دستور alert چیست؟
متد alert در جاوا اسکریپت برای نمایش پیامها استفاده می شود. این تابع بیشتر برای نشان دادن پیام هشدار به کاربران استفاده میشود. این متد یک کادر محاورهای را نشان میدهد که شامل چند پیام مشخص (که اختیاری است) و یک دکمه تایید است و یا در بعضی موارد شامل دو دکمه تأیید و لغو است. هنگامی که این کادر محاوره ای ظاهر شد، برای ادامه باید روی "OK" کلیک کنید.
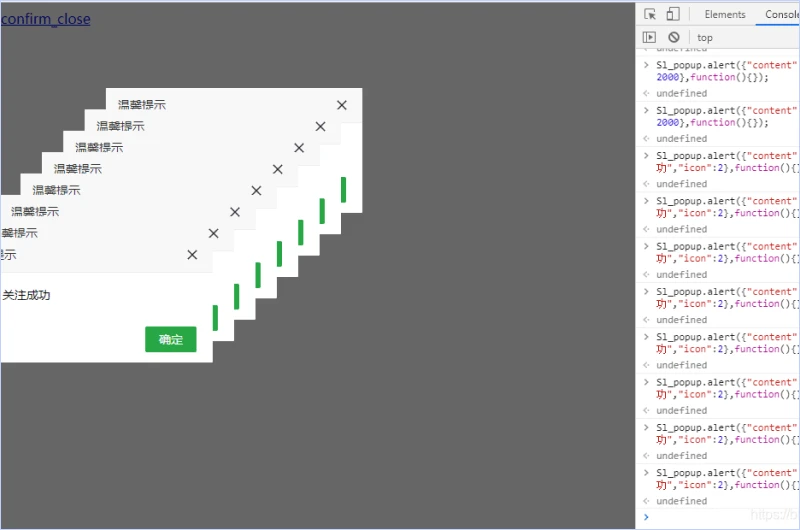
این کادر محاورهای تمرکز کاربر را میگیرد و کاربر را مجبور می کند پیام مشخص شده را بخواند. بنابراین، ما باید از استفاده بیش از حد از این تابع اجتناب کنیم زیرا تا زمانی که جعبه بسته نشود، کاربر نمیتواند به سایر قسمتهای صفحه وب دسترسی داشته باشد.
با استفاده از یک مثال میتوانیم ببینیم که این تابع چقدر برای ما سودمند است. فرض کنید باید یک فرم برای تایید اعتبارسنجی پر کنیم. در این فرم باید تاریخ تولد خود را برای معیارهای واجد شرایط بودن اعتبارسنجی وارد کنیم. در این فرم اگر سن فرد 18 سال یا بالاتر باشد، روند اعتبارسنجی ادامه خواهد داشت. در غیر این صورت یک پیام هشدار به کاربر نشان میدهد که سن شما زیر 18 سال است. این پیام هشدار "alert box" است.
یک مثال دیگر، فرض کنید کاربر باید فرمی را پر کند که در آن فیلدهای اجباری وجود دارد که کاربر حتما باید آنها را وارد کند، اما فراموش میکند که ورودیها را وارد کند. به عنوان بخشی از اعتبارسنجی، میتوانیم با جاوا اسکریپت از کادر محاورهای هشدار برای نشان دادن یک پیام هشدار مربوط به پر کردن فیلد متنی مورد نظر استفاده کنیم.
نکته: به جای نمایش اخطارها یا خطاها، کادر محاورهای هشدار را میتوان برای پیام های معمولی مانند "به صفحه اصلی خوش آمدید"، "سلام کاربر شماره 26" و غیره نیز استفاده کرد.
alert در جاوا اسکریپت ساده ترین حالت
alert(message)
مقدار این تابع یک ورودی با عنوان message است که یک رشته اختیاری است که متنی را برای نمایش در alert box مشخص می کند. این متن شامل اطلاعاتی است که میخواهیم به کاربران نشان دهیم.
چند نمونه از تابع alert() در جاوا اسکریپت
در این مثال، یک alert dialog box ساده با یک پیام و یک دکمه OK وجود دارد. در فایل HTML یک دکمه وجود دارد که برای نمایش alert box استفاده میشود. در این جا ما از ویژگی onclick استفاده می کنیم و تابع ()fun را که در آن alert() تعریف شده است، فراخوانی میکنیم.
<html>
<head>
<script type = "text/javascript">
function fun() {
alert ("This is an alert dialog box");
}
</script>
</head>
<body>
<p> Click the following button to see the effect </p>
<form>
<input type = "button" value = "Click me" onclick = "fun();" />
</form>
</body>
</html>
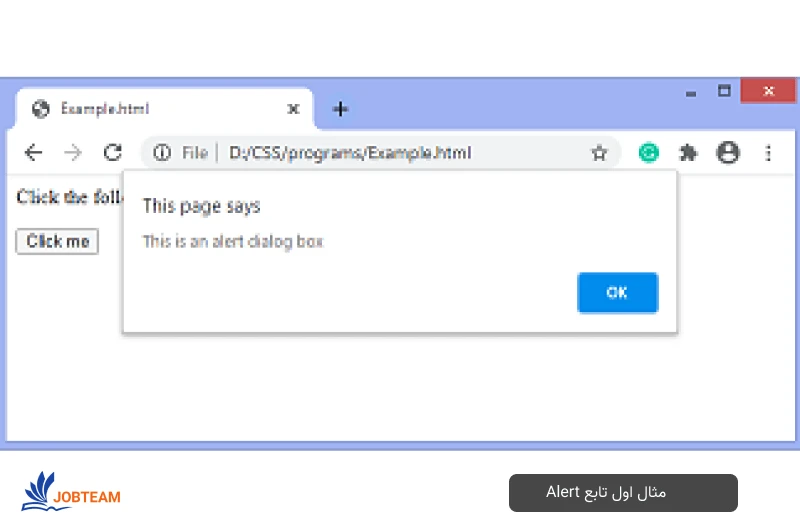
خروجی به شکل زیر خواهد بود:

در این مثال، یک alert dialog box ساده با یک پیام و یک دکمه OK وجود دارد. در اینجا، ما از line-breaks در پیام جعبه هشدار استفاده کردهایم. Line-breaks با استفاده از ‘/n’ تعریف میشوند. استفاده از line-breaks پیام را خوانا و واضحتر میکند. برای دیدن نتیجه کار باید روی دکمهای که در فایل HTML قرار داده شده است، کلیک کنیم.
<html>
<head>
<script type = "text/javascript">
function fun() {
alert (" Hello World \n Welcome to the jobteam.ir \n This is an alert dialog box ");
}
</script>
</head>
<body>
<p> Click the following button to see the effect </p>
<form>
<input type = "button" value = "Click me" onclick = "fun();" />
</form>
</body>
</html>
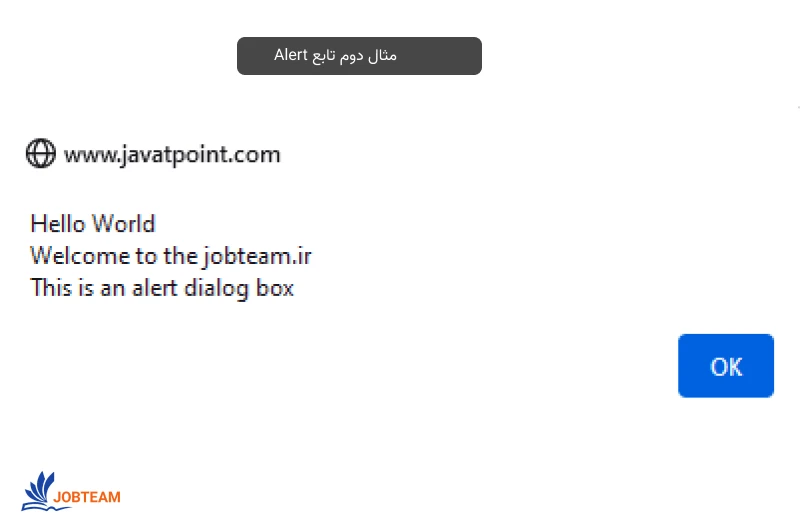
خروجی به شکل زیر خواهد بود:

در این مثال نیز، یک alert dialog box با یک پیام و یک دکمه OK وجود دارد. در اینجا مثال alert box آدرس صفحه مربوطه را نشان می دهد. آدرس صفحه با استفاده از دستور alert(location.hostname) به دست میآید.
<html>
<head>
<script type = "text/javascript">
function fun() {
alert(location.hostname);
}
</script>
</head>
<body>
<p> Click the following button to see the effect </p>
<form>
<input type = "button" value = "Click me" onclick = "fun();" />
</form>
</body>
</html>