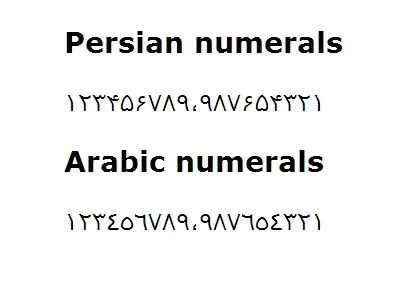
تبدیل اعداد انگلیسی به فارسی
تبدیل اعداد انگلیسی به فارسی یا بالعکس با جی کوئری در وب امکان پذیر است در واقع شما در مرورگر کاربر این کار را انجام می دهید در ادامه حالت فارسی به انگلیسی توضیح داده شده است و کافیست این حالت رو برعکس کنید تا انگلیسی به فارسی نیز امکان پذیر باشد.
تبدیل اعداد در جی کوئری فارسی به انگلیسی
تابع تبدیل اعداد فارسی به انگلیسی در جی کوئری به شکل ذیل نوشته می شود:
function toEnglishNumber(strNum,name) {
var pn = ["۰", "۱", "۲", "۳", "۴", "۵", "۶", "۷", "۸", "۹"];
var en = ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9"];
var cache = strNum;
for (var i = 0; i < 10; i++) {
var regex_fa = new RegExp(pn[i], 'g');
cache = cache.replace(regex_fa, en[i]);
}
$('#'+name).val(cache);
}
تابع دو ورودی دارد strNum مقدار input فعلیست و name آیدی input ی خواهد بود که باید replace کنیم
متغیر pn لیست اعداد فارسی که باید در مقدار ما یافت و جایگزین شود
متغیر en لیست اعداد انگلیسی که قرار است با به جای اعداد فارسی گذاشته شوند می باشد
در ادامه کار یک حلقه ایجاد شده که مقدار input رو چک میکنه و جایگزینی اعداد رو انجام میده. خب باید این رو به یک input وصل کنیم تا اعمال بشه
<input type="text" id="mobile" name="mobile" onkeyup="toEnglishNumber(this.value,'mobile');">
همونطور که میبیند برای این input توی رویداد onkeyup اسم تابع خودمون رو فراخونی کردیم با اولین ورودی که مقدار input هست و ورودی دوم شناسه input فعلی هستش و تمام.
البته شما میتونید به روش دلخواه خودتون هم این مسئله رو حل کنید
بیشتر بدانیم : جدا کردن سه رقم سه رقم اعداد با jquery (جی کوئری)
نرم افزار تبدیل اعداد فارسی به انگلیسی
بهترین نرم افزار تبدیل اعداد فارسی به انگلیسی همان ورد (word) می باشد و به ترتیب ذیل قابل انجام می باشد:
- از tab فایل (file) گزینه option را انتخاب کنید.
- در پنجره باز شده از sidebar سمت چپ گزینه Advanced را کلیک کنید.
- سپس گزینه Numeral : را برابر با Cotext قرار داده و دکمه ok را کلیک کنید.