با یک مثال تصویری تفاوت استفاده از اپن گراف و عدم استفاده از اون رو ببینیم.
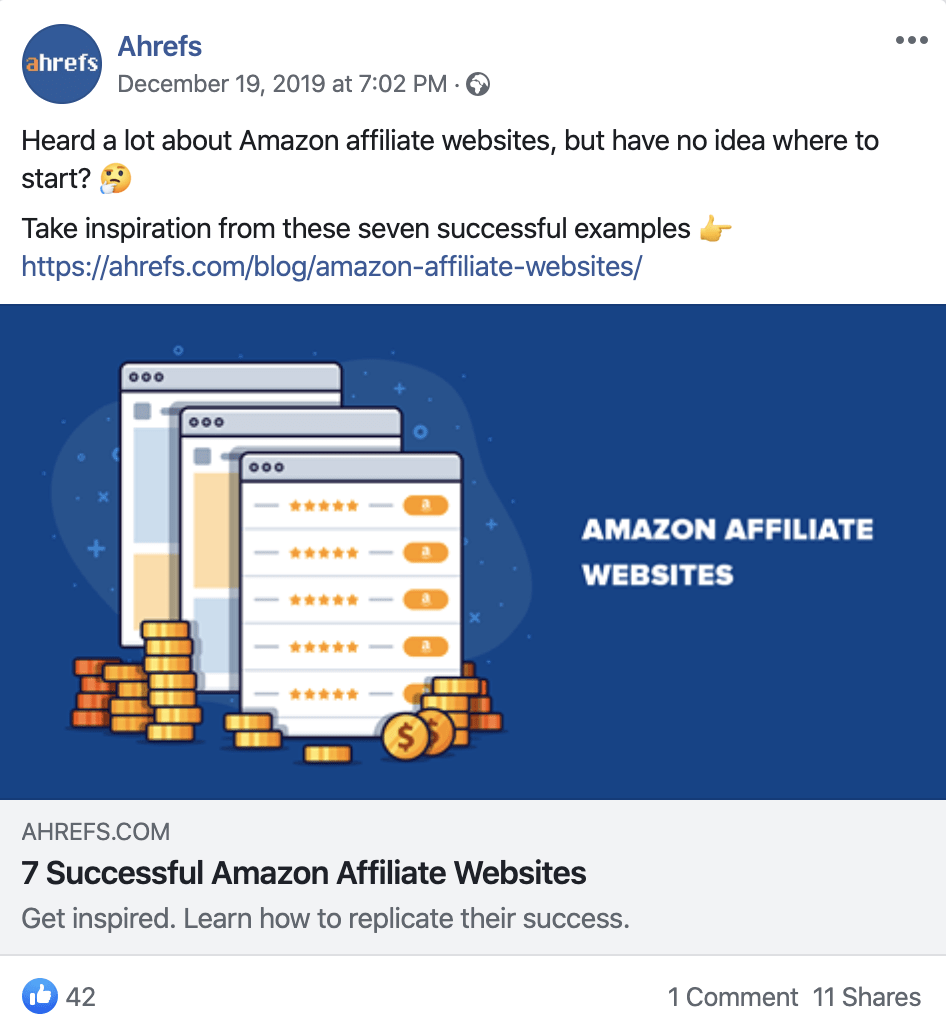
این تصویر از به اشتراک گذاری صفحه از سایت ahrefs در فیس بوک با استفاده از متا تگ اپن گراف هست

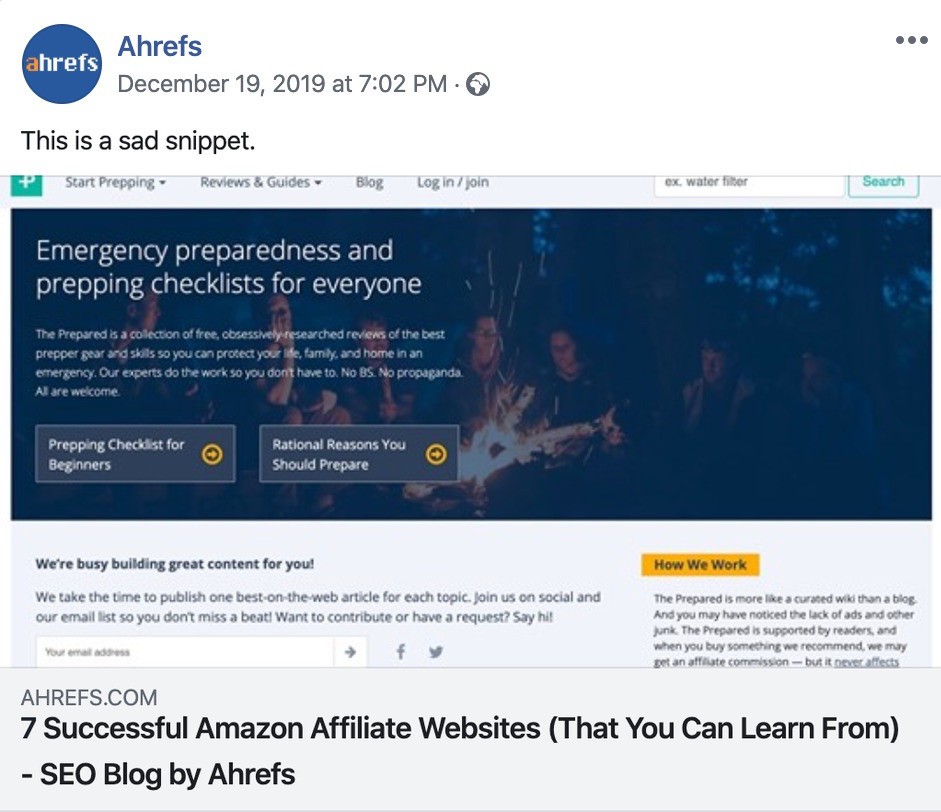
و این تصویر به اشتراک گذاری همان صفحه در فیس بوک بدون استفاده از متا تگ اپن گراف رو نشون میده.

خب، دیدین تصویر اول تجربه ی بهتری به کاربر میده و به طور موثری در فراگیر شدن در شبکه های اجتماعی موثر است.
اپن گراف اولین بار در سال 2010 توسط فیس بوک معرفی شد. در حال حاضر بسیاری از شبکه های اجتماعی دیگر مثل: توییتر، لینکدین، پینترست، گوگل پلاس (مرحوم گوگل پلاس) و حتی تلگرام قادر به شناسایی این متا تگ ها هستند. خود توییتر به صورت شخصی متا تگ خاص خودش به نام twitter cards رو منتشر کرده اما در صورت عدم وجود آن از متا تگ اپن گراف استفاده میکند.
تاثیر اپن گراف در سئو چیست؟
از آنجایی که شبکه های اجتماعی یکی از موثر ترین عوامل ترافیک سایت ها هستند، استفاده از اپن گراف به طور موثری در افزایش کلیک و CTR در شبکه های اجتماعی تاثیر گذاشته و می تواند به صورت غیر مستقیم به بهبود سئو داخلی (on page) ما کمک کند. وب مستران می بایست بر روی تگ title و description تمرکز داشته باشند.
برای استفاده از اپن گراف 3 دلیل خوب میتونیم داشته باشیم:
- محتوا را در رسانه های اجتماعی چشم نوازتر می کنند (بهبود تجربه کاربر)
- می توانند به کاربر در یک نگاه بگویند محتوای ما چیست ( همچنین با ایجاد یک عکس و دیسکریپشن جذاب به طور موثری بر افزایش کلیک تاثیر میگذارد)
- به شبکه های اجتماعی می توانند کمک کنند که درک کند محتوای ما چیست، در نتیجه با سرچ کاربر در شبکه های اجتماعی پیرامون موضوع محتوای ما، به طور موثری در برند آگاهی تاثیر میگذارد.
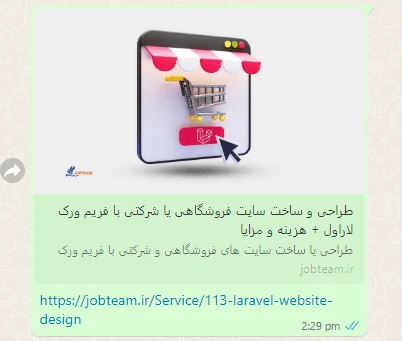
یک نمونه مثال استفاده از open graph در جاب تیم برای اشتراک گذاری در شبکه های اجتماعی مثل واتساپ به صورت تصویر ذیل:

شما می توانید با کمترین هزینه از خدمات سئو سایت بهره مند شوید. کافیست تا با ما تماس بگیرید.
کدهای متا تگ اپن گراف:
متا تگ های اپن گراف همگی با : og شروع شده و قسمت بعدی کد، نوع و ماهیت آن را مشخص میکند
کدهای اصلی اپن گراف
Og:title : عنوان محتوایی که قرار است در شبکه اجتماعی نمایش داده شود. بهتر است بین 60 تا 90 کاراکتر باشد. یکی از مهم ترین قسمت ها در جذب و ترغیب کاربر برای کلیک می باشد.
og:type : نوع محتوایی که در صفحه است، را مشخص می کند. مانند ویدیو، تصویر،مقاله.
چنتا از مهم ترین هاش عبارتند از:
محتوای مبتنی بر وب:
- وبسایت (website)
- مطلب (article)
- بلاگ (blog)
سرگرمی:
- کتاب (book)
- بازی (game)
- فیلم (film)
- غذا (food)
مکان ها:
- شهر (city)
- کشور (country)
افراد:
- بازیگر (actor)
- نویسنده (author)
- سیاست مدار (politician)
کسب و کار:
- کمپانی (company)
- هتل (hotel)
- رستوران (restaurant)
og:image : عکسی که هنگام اشتراک گذاری در شبکه های اجتماعی نمایش داده می شود. یکی از مهم ترین متا تگ ها که تاثیر بسیاری در افزایش کلیک ما دارد..
og:url : آدرس url صفحه مورد نظر که محتوا در آن قرار دارد..
og:description : توضیحات کوتاه راجب محتوا که حدود 200 کاراکتر می باشد. در اینجا هم با نوشتن دیسکریپشن جذاب، میتوانید کاربر رو برای کلیک ترغیب کنید.
تگ های open gragh پیشرفته
- og:locale بیان کننده زبان می باشد و در حالت پیشفرض انگلیسی است.
- og:site_name : اگر صفحه به اشتراک گذاشته شده قسمتی از یک پروژه بزرگتر باشد.
- og:audio یا og:video : با این تگ ها می توان فایل های صوتی و تصویری بیشتری را به لینک اشتراک گذاشته شده اضافه کرد.
- fb:app_id : برای اتصال اپلیکیشن های فیسبوک به لینک به اشتراک گذاشته شده استفاده می شود.
چک کردن متا تگ های open gragh
این 3 ابزار برای تست متا تگ های open gragh خوب هستند:
عملکرد این ابزارها یکی است و فرقی ندارد. ولی پیش نمایشی از متا تگ ها در شبکه های اجتماعی را به شما نشان میدهد، و اینکه اگر متا تگ های OG به درستی عمل نکند به شما نشان خواهد داد.
پیاده سازی تگ های OPEN GRAGH
اگر از CMS وردپرس استفاده میکنید میتوانید از افزونه یواست برای پیاده سازی تگ های OG استفاده کنید. همچنین با نصب افزونه رسمی Facebook در وردپرس، میتوان OG را پیاده سازی کرد.
اگر از CMS های دیگه استفاده میکنید هم میتونید با نصب این افزونه ها OG را پیاده سازی کنید:
Joomla : افزونه Open Graph Protocol Solution
Drupal : افزونه Open Graph meta tags
Magento : افزونه Open Graph Meta Data
Zen Cart : افزونه AutoFacebook OG
osCommerce : افزونه SEO Header Tags
نمونه اپن گراف (open graph)
چند نمونه واقعی در خود این صفحه به صورت کد برای شما آماده شده است تا در عمل نحوه استفاده از آن را یاد بگیرید
<meta property="og:site_name" content="جاب تیم"/>
<meta property="og:title" content="اپن گراف یا Open Graph چیست و چه تاثیری در سئو دارد؟"/>
<meta name="twitter:title" property="og:title" content="اپن گراف یا Open Graph چیست و چه تاثیری در سئو دارد؟" />
<meta property="og:type" content="website"/>
<meta property="og:brand" content="جاب تیم"/>
<meta property="og:description" content="اپن گراف (open graph) چيست ،تاثير آن در سئو يك سايت ،كدهای Open Graph در برنامه نويسی و افزونه آن برای وردپرس"/>
<meta name="twitter:description" property="og:description" content="اپن گراف (open graph) چيست ،تاثير آن در سئو يك سايت ،كدهای Open Graph در برنامه نويسی و افزونه آن برای وردپرس" />
<meta property="og:image" content="https://jobteam.ir/storage/upload/product/2022/06/98900918.jpg"/>
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:image" content="https://jobteam.ir/storage/upload/product/2022/06/98900918.jpg"/>
<meta property="og:image:alt" content="اپن گراف یا Open Graph چیست و چه تاثیری در سئو دارد؟"/>
استفاده از تگ های open gragh برای بهتر دیده شدن در شبکه های اجتماعی، افزایش نرخ کلیک و CTR به طور موثری تاثیر دارد، که در نتیجه آن به صورت غیر مستقیم باعث بهبود سئو سایت شما می شود. همچنین موتورهای جستجوی شبکه های اجتماعی، با تشخیص بهتر نوع و موضوع محتوای شما، میتوانند در نتایج سرچ کاربران، شما را بهتر نمایش داده و بر برند آگاهی شما تاثیر مثبتی ایجاد کنند.

.gif)











دیدم در سایت خود شما از اپن گراف ویدیو استفاده شده آیا همزمان میشه از چند اپن گراف در یک استفاده کرد؟
بله میشه همزمان از چند اپن گراف استفاده کرد و مشکلی وجود ندارد