تگ head در HTML

عنصر head محفظه ای برای metadata ها است و بین تگ html و تگ body قرار دارد.
HTML metadata داده های مربوط به سند HTML است، metadata ها نمایش داده نمی شوند.
فراداده یا متاها معمولا عنوان سند (title)، مجموعه کاراکترها (character set)، سبک ها (styles)، اسکریپت ها (scripts) و سایر اطلاعات متا را تعریف می کنند.
بیشتر بدانیم : اپن گراف یا متا og چیست؟
تگ title در HTML بخش هد

عنصر title عنوان سند را مشخص می کند. عنوان فقط باید متنی باشد و در نوار عنوان مرورگر (title bar) و یا در برگه صفحه (page tab) نمایش داده می شود.
مشخص کردن عنوان سند HTML از الزامات است.
محتوای عنوان صفحه برای بهینه سازی موتورهای جستجو یا سئو بسیار حائز اهمیت است. عنوان صفحه توسط الگوریتم های موتور جستجو برای تعیین ترتیب هنگام فهرست بندی صفحات در نتایج جستجو استفاده می شود.
بیشتر بدانیم : لیست کامل الگوریتم های گوگل
وظایف عنصر title :
- عنوان را در نوار ابزار مرورگر تعریف می کند
- هنگامی که صفحه به موارد دلخواه (favorites) اضافه می شود، از عنوان صفحه برای ذخیره سازی استفاده می شود
- عنوان صفحه را در نتایج موتورهای جستجو نشان می دهد
توصیه: با توجه به وظایف بالا، تا حد امکان عنوان صفحه را دقیق و معنی دار تعریف کنید.
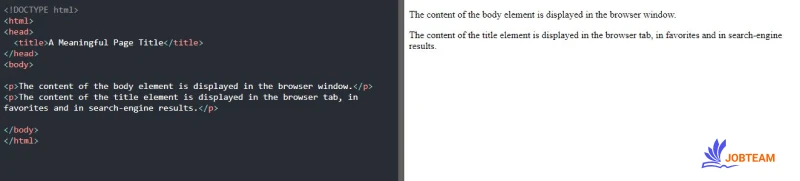
مثال: در زیر یک سند ساده HTML برای شما آورده ایم.
<!DOCTYPE html>
<html>
<head>
<title>عنوان صفحه معنی دار</title>
</head>
<body>
محتویات سند HTML …
</body>
</html>

style در HTML بخش head

عنصر style برای تعریف استایل های مربوط به یک سند HTML مورد استفاده قرار می گیرد.
بیشتر بدانیم : استایل یا ظاهر در html (Styles)
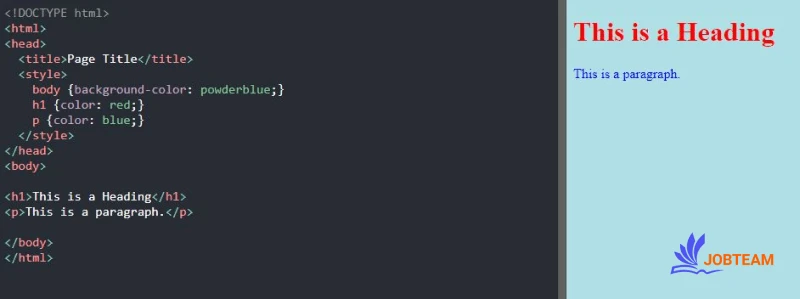
مثال: در زیر اطلاعات مربوط به استایل دهی به یک صفحه HTML در عنصر style تعریف شده است
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style>

همانطور که در بالا میبینید استایل های تعریف شده در عنصر style برای صفحه HTML اعمال شده است.
شما راه های دیگری برای استایل دهی دارید که در آموزش سی اس اس جاب تیم به آن ها پرداخته شده است.
متا link در HTML

عنصر link ارتباط سند فعلی و یک سند خارجی را تعریف می کند.
عنصر link بیشتر برای پیوند دادن به شیوه نامه های خارجی (External Style Sheets) استفاده می شود.
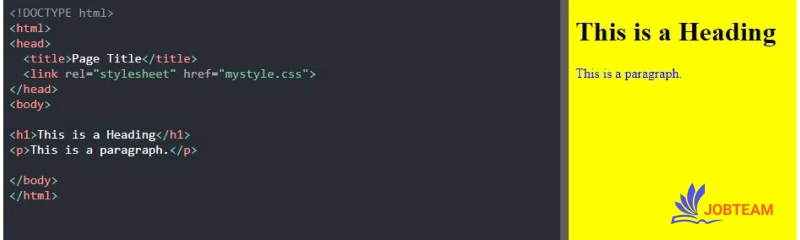
مثال: در مثال زیر از عنصر link برای پیوند دادن به یک سند CSS استفاده شده است.
<link rel="stylesheet" href="mystyle.css">

تگ meta در HTML بخش head

عنصر meta معمولا برای تعیین Character set، توضیحات صفحه (page discription)، تعیین کلمات کلیدی (keywords)، نویسنده سند (author) و تنظیمات viewport استفاده می شود.
Metadata ها در صفحه نمایش داده نمی شوند اما توسط مرورگرها (نحوه نمایش محتوا و یا بارگذاری مجددا صفحه)، موتورهای جستجو (کلمات کلیدی) و سایر خدمات وب استفاده می شوند.
مثال ها:
- در این مثال، Character set های مورد استفاده در صفحه را معرفی کرده ایم.
<meta charset="UTF-8">
- در این مثال کلمات کلیدی برای موتورهای جستجو را تعریف کرده ایم.
<meta name="keywords" content="HTML, CSS, JavaScript">
- در این مثال توضیحات را برای صفحه وب خود تعریف کرده ایم.
<meta name="description" content="Free Web tutorials">
- در این مثال نویسنده صفحه وب را مشخص کرده ایم.
<meta name="author" content="John Doe">
- در این مثال مشخص کرده ایم که سند هر 30 ثانیه مجددا refresh شود.
<meta http-equiv="refresh" content="30">
- در این مثال با تنظیم viewport مشخص کرده ایم که محتوای صفحه ما در همه دستگاه ها به خوبی نمایش داده شود.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
یک مثال کلی از عنصر meta:
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML, CSS, JavaScript">
<meta name="author" content="John Doe">

تنظیمات viewport در head
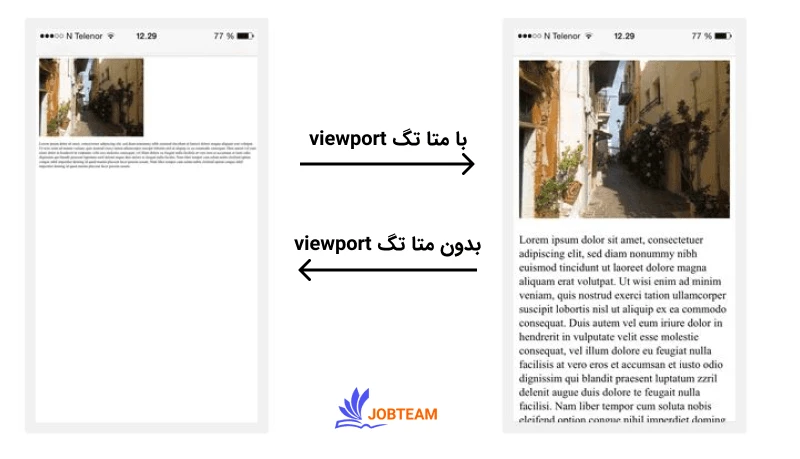
Viewport ناحیه قابل مشاهده کاربر در یک صفحه وب است. در دستگاه های مختلف متغیر است – با تنظیم viewport محتوای صفحه در تلفن همراه کوچکتر نشان داده می شوند نسبت به صفحه نمایش کامپیوتر.
شما باید عنصر meta زیر را در همه صفحات وب خود قرار دهید.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
این عنصر meta دستورالعمل هایی را در مورد نحوه کنترل ابعاد و مقیاس بندی صفحه به مرورگر می دهد.
قسمت width = device – width عرض صفحه را مطابق با عرض صفحه دستگاه تنظیم می کند (در دستگاه های مختلف متفاوت است)
Initial = 1.0 بخش سطح بزرگ نمایی اولیه را هنگام بارگذاری صفحه توسط مرورگر تعیین می کند.
بیشتر بدانیم : طراحی وب سایت واکنش گرا یا ریسپانسیو در HTML
مثال: در این جا یک نمونه از صفحه وب بدون متا تگ viewport و همان صفحه با متا تگ viewport را برای شما آورده ایم.

تگ script در HTML

عنصر script برای تعریف کدهای جاوا اسکریپت (JavaScript) سمت client مورد استفاده قرار می گیرد.
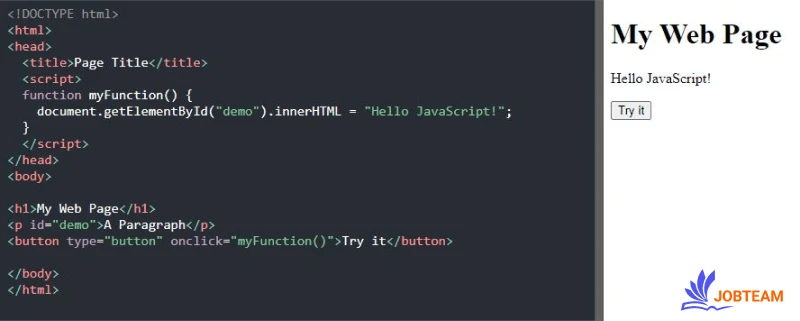
مثال: کد جاوااسکریپت زیر که درون عنصر script نوشته شده است، با کلیک بر روی دکمه Try it، درون یک عنصر HTML با id = “demo” متن Hello JavaScript! را می نویسد.
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script>

تگ base در HTML

عنصر base نشانی وب اصلی و یا target را برای همه URL های نسبی در یک صفحه وب مشخص می کند.
عنصر base باید دارای یک ویژگی href و یا ویژگی target و یا هر دو باشد.
در هر سند HTML فقط یک عنصر base وجود دارد.
بیشتر بدانیم : دیتابیس ابری یا پایگاه داده ابری
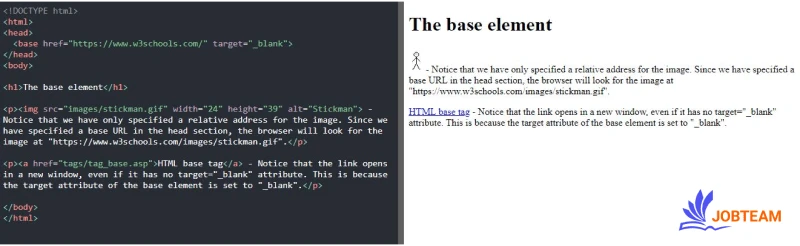
مثال: در زیر یک نشانی اینترنتی پیش فرض و یک target پیش فرض برای همه پیوندهای یک صفحه مشخص کرده ایم.
<head>
<base href="https://www.w3schools.com/" target="_blank">
</head>
<body>
<img src="images/stickman.gif" width="24" height="39" alt="Stickman">
<a href="tags/tag_base.asp">HTML base Tag</a>
</body>

| تگ | توضیحات |
|---|---|
| Head | اطلاعات مربوط به سند را مشخص می کند |
| Title | عنوان سند را مشخص می کند |
| Base | آدرس پیش فرض یا هدف پیش فرض را برای همه پیوندهای یک سند مشخص می کند |
| Link | رابطه بین سند و یک منبع خارجی را مشخص می کند |
| Meta | فراداده در مورد یک سند را تعریف می کند |
| Script | اسکریپت های سمت مشتری را تعریف می کند |
| Style | استایل هایی را برای سند مشخص می کند |
بیشتر بدانیم : دستور alert در جاوا اسکریپت
خلاصه مقاله
- عنصر head محفظه ای برای ابر داده ها است.
- عنصر head بین دو عنصر html و body قرار می گیرد.
- مشخص کردن عنصر title از الزامات است و عنوان یک سند را مشخص می کند.
- عنصر style برای تعریف استایل برای یک سند HTML مورد استفاده قرار می گیرد.
- عنصر link بیشتر برای پیوند به استایل های خارجی استفاده می شود.
- عنصر meta معمولا برای تعیین Character set، توضیحات صفحه (page discription)، تعیین کلمات کلیدی (keywords)، نویسنده سند (author) و تنظیمات viewport استفاده می شود.
- عنصر script برای تعریف کدهای جاوااسکریپت (JavaScript) سمت client مورد استفاده قرار می گیرد.
- عنصر base نشانی وب اصلی و یا target را برای همه URL های نسبی در یک صفحه وب مشخص می کند.
بیشتر بدانیم : آموزش طرح بندی، چیدمان یا ستون بندی در HTML