مثال: به این مثال دقت کنید، میبینید که کدهای زبان برنامه نویسی در خروجی چاپ شده اند.
<code>
x = 5;
y = 6;
z = x + y;
</code>

تگ Kbd در HTML برای ورودی صفحه کلید
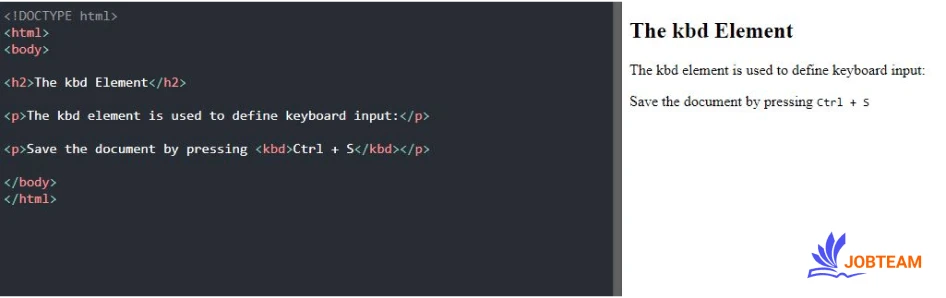
عنصر Kbd در HTML برای تعریف ورودی صفحه کلید استفاده می شود، در مرورگر به شکل پیش فرض محتوای داخل آن با فونت monospace نمایش داده می شوند.
مثال: در زیر برخی از محتوای متن به صورت ورودی صفحه کلید نمایش داده شده اند.
<p>Save the document by pressing <kbd>Ctrl + S</kbd></p>

بیشتر بدانیم : جدا کردن سه رقم سه رقم اعداد با jquery جی کوئری
تگ samp در HTML برای خروجی برنامه
عنصر samp در HTML برای خروجی برنامه های کامپیوتر استفاده می شود، در مرورگر به شکل پیش فرض محتوای داخل این عنصر نیز با فونت monospace نمایش داده می شوند.
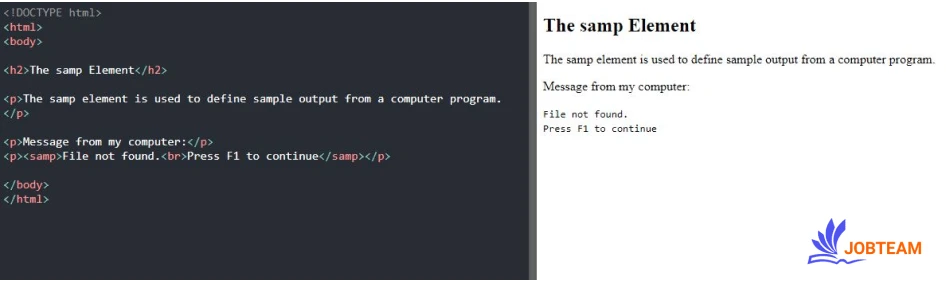
مثال: در زیر یک مثال از کاربرد عنصر samp برای خروجی برنامه های کامپیوتر را برای شما آورده ایم.
<p>Message from my computer:</p>
<p><samp>File not found.<br>Press F1 to continue</samp></p>

بیشتر بدانیم : تبدیل اعداد فارسی به انگلیسی با جی کوئری jquery
تگ code در HTML برای نشان دادن کدهای کامپیوتر
عنصر code در HTML برای نشان یک قطعه کد کامپیوتر استفاده می شود، در مرورگر به شکل پیش فرض محتوای داخل این عنصر نیز با فونت monospace نمایش داده می شوند.
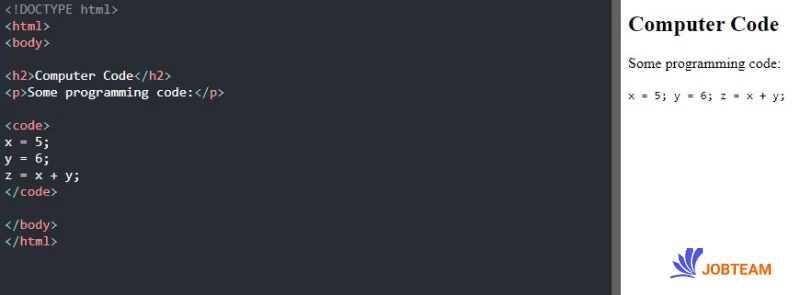
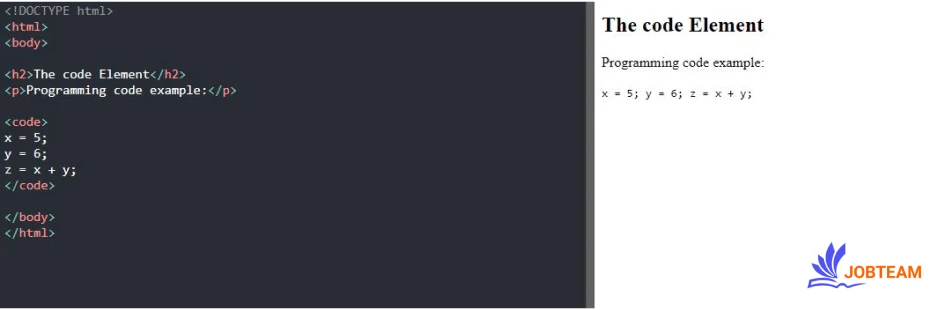
مثال: در زیر یک مثال از کاربرد عنصر code برای نشان دادن یک قطعه کد کامپیوتر را برای شما آورده ایم.
<code>
x = 5;
y = 6;
z = x + y;
</code>

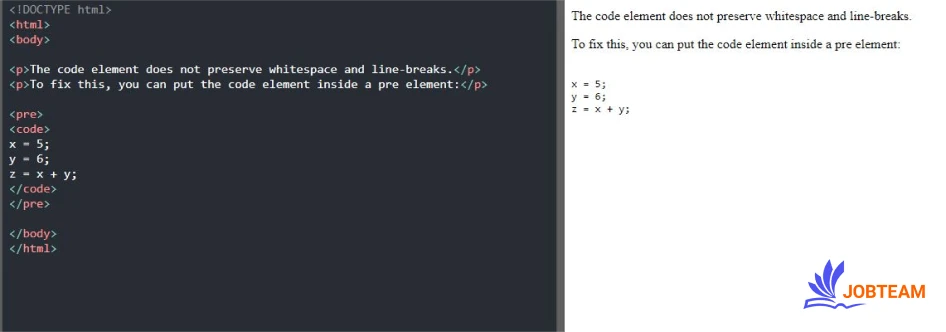
توجه داشته باشید که عنصر code فضای سفید اضافی و خطوط را حذف می کند، برای رفع این مشکل می توانید عنصر code را درون یک عنصر pre قرار دهید، به مثال زیر دقت کنید:
<pre>
<code>
x = 5;
y = 6;
z = x + y;
</code>
</pre>

همانطور که میبینید کدها به همان صورت که در ویرایشگر نوشته شده اند در خروجی نمایش داده شده اند.
تگ var در HTML برای متغیرها
عنصر var در HTML برای تعریف یک متغیرها در یک زبان برنامه نویسی یا در یک عبارت ریاضی استفاده می شود، محتوای داخل آن معمولا به شکل italic نمایش داده می شود.
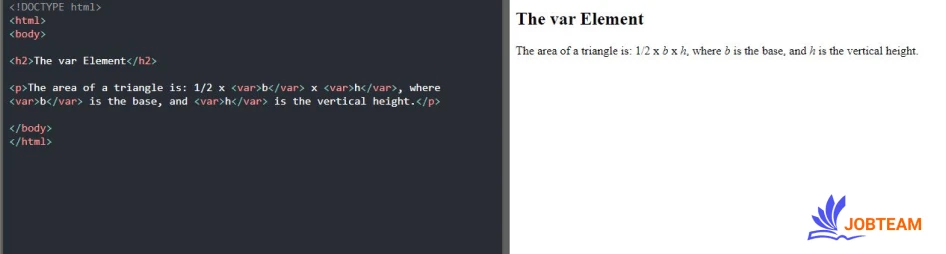
مثال: در زیر برخی از کلمات را با استفاده از عنصر var در زبان نشانه گذاری HTML به عنوان متغیر تعریف کرده ایم.
<p>The area of a triangle is: 1/2 x <var>b</var> x <var>h</var>, where <var>b</var> is the base, and <var>h</var> is the vertical height.</p>

| تگ | توضیحات |
|---|---|
| Code | تعریف کدهای برنامه نویسی کامپیوتر |
| Kbd | تعریف ورودی صفحه کلید |
| Samp | تعریف خروجی برنامه کامپیوتر |
| Var | تعریف متغیر |
| Pre | تعریف متن پیش فرمت شده |
بیشتر بدانیم : آموزش عناصر یا تگ های معنایی در HTML