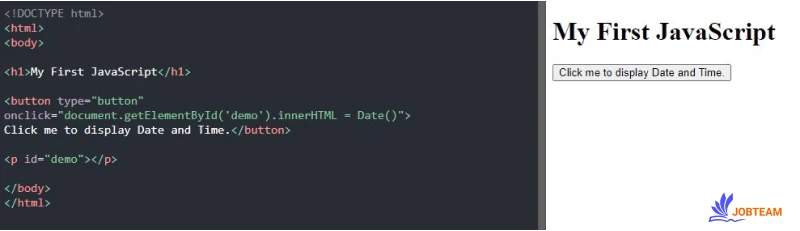
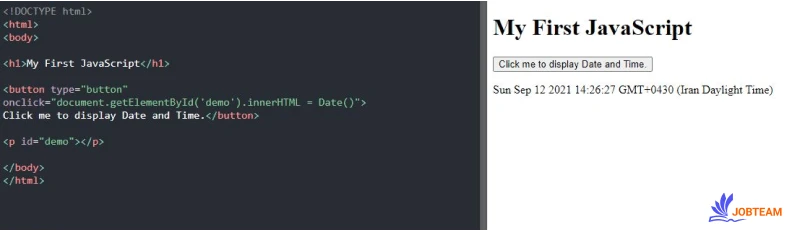
مثال: در زیر یک سند HTML داریم که در آن از زبان برنامه نویسی جاوا اسکریپت (JavaScript) استفاده شده است که با کلیک بر روی دکمه (Click Me to Display Date and Time) تاریخ و زمان سیستم را در خروجی نشان می دهد.
بیشتر بدانیم : HTML چیست؟
<!DOCTYPE html>
<html>
<body>
<h1>My First JavaScript</h1>
<button type=”button” onclick=”document.getElementById(‘demo’).innerHTML = Date()”>Click Me to Display Date and Time</button>
<p id=”demo”></p>
</body>
</html>
تصویر قبل از کلیک بر روی دکمه:

تصویر بعد از کلیک بر روی دکمه:

تگ script جاوا اسکریپت در HTML
این تگ برای نوشتن کدهای جاوا اسکریپت (JavaScript) استفاده می شود.
تگ script می تواند شامل کدهای زبان برنامه نویسی جاوا اسکریپت (JavaScript) باشد یا از طریق ویژگی src به یک فایل جاوا اسکریپتی اشاره کند.
کاربردهای متداول جاوا اسکریپت (JavaScript) عبارتند از :
- دستکاری تصاویر
- اعتبار سنجی فرم ها
- پویا سازی محتوا
برای انتخاب عنصر HTML در زبان برنامه نویسی جاوا اسکریپت (JavaScript)، بیشتر از متد ()document.getElementById استفاده می شود.
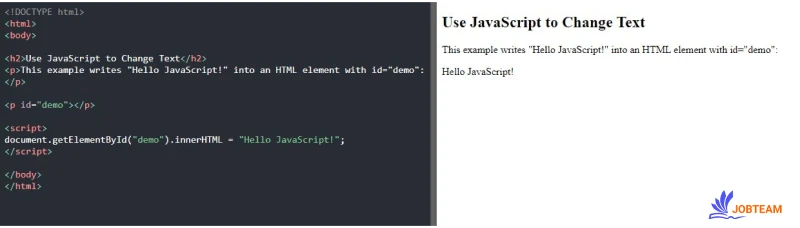
مثال: در این مثال با استفاده از زبان برنامه نویسی جاوا اسکریپت (JavaScript)، با دسترسی به id عنصر p توسط متد ()getElementById، متن Hello World را در خروجی چاپ کرده است.
<script>
document.getElementById("demo").innerHTML = "Hello JavaScript!";
</script>

نکته: شما می توانید در دسته بندی جاوا اسکریپت (JavaScript) سایت جاب تیم، اطلاعات بیشتری در مورد زبان برنامه نویسی جاوااسکریپت (JavaScript) به دست آورید.
جاوا اسکریپت (JavaScript) در html
در زیر مثال هایی از کارهایی که زبان برنامه نویسی جاوا اسکریپت (JavaScript) می تواند انجام دهد، برای شما آورده ایم.
جاوا اسکریپت (JavaScript)، قادر به تغییر محتوای عناصر HTML است.
بیشتر بدانیم : آموزش لاراول پروژه محور فروشگاهی
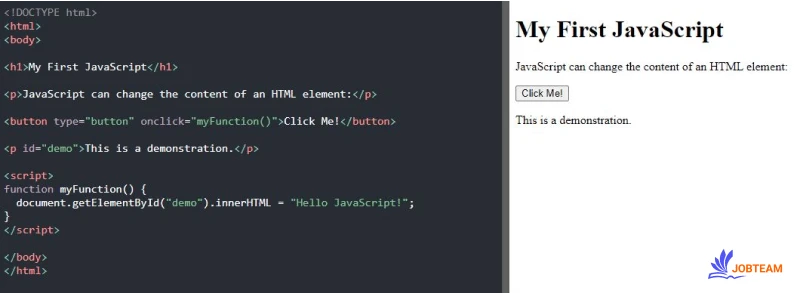
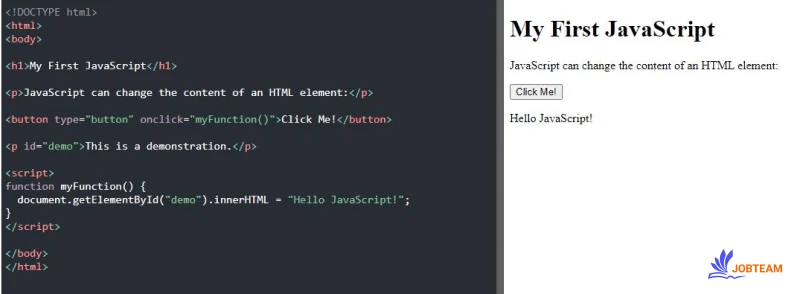
مثال: در زیر با کلیک بر روی دکمه موجود، محتوای عنصر p تغییر می کند.
document.getElementById("demo").innerHTML = "Hello JavaScript!";
قبل از کلیک بر روی دکمه:

بعد از کلیک بر روی دکمه:

جاوا اسکریپت (JavaScript)، قادر به تغییر style عناصر HTML است.
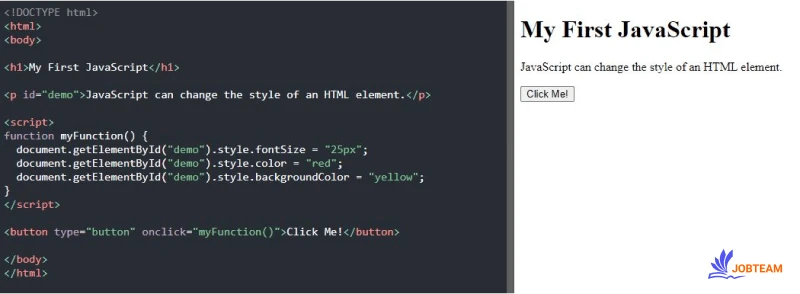
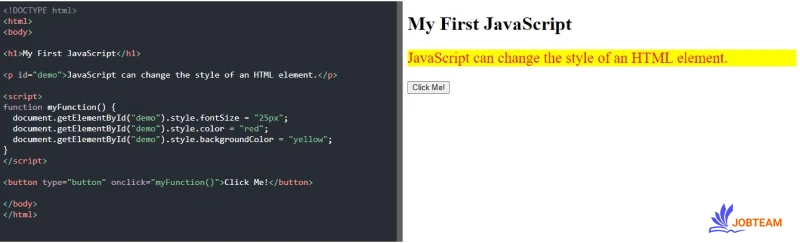
مثال: در زیر با کلیک بر روی دکمه موجود، style عنصر p تغییر می کند.
document.getElementById("demo").style.fontSize = "25px";
document.getElementById("demo").style.color = "red";
document.getElementById("demo").style.backgroundColor = "yellow";
قبل از کلیک بر روی دکمه:

بعد از کلیک بر روی دکمه:

بیشتر بدانیم : آموزش کار با فرم ها (form) در html
جاوا اسکریپت (JavaScript)، قادر به تغییر ویژگی های عناصر HTML است.
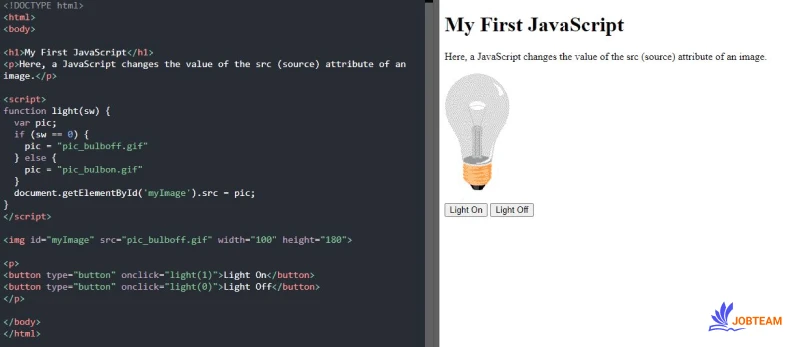
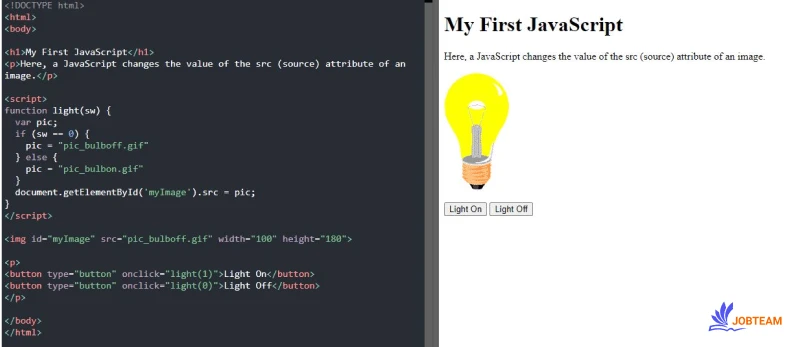
مثال: در مثال زیر با کلیک بر روی دکمه های Light on و Light off وضعیت ویژگی های لامپ موجود در صفحه تغییر پیدا می کند.
document.getElementById("image").src = "picture.gif";
قبل از کلیک بر روی دکمه:

بعد از کلیک بر روی دکمه:

تگ noscript جاوا اسکریپت در HTML
تگ noscript در زبان نشانه گذاری HTML، یک محتوای جایگزین تعریف می کند، تا برای کاربرانی که script را در مرورگرشان غیرفعال کرده اند و یا مرورگری دارند که script ها را پشتیبانی نمی کند، آن محتوای جایگزین را نمایش دهد.
<script>
document.getElementById("demo").innerHTML = "Hello JavaScript!";
</script>
<noscript>Sorry, your browser does not support JavaScript!</noscript>

| تگ | توضیحات |
|---|---|
| Script | تعریف کد های جاوا اسکریپت درون HTML |
| Noscript | تعریف محتوای جایگزین برای مرورگرهایی که اسکریپت را پشتیبانی نمی کنند. |
بیشتر بدانیم : آدرس یا مسیر دهی فایل ها در HTML