
طراحی وب رسپانسیو (Responsive) در html چیست؟
طراحی وب سایت رسپانسیو (Responsive) یعنی اینکه با استفاده از HTML و سی اس اس - CSS (کوچک کردن المنت، بزرگ کردن المنت و در کل تغییر اندازه المنت و یا حتی پنهان کردن المنت) یک وب سایت را به نوعی طراحی کنید که در تمام اندازه های صفحه نمایش دستگاه های مختلف (کامپیوتر، تبلت، موبایل) به خوبی، درست و زیبا نمایش داده شود.
بیشتر بدانیم : طراحی سایت
تنظیم viewport برای ریسپانسیو شدن
همانطور که در مقالات قبل نیز گفتیم اولین اقدام برای ایجاد یک وب سایت ریسپانسیو در html، اضافه کردن برچسب viewport به تمام صفحات وب سایت است.
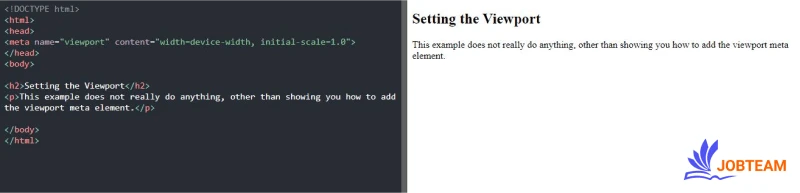
مثال: در زیر متا تگ viewport را برای وب سایت واکنشگرا آماده کرده ایم.
<meta name="viewport" content="width=device-width, initial-scale=1.0">

با این کار نمای صفحه شما تنطیم می شود که به مرورگر دستورالعمل هایی را برای کنترل ابعاد و مقیاس بندی صفحه ارائه می دهد.
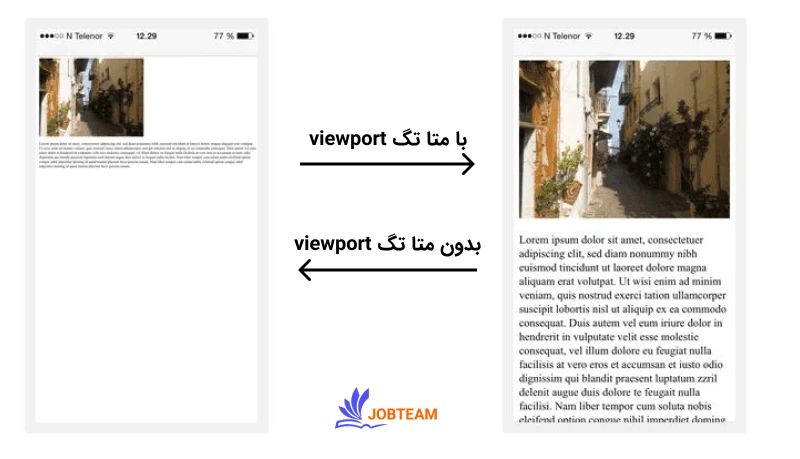
مثال: این مثال را در مقالات قبل یک بار برای شما آوردیم و در این جا برای بار دوم آن را به شما نمایش می دهیم که اهمیت متا تگ viewport را متوجه شوید. در زیر دو مثال آورده ایم که یکی از آن ها از متا تگ viewport استفاده می کند ولی دیگری از آن استفاده نمی کند.

تصاویر واکنشگرا یا ریسپانسیو (Responsive) در html
تصاویر واکنشگرا تصاویری هستند که خود را با هر اندازه از مرورگر مقیاس بندی می کنند.
استفاده از ویژگی width برای ریسپانسیو
اگر ویژگی width در CSS را با مقدار 100% تنظیم کنیم، مقیاس آن با هر اندازه از مرورگر بالا و پایین می شود و یک تصویر Responsive ایجاد می شود.
بیشتر بدانیم : آموزش کار با تصاویر (تگ img) در html
مثال: در زیر با مشخص کردن ویژگی width یک تصویر واکنشگرا ایجاد کرده ایم.
<img src="img_girl.jpg" style="width:100%;">

توجه داشته باشید در تصویر بالا تصویر را می توان بزرگتر از اندازه اصلی خود بزرگ کرد. برای حل مشکل، به جای آن از ویژگی max – width استفاده کنید که راه حل معمولی است.
استفاده از ویژگی max – width برای ریسپانسیو
اگر ویژگی max – width روی 100% تنظیم شود، در صورت لزوم تصویر بزرگ می شود اما هرگز از اندازه اصلی خود بزرگ تر نمی شود.
مثال: در این جا همان مثال بالا را این بار با ویژگی max – width برای شما آورده ایم تا تغییرات را ببینید.
<img src="img_girl.jpg" style="max-width:100%;height:auto;">

طراحی انواع سایت خبری و خبرگزاری جدید ترین خدمات جاب تیم
نمایش تصاویر مختلف بسته به عرض مرورگر برای ریسپانسیو
عنصر picture در زبان نشانه گذاری HTML به شما امکان می دهد که تصاویر مختلف را برای اندازه های مختلف پنجره مرورگر تعریف کنید.
مثال: در مثال زیر با تغییر انداره پنجره مرورگر عکس صفحه نیز تغییر خواهد کرد، در حقیقت بسته به عرض صفحه نمایش است.
<picture>
<source srcset="img_smallflower.jpg" media="(max-width: 600px)">
<source srcset="img_flowers.jpg" media="(max-width: 1500px)">
<source srcset="flowers.jpg">
<img src="img_smallflower.jpg" alt="Flowers">
</picture>


اندازه متن واکنشگرا یا ریسپانسیو در طراحی
اندازه متن را می توان با واحد “VW” تنظیم کرد، که به معنای عرض viewport است.
به این ترتیب اندازه متن از اندازه عرض پنجره مرورگر پیروی می کند.
بیشتر بدانیم : تشخیص فونت وب سایت و تصویر
مثال: در زیر متن با واحد “VW” مقدار دهی شده و اندازه آن بسته به اندازه عرض پنجره مرورگر است.
<h1 style="font-size:10vw">Hello World</h1>


نکته: viewport اندازه پنجره مرورگر است.
1 VW = 1% عرض viewport
اگر عرض viewport 50 سانتی متر باشد، 1 VW برابر با 0/5 سانتی متر است.
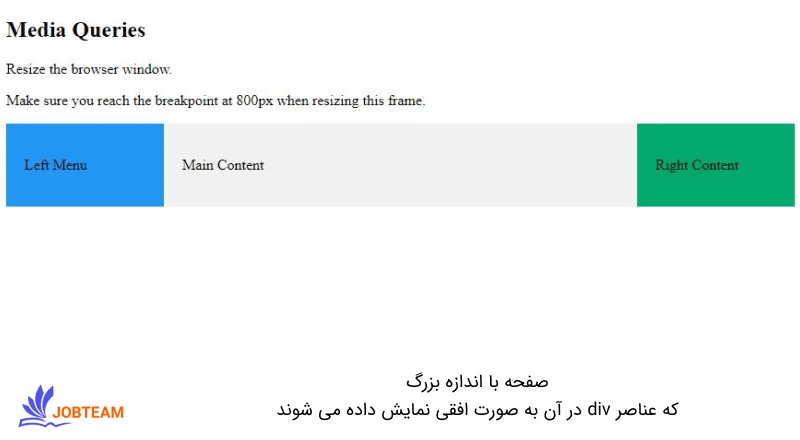
Media Queries برای ریسپانسیو
اعلاوه بر تغییر اندازه متن و تصویر، استفاده از media queries نیز در طراحی وب واکنشگرا نیز رایج و متداول است.
با media queries می توانید سبک های کاملا متفاوتی را برای اندازه های مختلف مرورگر تعریف کنید.
بیشتر بدانیم : مشاوره شبکه های اجتماعی: ارائه راهکار + تبلیغات هدفمند
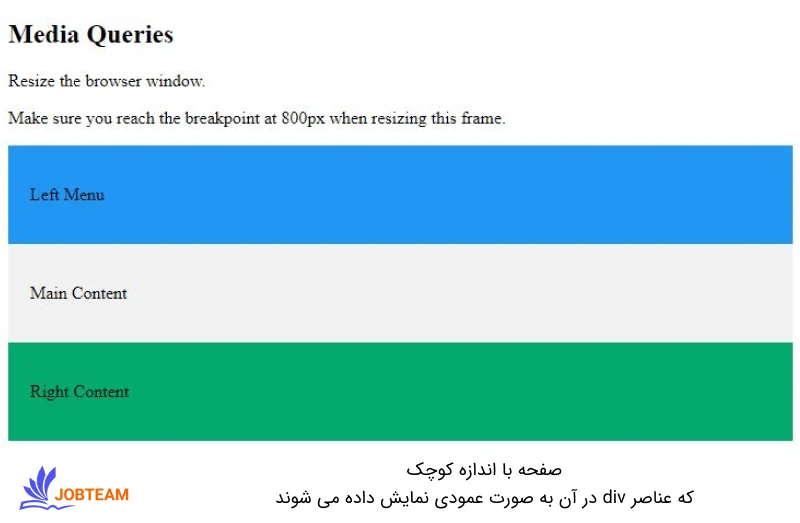
مثال: در این جا ما سه عنصر div داریم که در صفحه های کوچک به صورت عمودی و در صفحه های بزرگ به صورت افقی قرار می گیرند.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.left {
background-color: #2196F3;
padding: 20px;
float: left;
width: 20%; /* The width is 20%, by default */
}
.main {
background-color: #f1f1f1;
padding: 20px;
float: left;
width: 60%; /* The width is 60%, by default */
}
.right {
background-color: #04AA6D;
padding: 20px;
float: left;
width: 20%; /* The width is 20%, by default */
}
/* Use a media query to add a break point at 800px: */
@media screen and (max-width: 800px) {
.left, .main, .right {
width: 100%; /* The width is 100%, when the viewport is 800px or smaller */
}
}
</style>
</head>
<body>
<h2>Media Queries</h2>
<p>Resize the browser window.</p>
<p>Make sure you reach the breakpoint at 800px when resizing this frame.</p>
<div class="left">
<p>Left Menu</p>
</div>
<div class="main">
<p>Main Content</p>
</div>
<div class="right">
<p>Right Content</p>
</div>
</body>
</html>


نکته : در آینده در مبحث CSS مقالات آموزشی مفصلی در مورد media queries خواهیم داشت.
Framework های طراحی وبسایت واکنشگرا
تقریبا همه framework های CSS از قابلیت طراحی واکنشگرا به خوبی پشتیبانی می کنند که همه آن ها به صورت رایگان عرضه شده اند و کار با آن ها بسیار ساده است.
W3.CSS
W3.CSS یک framework مدرن برای CSS است که به طور پیش فرض از طراحی برای صفحه نمایش های بزرگ، تبلت ها و موبایل به خوبی پشتیبانی می کند.
W3.CSS کوچک تر و سریع تر از سایر framework های CSS است.
W3.CSS به عنوان جایگزینی با کیفیت بالاتر از bootstrap طراحی شده است.
W3.CSS مستقل از jquery یا هر کتابخانه جاوا اسکریپت (JavaScript) دیگر طراحی شده است.
بیشتر بدانیم : نمایش کدهای برنامه نویسی یا کامپیوتر در HTML
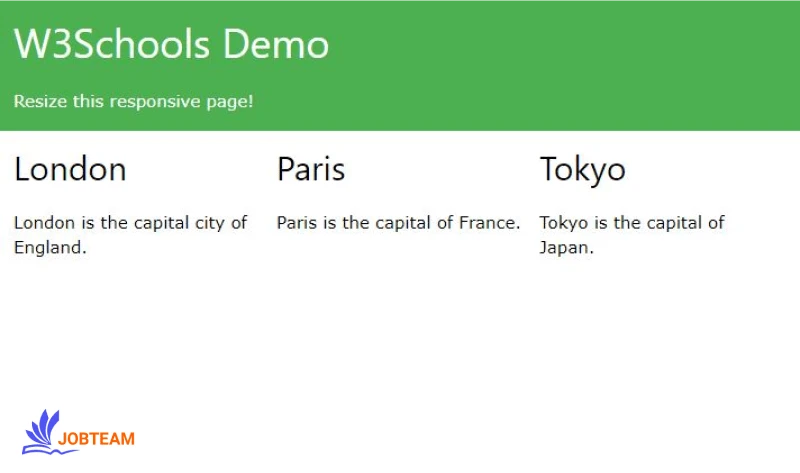
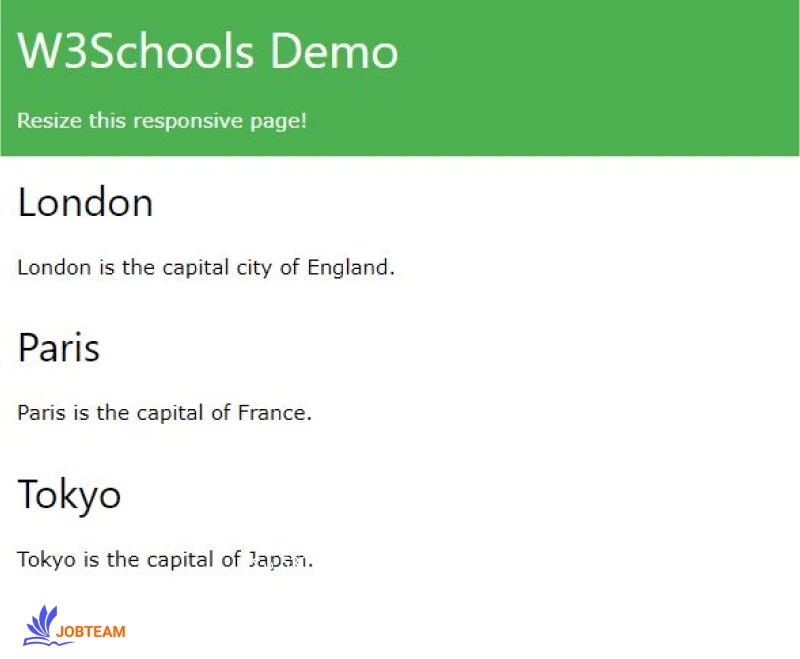
مثال: نمونه طراحی واکنشگرا با چهارچوب (framework) W3.CSS.
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<body>
<div class="w3-container w3-green">
<h1>W3Schools Demo</h1>
<p>Resize this responsive page!</p>
</div>
<div class="w3-row-padding">
<div class="w3-third">
<h2>London</h2>
<p>London is the capital city of England.</p>
</div>
<div class="w3-third">
<h2>Paris</h2>
<p>Paris is the capital of France.</p>
</div>
<div class="w3-third">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
</div>
</div>
</body>
</html>


نکته: آموزش html (اچ تی ام ال)
Bootstrap
یکی دیگر از چهارچوب های بسیار محبوب CSS برای طراحی وب سایت های واکنشگرا است که برای ایجاد این نوع صفحات از HTML، CSS و jquery استفاده می کند.
بیشتر بدانیم : جدا کردن سه رقم سه رقم اعداد با jquery
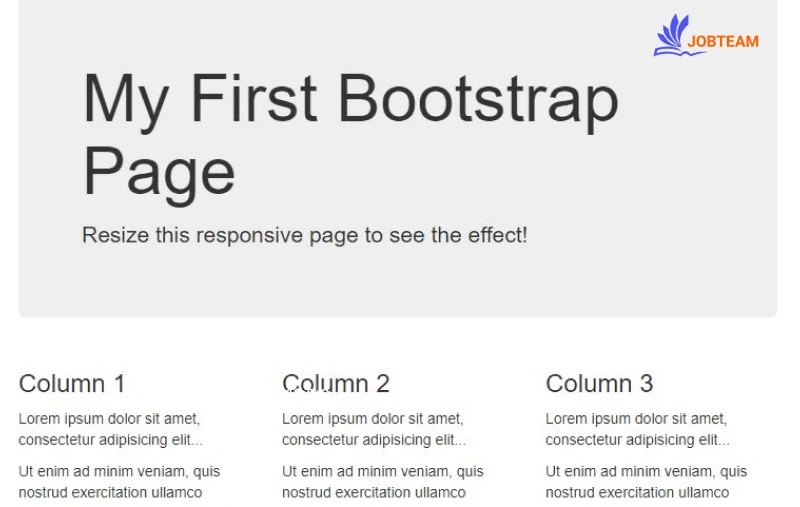
مثال: در زیر یک نمونه از طراحی وبسایت واکنشگرا با چهارچوب bootstrap را برای شما آورده ایم.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>My First Bootstrap Page</h1>
</div>
<div class="row">
<div class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
</div>
</div>
</body>
</html>


بیشتر بدانیم : AJAX (ایجکس) چیست؟