Windows Notepad یا Nano (Linux، MacOS) را باز کنید و دستوری که در بخش Sitemap Formats توضیح داده شد را دنبال کنید.
اگرچه شما میتوانید به صورت دستی نقشههای سایت بزرگتر را نیز ایجاد کنید، اما این یک فرآیند خستهکننده است. در نتیجه پیشرفت در صورتی که url سایت شما زیر ۱۰۰ عدد است، میتوانید به صورت دستی در مدت زمان کوتاهی سایت مپ را ایجاد کنید.
به طور خودکار یک نقشه سایت ایجاد کنید
ابزارهای مختلفی وجود دارند که میتوانند با استفاده از آنها فایل نقشه را ایجاد کنید. به طور کلی بهترین راه این است که نرمافزار وب سایت شما آن را برای شما تولید کند. به عنوان مثال میتوانید URLهای سایت خود را از پایگاه داده (دیتابیس) خود استخراج کنید و سپس URLها را به صفحه نمایش یا فایل واقعی روی سرور وب خود صادر کنید. در مورد این راه حل با توسعهدهندگان یا مدیر سرور خود صحبت کنید. همچنین شما میتوانید با استفاده از وب سایتهای رایگان یا با استفاده از افزونههایی مثل یواست سئو که مخصوص سایتهای وردپرسی است، آن را ایجاد کنید.
مجدداً لازم به ذکر است که بدانید سایت مپ نباید بیش از پنجاه مگابایت باشد. پس در ساختن آن به بهینهترین شکل ممکن عمل کنید تا در هنگام ثبت آن در گوگل با مشکل و خطا مواجه نشوید.
استفاده از ابزار آنلاین برای ساخت سایت مپ (sitemap)
احتمال دارد سایت شما دارای لینک های زیادی نباشد و تغییری در وضعیت سایت از نظر افزودن صفحات نداشته باشید بنابراین نیازی به نصب افزونه یا کدنویسی اختصاصی ندارید در اینجا چند سایت معرفی کرده ایم که ابزار آنلاین ساخت استاتیک سایت مپ هستند:
- https://dynomapper.com
- https://www.mindmup.com
- https://slickplan.com
- https://www.writemaps.com
- https://www.mindnode.com
- https://www.powermapper.com
استفاده از اسکریمینگ فراگ برای ساخت سایت مپ یا نقشه سایت
ابزار اسکریمینگ فراگ به شما کمک می کند صفحات مورد دلخواه خود را به صورت یک فایل xml خروجی بگیرید و سپس نقشه ایجاد شده را در هاست خود آپلود کنید مراحل کار به صورت ذیل است:
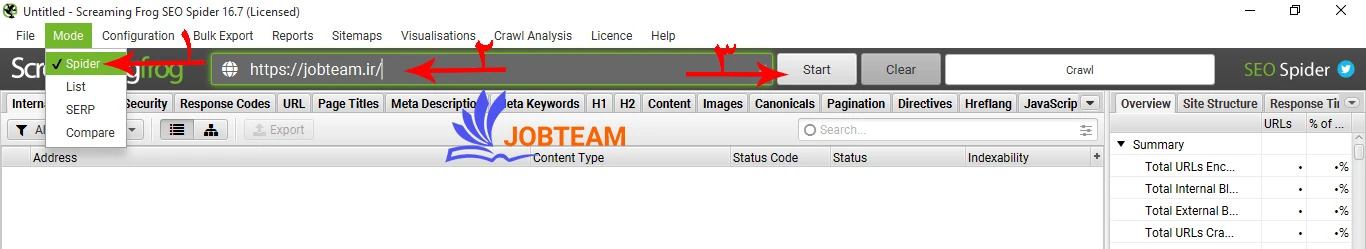
- از بخش منو بخش mode و سپس زیر گزینه spider را انتخاب کنید سپس آدرس سایت خودتان را در باکس جستجو وارد و دکمه start را کلیک کنید.
![استفاده از اسکریمینگ فراگ برای ساخت سایت مپ یا نقشه سایت مرحله 1 استفاده از اسکریمینگ فراگ برای ساخت سایت مپ یا نقشه سایت مرحله 1]()
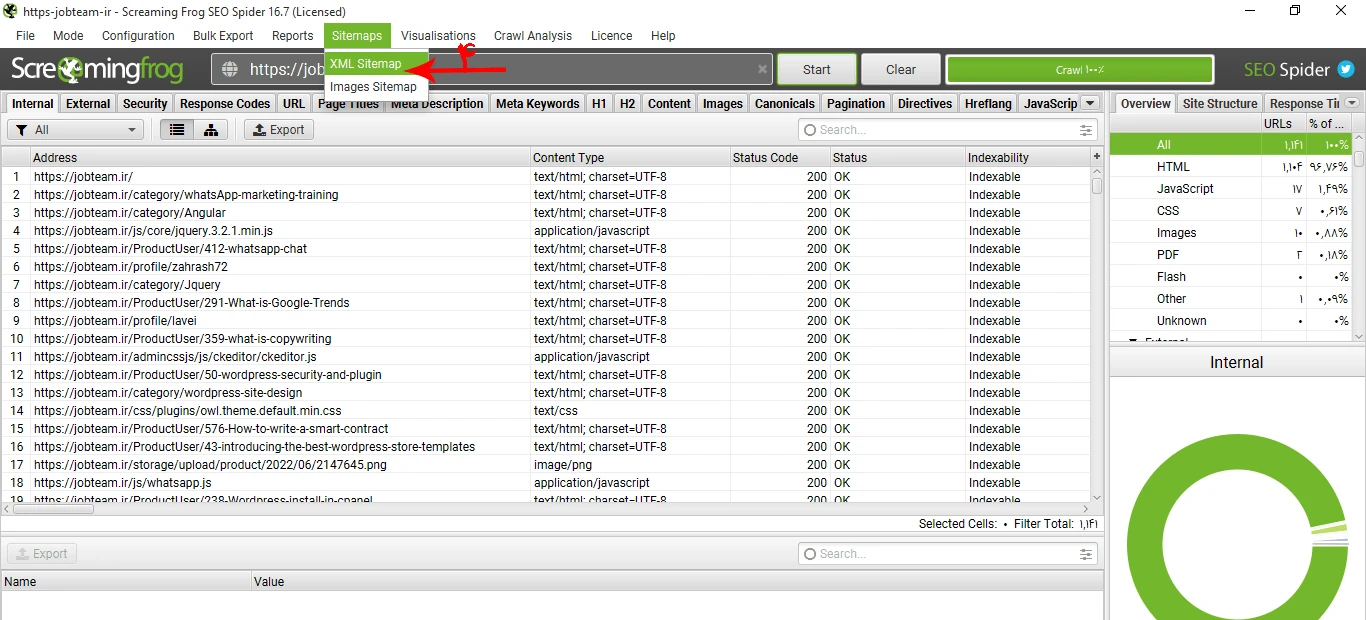
- پس از کراول شدن سایت از منوی sitemaps گزینه XML sitemap را انتخاب کنید
![استفاده از اسکریمینگ فراگ برای ساخت سایت مپ یا نقشه سایت مرحله 2 استفاده از اسکریمینگ فراگ برای ساخت سایت مپ یا نقشه سایت مرحله 2]()
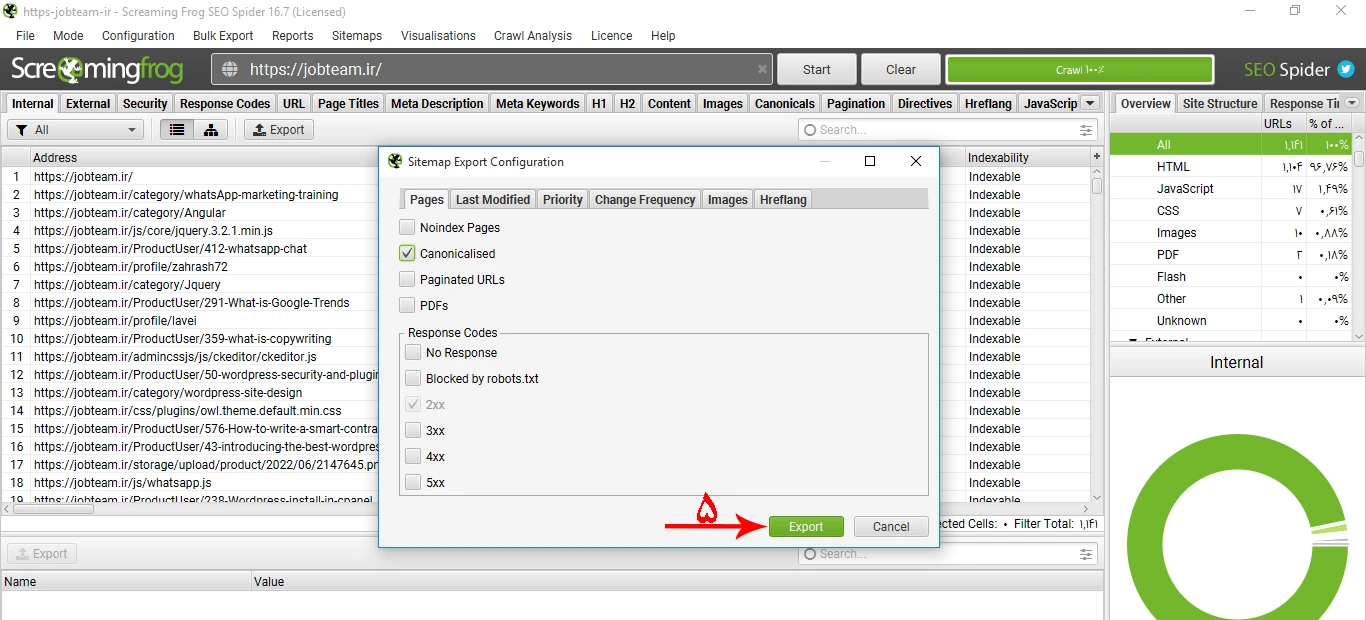
- در configuration تب pages گزینه canonicalised را تیک بزنید و سپس گزینه export را انتخاب و فایل xml خود را در مسیر دلخواه ذخیره کنید
![استفاده از اسکریمینگ فراگ برای ساخت سایت مپ یا نقشه سایت مرحله 3 استفاده از اسکریمینگ فراگ برای ساخت سایت مپ یا نقشه سایت مرحله 3]()
فعال کردن sitemap یا نقشه سایت در افزونه یواست وردپرس
برای فعال سازی نقشه سایت در افزونه یواست وردپرس 7 مرحله ذیل رو به ترتیب انجام بدید
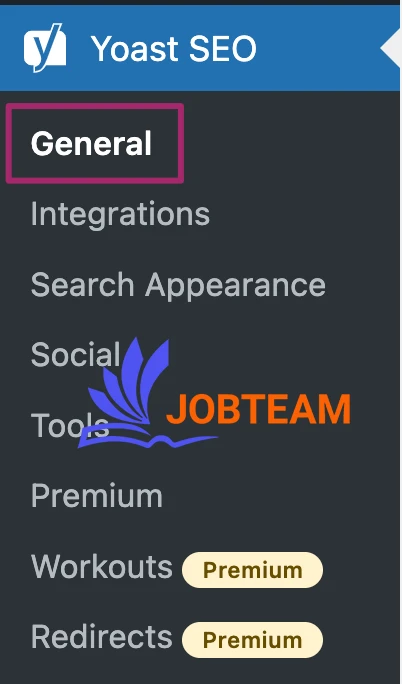
- در منوی سمت راست روی گزینه یاست سئو کلیک و وارد بخش General یا عمومی شوید
![فعال کردن sitemap یا نقشه سایت در افزونه یواست وردپرس مرحله 1 فعال کردن sitemap یا نقشه سایت در افزونه یواست وردپرس مرحله 1]()
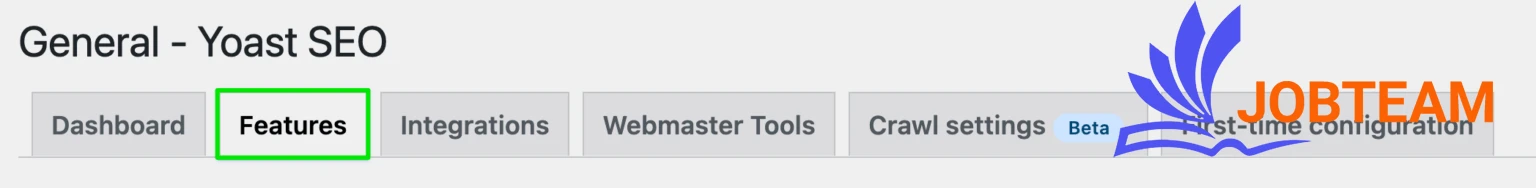
- بر روی تب features شوید
![فعال کردن sitemap یا نقشه سایت در افزونه یواست وردپرس مرحله 2 فعال کردن سایت مپ یا نقشه سایت در افزونه یواست وردپرس مرحله 2]()
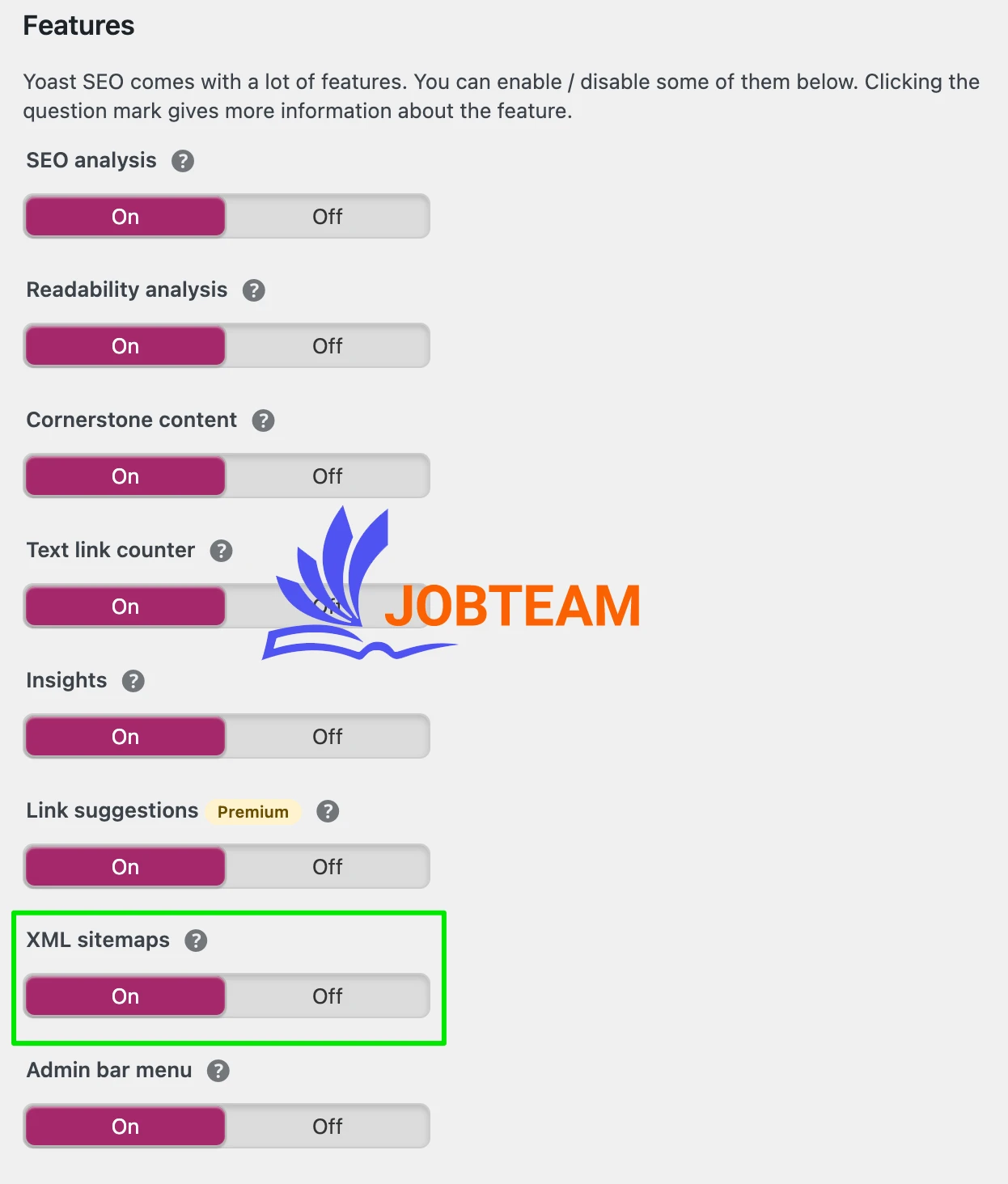
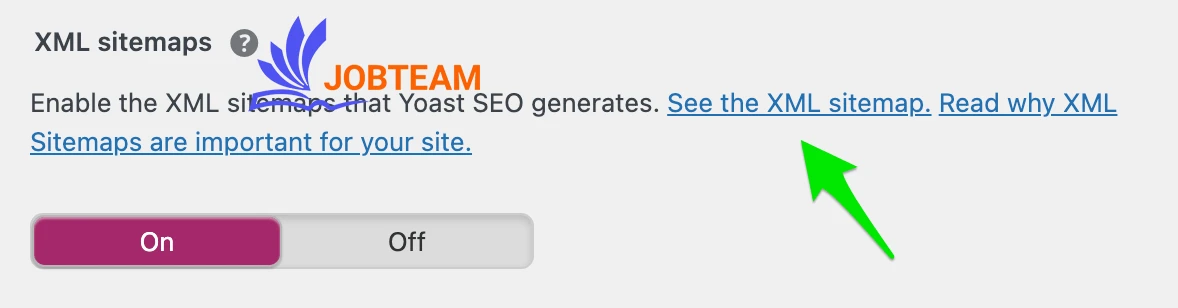
- در این تب طبق تصویر زیر گزینه xml sitemaps را بر روی on تنظیم کرده و دکمه ذخیره یا save را بزنید
![فعال کردن sitemap یا نقشه سایت در افزونه یواست وردپرس مرحله 3 فعال کردن sitemap یا نقشه سایت در افزونه یواست وردپرس مرحله 3]()
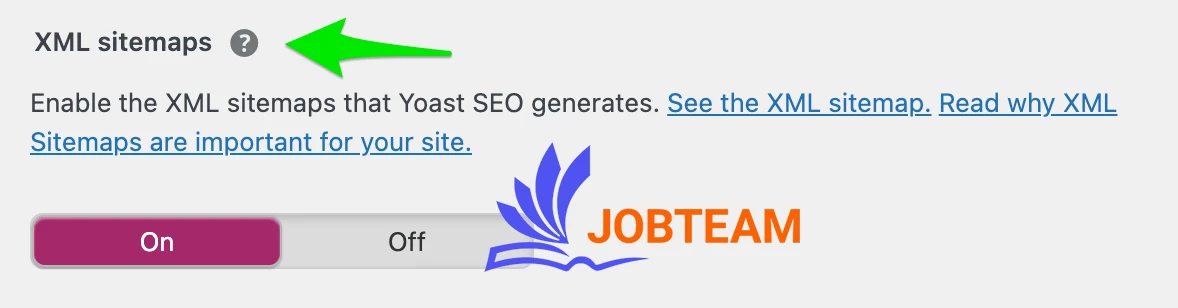
- طبق تصویر زیر اگر روی علامت سوال کلیک کنید بخشی برای شما باز می شود که شامل لینک سایت مپ های ساخته شده است
![فعال کردن sitemap یا نقشه سایت در افزونه یواست وردپرس مرحله 4 فعال کردن sitemap یا نقشه سایت در افزونه یواست وردپرس مرحله 4]()
- برای مشاهده نقشه های فعلی ساخته شده روی لینک اشاره شده کلیک کنید
![فعال کردن sitemap یا نقشه سایت در افزونه یواست وردپرس مرحله 5 فعال کردن sitemap یا نقشه سایت در افزونه یواست وردپرس مرحله 5]()
اگر از افزونه یواست استفاده می کنید این افزونه به صورت داینامیک نقشه را می سازد و با افزودن هر بخش به سایت، سایت مپ سایت شما نیز اتوماتیک آپدیت می شود
نقشه سایت یا سایت مپ خود را به گوگل ارائه دهید
باید بدانید که گوگل برای هر بار خزیدن این فایل را چک نمیکند؛ پس شما باید بعد از هر تغییر اساسی یا آپدیت محتوای صفحات وب سایت خود، یک بار دیگر سایت مپ را به روزرسانی کنید تا گوگل متوجه شود که باید نقشه سایت شما را مجدداً بررسی کند.
به طور کلی چند راه مختلف برای شناساندن نقشه های سایت به گوگل وجود دارد:
- با استفاده از بخش گزارش این فایل در سرچ کنسول، سایت مپ را برای گوگل ارسال کنید.
- از ابزار پینگ استفاده کنید. برای این کار درخواست GET را در مرورگر خود یا خط فرمان به این آدرس ارسال کرده و URL کامل نقشه سایت را مشخص کنید.
www.google.com/ping?sitemap=FULL_URL_OF_SITEMAP
مثلا:
www.google.com/ping?sitemap=https://jobteam.ir/sitemap.xml - خط زیر را در هر بخشی از فایل robots.txt خود وارد کرده و مسیر نقشه خود را مشخص کنید. در نتیجه زمانی که که خزندگان فایل robots. txt شما را میخزند، آن را پیدا میکنند.
Sitemap: https://jobteam.ir/sitemap.xml
- اگر برای نقشه های سایت خود از Atom/RSS استفاده میکنید و میخواهید تغییرات مورد نظر خود را علاوه بر گوگل در سایر موتورهای جستجو نیز پخش کنید، میتوانید WebSub را مورد استفاده خود قرار دهید.
توجه داشته باشید که ارسال سایت مپ این را تضمین نمیکند که گوگل حتماً نقشه سایت را دانلود کرده و خزندگان آن را مورد بررسی قرار میدهند. اما ارسال کردن آن به گوگل تاثیر مثبتی بر آنالیز و ایندکس بهتر محتوای موجود در صفحات سایت شما دارد.
سایت مپ (sitemap) یا نقشه سایت بزرگ خود را به بخش های کوچکتر تقسیم کنید:
اگر سایت مپی دارید که بزرگتر از 50 مگابایت است، باید آن را به چند نقشه سایت تقسیم کنید. شما میتوانید از فایل فهرست sitemap به عنوان راهی برای ارسال چندین نقشه به طور همزمان استفاده کنید.

در زیر میتوانید نمونهای از یک فرمت xml را مشاهده کنید که بخش بندی سایت جاب تیم را برای sitemap را فهرست میکند: (https://jobteam.ir/sitemap.xml)
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>https://jobteam.ir/sitemap-static.xml</loc>
<lastmod>2022-08-18T18:42:59+04:30</lastmod>
</sitemap>
<sitemap>
<loc>https://jobteam.ir/sitemap-category.xml</loc>
<lastmod>2022-08-16T11:09:26+04:30</lastmod>
</sitemap>
<sitemap>
<loc>https://jobteam.ir/sitemap-article.xml</loc>
<lastmod>2022-08-18T18:42:59+04:30</lastmod>
</sitemap>
<sitemap>
<loc>https://jobteam.ir/sitemap-course.xml</loc>
<lastmod>2022-08-18T18:01:06+04:30</lastmod>
</sitemap>
<sitemap>
<loc>https://jobteam.ir/sitemap-podcast.xml</loc>
<lastmod>2022-08-18T15:23:01+04:30</lastmod>
</sitemap>
<sitemap>
<loc>https://jobteam.ir/sitemap-file.xml</loc>
<lastmod>2022-08-18T18:22:31+04:30</lastmod>
</sitemap>
<sitemap>
<loc>https://jobteam.ir/sitemap-package.xml</loc>
<lastmod>2022-08-18T17:31:50+04:30</lastmod>
</sitemap>
<sitemap>
<loc>https://jobteam.ir/sitemap-service.xml</loc>
<lastmod>2022-08-18T18:41:25+04:30</lastmod>
</sitemap>
<sitemap>
<loc>https://jobteam.ir/sitemap-question.xml</loc>
<lastmod>2022-08-17T15:56:20+04:30</lastmod>
</sitemap>
<sitemap>
<loc>https://jobteam.ir/sitemap-profile.xml</loc>
<lastmod>2022-08-10T18:11:33+04:30</lastmod>
</sitemap>
</sitemapindex>
به عنوان مثال نقشه واقع در http: //host1. example. com/sitemap. xml میتواند شامل URLهای زیر باشد.
http: //host1. example. com
http: //host2. example. com
http: //host3. example. com
http: //host1. example1. com
http: //host1. example. ch
نقشههای سایت فردی (یکی برای هر سایت) که همه در یک مکان قرار دارند.
http: //host1. example. com/host1-example-sitemap. xml
http: //host1. example. com/host2-example-sitemap. xml
http: //host1. example. com/host3-example-sitemap. xml
http: //host1. example. com/host1-example1-sitemap. xml
http: //host1. example. com/host1-example-ch-sitemap. xml
به منظور مدیریت سایتهای خود میتوانید هر یک از آنها را در سرچ کنسول جستجو کرده و مالکیت آنها را تایید کنید.
ثبت نقشه سایت یا سایت مپ در سرچ کنسول
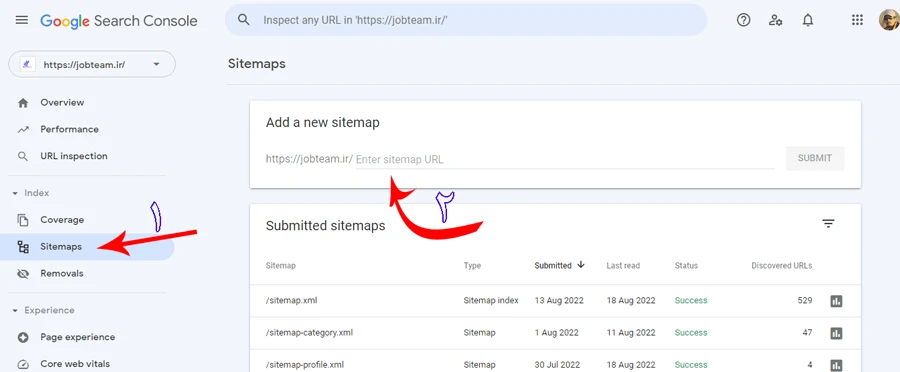
- وارد سرچ کنسول شوید
- در سایدبار سمت چپ بخش index زیرگزینه sitemaps را انتخاب کنید
- سپس آدرس سایت مپ خود را بدون ذکر نام دامنه در بخش Add a new sitemap وارد و دکمه submit را فشار دهید.

با همین 3 مرحله می توانید نقشه یا نقشه های مختلف سایت خود را به گوگل معرفی کنید در نظر داشته باشید اگر صفحه سایت مپ شما خالی باشد یا استاندارد فایل xml شما درست نباشد با خطای couldn't fetch sitemap مواجه خواهید شد پس از رفع خطا می توانید دوباره نقشه را به گوگل معرفی کنید
انواع سایت مپ یا نقشه سایت (sitemap)
به طور کلی ما میتوانیم 5 نوع داشته باشیم البته این از دید برنامه نویسی است و در کل خود گوگل 3 نوع را معرفی کرده است ولی حالت های ترکیب شده نیز می توانند نوع دیگری خلق کنند:
- عادی
- تصاویر
- ویدئو
- ویدئو و تصاویر همزمان
- خبری
سایت مپ (نقشه سایت) عادی
در این حالت به نوع آن هیچ اشاره ای نداریم و صرفا url های لازم در فایل xml معرفی می شود مثل مثال ذیل از خود جاب تیم:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://jobteam.ir</loc>
<changefreq>always</changefreq>
<priority>1</priority>
</url>
<url>
<loc>https://jobteam.ir/reportage</loc>
<changefreq>always</changefreq>
<priority>0.9</priority>
</url>
<url>
<loc>https://jobteam.ir/page/privacy</loc>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>https://jobteam.ir/page/terms</loc>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>https://jobteam.ir/page/license</loc>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>https://jobteam.ir/page/how-to-use-my-images</loc>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>https://jobteam.ir/page/work-with-us</loc>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>https://jobteam.ir/page/about-us</loc>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
</urlset>
نقشه سایت (سایت مپ) تصاویر
در این حالت ما در فایل xml مشخص می کنیم که این فایل xml دارای تصاویر می باشد مثل مثال ذیل:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
فراموش نکنید که در فایل در بدنه url ها از property image برای مشخص کردن تصویر استفاده میکنیم مثال کامل:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1" >
<url>
<loc> https://jobteam.ir/ProductUser/607-gpu-server </loc>
<lastmod>2022-08-18T18:29:13+04:30</lastmod>
<changefreq>hourly</changefreq>
<priority>0.9</priority>
<image:image>
<image:loc> https://jobteam.ir/storage/upload/product/2022/08/33126029.jpg </image:loc>
<image:caption>سرور گرافیکی یا gpu</image:caption>
<image:title>سرور GPU</image:title>
</image:image>
</url>
<url>
<loc> https://jobteam.ir/ProductUser/606-cloud-database </loc>
<lastmod>2022-08-18T01:36:32+04:30</lastmod>
<changefreq>hourly</changefreq>
<priority>0.9</priority>
<image:image>
<image:loc> https://jobteam.ir/storage/upload/product/2022/08/24090880.jpg </image:loc>
<image:caption>دیتابیس ابری</image:caption>
<image:title>دیتابیس ابری</image:title>
</image:image>
</url>
</urlset>
نقشه سایت ویدیو
در این حالت ما در فایل xml مشخص می کنیم که این فایل xml دارای ویدئو می باشد مثل مثال ذیل
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
مثال کامل همراه با property video به صورت ذیل خواهد بود
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1" >
<url>
<loc> https://jobteam.ir/Course/292-Technical-seo </loc>
<lastmod>2022-08-18T17:33:05+04:30</lastmod>
<changefreq>hourly</changefreq>
<priority>0.9</priority>
<video:video>
<video:thumbnail_loc>https://jobteam.ir/storage/upload/product/2022/07/62904960.png</video:thumbnail_loc>
<video:title>آموزش و دوره حرفه ای سئو تکنیکال</video:title>
<video:description>دوره حرفه ای سئو تکنیکال متفاوت با دوره های دیگر، متمرکز بر روی یادگیری شرکت کنندگان</video:description>
<video:content_loc>https://jobteam.ir/storage/upload/file/2022/08/20935205.mp4</video:content_loc>
<video:duration>438</video:duration>
<video:view_count>180</video:view_count>
<video:publication_date>2022-07-05T18:43:11+04:30</video:publication_date>
<video:family_friendly>no</video:family_friendly>
<video:requires_subscription>no</video:requires_subscription>
<video:uploader info="https://jobteam.ir/profile/mirzazadeh">بهزاد میرزازاده </video:uploader>
<video:live>no</video:live>
</video:video>
</url>
</urlset>
نقشه سایت ویدیو و تصاویر همزمان
در این حالت هم تصاویر و هم ویدئو به گوگل معرفی می شود مثال ذیل یک مثال کامل است
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc> https://jobteam.ir/Course/292-Technical-seo </loc>
<lastmod>2022-08-18T17:33:05+04:30</lastmod>
<changefreq>hourly</changefreq>
<priority>0.9</priority>
<image:image>
<image:loc> https://jobteam.ir/storage/upload/product/2022/07/62904960.png </image:loc>
<image:caption>آموزش و دوره سئو تکنیکال حرفه ای</image:caption>
<image:title>آموزش و دوره سئو تکنیکال حرفه ای</image:title>
</image:image>
<video:video>
<video:thumbnail_loc>https://jobteam.ir/storage/upload/product/2022/07/62904960.png</video:thumbnail_loc>
<video:title>آموزش و دوره حرفه ای سئو تکنیکال</video:title>
<video:description>دوره حرفه ای سئو تکنیکال متفاوت با دوره های دیگر، متمرکز بر روی یادگیری شرکت کنندگان</video:description>
<video:content_loc>https://jobteam.ir/storage/upload/file/2022/08/20935205.mp4</video:content_loc>
<video:duration>438</video:duration>
<video:view_count>180</video:view_count>
<video:publication_date>2022-07-05T18:43:11+04:30</video:publication_date>
<video:family_friendly>no</video:family_friendly>
<video:requires_subscription>no</video:requires_subscription>
<video:uploader info="https://jobteam.ir/profile/mirzazadeh">بهزاد میرزازاده </video:uploader>
<video:live>no</video:live>
</video:video>
</url>
</urlset>
نقشه سایت یا سایت مپ Google News (خبری)
اول معنی گوگل نیوز (Google News) را چک کنیم که دقیقا چیست؟ این بخش در سپتامبر 2002 و به دلیل حادثه ۱۱ سپتامبر 2001 ایجاد شد. این سرویس برای گوگل و نمایش دهنده تازه ترین و داغ ترین اخبار دنیا است (مثل روزنامه ها). پس این بخش با هدف دسترسی سریع کاربران به اخبار فوری درست شد.

برای ایجاد نقشه های سایت گوگل نیوز به نکات زیر توجه داشته باشید:
- فقط نشانیهای اینترنتی مقالاتی را که در دو روز گذشته در سایت منتشر شدهاند را درج کنید. هنگامی که مقالهها بیش از دو روز قدیمیتر شدند، آن URLها را از نقشه سایت News حذف کرده و یا <news: news> را از URLهای قدیمیتر حذف کنید. مقالات برای یک دوره عادی 30 روزه در فهرست باقی خواهند ماند.
- نقشه سایت گوگل نیوز خود را با مقالات جدید به روزرسانی کنید.
- شما میتوانید تا 1000 URL را در این فایل اضافه کنید. اگر بیش از 1000 URL در فایل وجود دارد، همانند مورد قبل سایت مپ خود را به چندین نقشه سایت کوچکتر تقسیم کرده و از فایل فهرست نقشه برای مدیریت آنها استفاده کنید.
- از فرمت XML ارائه شده در پروتکل نقشه استفاده کنید.
- نقشه سایت فعلی خود را با URLهای مقاله جدید خود به روز کنید و با هر به روزرسانی نقشه جدیدی ایجاد نکنید.
نمونه ای از نقشه ورودی سایت برای گوگل نیوز:
در اینجا یک نمونه از نقشه ورودی سایت در گوگل نیوز آورده شده است:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:news="http://www.google.com/schemas/sitemap-news/0.9">
<url>
<loc>http://www.example.org/business/article55.html</loc>
<news:news>
<news:publication>
<news:name>The Example Times</news:name>
<news:language>en</news:language>
</news:publication>
<news:publication_date>2008-12-23</news:publication_date>
<news:title>Companies A, B in Merger Talks</news:title>
</news:news>
</url>
</urlset>
تعریف برچسب در نقشه سایت برای گوگل نیوز:
انتشاراتی که مقاله در آن ظاهر میشود دارای دو تگ فرزند ضروری است: <name> و <language>.
تگ <name> نام نشریه خبری است. باید دقیقاً با نامی که در مقالههای شما در https://news.google.com/ نشان داده میشود، مطابقت داشته باشد (به جز موارد داخل پرانتز).
تگ <language> زبان انتشار شما است. از کد زبان ISO 639 (دو یا سه حرفی) استفاده کنید.
استثنا: برای چینی ساده شده از zh-cn و برای چینی سنتی از zh-tw استفاده کنید.
<publication_date> تاریخ انتشار مقاله در قالب W3C.ز قالب «تاریخ کامل»(YYYY-MM-DD) یا از قالب «تاریخ کامل به اضافه ساعت، دقیقه و ثانیه» با قالب تعیینکننده منطقه زمانی (YYYY-MM-DDThh: mm: (ssTZD استفاده کنید. تاریخ و زمان اصلی انتشار مقاله در سایت خود را مشخص کنید. توجه داشته باشید که نباید زمانی که مقاله را به نقشه سایت خود اضافه کردید را مشخص کنید.
قالب های مورد تایید خزندگان گوگل نیوز:
- تاریخ تکمیل: YYYY-MM-DD (1997-07-16)
- تاریخ کامل به اضافه ساعت و دقیقه: YYYY-MM-DDTh: mmTZD (1997-07-16T19:20+01:00)
- تاریخ کامل به اضافه ساعت، دقیقه و ثانیه: YYYY-MM-DDThh: mm: ssTZD (1997-07-16T19:20:30+01:00)
- تاریخ کامل به اضافه ساعت، دقیقه، ثانیه و کسری اعشاری از ثانیه: YYYY-MM-DDThh: mm: ss. sTZD (1997-07-16T19:20:30.45+01:00)
سریع تر سایت مپ خود را بسازید!
در این مطلب سعی کردیم نکات مهم و تاثیرگذار در ساخت یک سایت را به شما بگوییم. اگر تا کنون سایت مپی را برای وب سایت خود نساختهاید، هر چه سریعتر این کار را انجام دهید. همانطور که در متن به آن اشاره کردیم، وجود یک نقشه سبب میشود تا محتوای موجود در صفحات شما دقیقتر بررسی شده و هنگام خزیدن رباتهای گوگل بهتر در نتایج جستجو ایندکس شوند. همچنین وجود آن تاثیر بسزایی بر بهتر دیده شدن صفحات و محتوای آپدیت شده وب سایت شما دارد.























اگر سایت مپ را در هاست آپلود کنیم (یا در وردپرس ابزار یوست تولید کنه) موتورهای جستجو به صورت خودکار بهش مراجعه میکنن؟ یا باید حتما در کنسول موتورها اضافه بشه؟
اگر آدرس به صورت استاندارد باشه یعنی همین چیزی که برای همه وجود داره sitemap.xml بله چک میکنه ولی جایی هم نگفته که حتما چک میکنن برای همین در ابزارهای خود موتورهای جستجو بخشی برای معرفی سایت مپ گذاشتن تا روند کار سریع انجام بشه برای همین همیشه بهتره که خودتون آدرس نقشه سایت رو سریع معرفی کنید برای موتورهای جستجو
سلام سایت مپ به درستی نمایش داده میشه اما بعد از اینکه در به گوگل معرفی میشه در سرچ کنسول خطای ۴۰۳ میدهد مشکل در کجاست؟
سلام
ارور General HTTP error برای این مورد اتفاق میفته که آدرس سایت مپ شما مطابقت نداره
مثلا http://jobteam.ir/sitemap.xml با https://jobteam.ir/sitemap.xml یکی نیست چون سایت براساس https هست و اگر آدرس با http وارد بشه ارور خواهید گرفت
اگر از یاست استفاده میکنید نگران نباشید بعد از چند ساعت دوباره آدرس سایت مپ رو داخل سرچ کنسول وارد کنید تا توسط گوگل خوانده شود نکته سایت مپ باید حداقل شامل یک url باشد
اگر با موارد یاد شده مشکل حل نشد باید چک بشه احتمالا یک خطای ریز باشه و چیزی عجیبه نباشه ولی چون زیاد از جزییات مطلع نیستیم راهکارهای قبلی رو به شما ارائه میدیم
من ادرس رو دقیقا از مرورگر کپی کردم پس خطا فراتر از این حرفاس و با یاهست گوگل مپ ایجاد نکروم با افزونه xml site map ساختم که این خطا رو میده
این احتمال وجود داره که افزونه های شما برای ساخت سایت مپ تداخل داشته باشند بهتره برای ساخت سایت مپ از یاست یا رنک مث استفاده کنید
سایت خود شما نقشه سایت چندگانه داره
آیا در سرچ کنسول دچار مشکلی نمیشه؟
سایت ما به نسبت سایت های دیگه پیشرفته تر و قابلیت ارتقا داره برای همین موارد بصورت میکرو پیاده میشه تا بتونیم در آینده عملیات دیباگ رو به راحتی انجام بدیم و نخیر این نوع سایت مپ دقیقا براساس داکیومنت خود گوگل ساخته شده و هیچ ارور در سرچ کنسول نداریم
سلام
اتصال به سایت مپ توی rankmath هم مثل yoast seo میمونه یا توی مراحلش تفاوتی هست؟؟
یک دکمه داره برای ساخت سایت مپ کافیه روی دکمه مربوطه کلیک کنید تا سایت مپ براتون ایجاد بشه
برای سایتهای چند زبانه آیا سایت مپ باید جدا از هم باشه؟
بهترین حالت اینه که جدا بشه از نظر تکنیکال سئو