اما اگر هنوز به نصب وردپرس در هاست نپرداخته اید می توانید آموزش نصب وردپرس در دایرکت ادمین و سی پنل را مطالعه فرمایید و سپس به ادامه کار با وردپرس بپردازید.
آموزش نمایش نقشه گوگل در وردپرس
جاب تیم قبلا به آموزش های وردپرس، آموزش نصب وردپرس در سی پنل و دایرکت ادمین پرداخته بود. حال می خواهیم به آموزش نمایش نقشه گوگل در وردپرس بپردازیم. شما می توانید از دو طریق نقشه های مورد نظرتان را در وردپرس به نمایش درآورید. با ما همراه باشید تا این روش ها را فرا گیرید.
نمایش نقشه گوگل در وردپرس بدون استفاده از افزونه
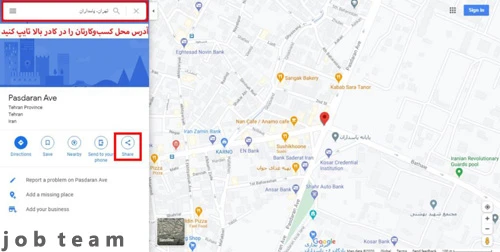
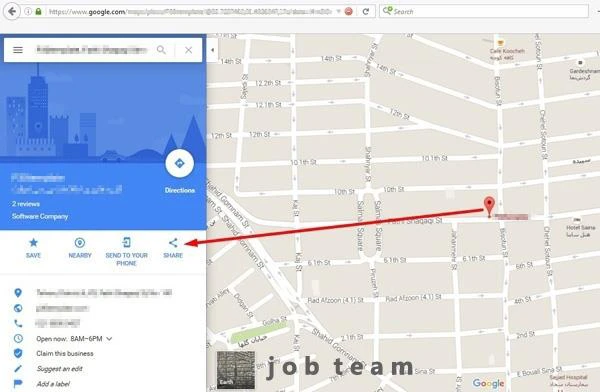
در این روش به صورت دستی مستقیما کد نقشه را در محل دلخواه در سایت قرار می دهیم. برای این کار ابتدا به سایت Google Maps باید مراجعه کنید. در این سایت آدرس مکانی را که قصد قرار دادن نقشه آن در سایتتان را دارید در فیلد سمت چپ صفحه وارد کنید. بعد از اینکه آدرس را وارد کردید مکان مورد نظر روی نقشه گوگل با یک مکان نمای قرمز نمایش داده خواهد شد. حال باید کد نقشه را دریافت کنید. برای این کار باید روی دکمه share کلیک کنید.

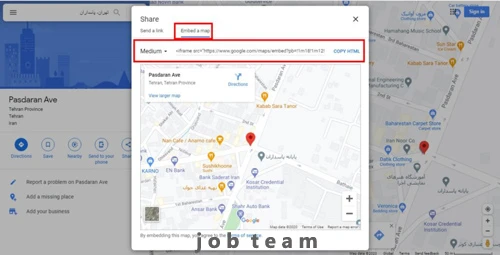
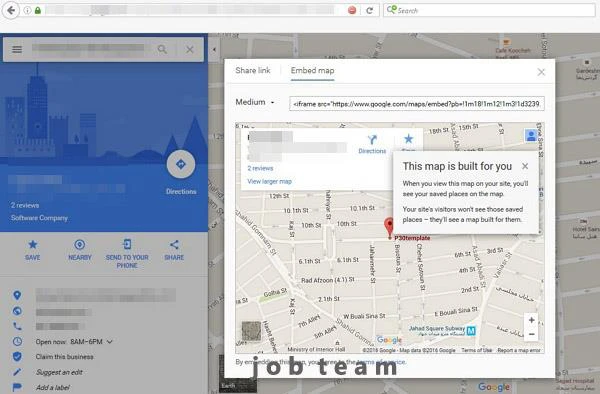
در این مرحله باید کد HTML نقشه را به دست آورید. وقتی که روی Share کلیک کردید یک پنجره نمایش داده می شود که در آن گزینه Embed a map وجود دارد. روی آن کلیک کنید. سپس کد HTML مربوطه نمایش داده خواهد شد. روی COPY HTML کلیک کنید تا کد کپی شود. در این قسمت می توانید سایز نقشه را نیز تغییر دهید. برای این کار گزینه ای به نام Medium در سمت چپ این کد موجود است که با کلیک روی آن می توانید سایز دلخواه برای نمایش نقشه گوگل در وردپرس را به صورت دستی وارد کنید.

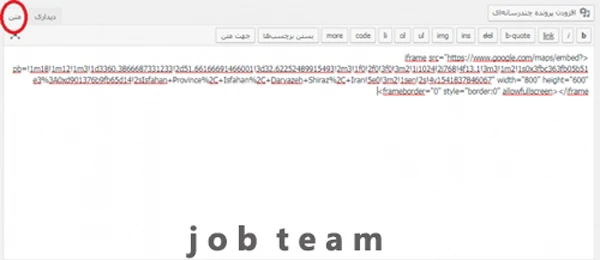
حال می توانید کد کپی شده را در هر جای سایتتان که می خواهید قرار دهید. برای این کار به قسمت ویرایشگر متن برگه وردپرس وارد شوید و کد را در آنجا کپی کنید. حال تغییرات را ذخیره کنید.
نکته: باید توجه داشته باشید که ویرایشگر شما حتما باید در حالت متن قرار داشته باشد و اگر در حالت دیداری باشد و کپی را انجام دهید، نتیجه مورد نظر را به دست نخواهید آورد.

در نهایت می توانید به صفحه مورد نظر در سایتتان مراجعه کنید تا نقشه ای را که قرار دادید را مشاهده نمایید.
نمایش نقشه گوگل در وردپرس با استفاده از افزونه
همانطور که دیدید به سادگی می توان با استفاده از کد HTML نقشه مورد نظر را در سایت قرار داد اما برای دقت بیشتر برخی کاربران تمایل به استفاده از افزونه را دارند. به همین دلیل در این قسمت به آموزش نمایش نقشه گوگل در وردپرس با استفاده از افزونه می پردازیم. افزونه های زیادی برای قرار دادن نقشه در سایت وردپرس وجود دارد که ما برای سادگی بیشتر WP Google Maps را انتخاب و آموزش می دهیم.
در مرحله اول ابتدا باید به نصب این افزونه بپردازید. به همین منظور به پیشخوان وردپرس وارد شوید. به بخش افزودن افزونه وارد شوید و آن را نصب و فعال کنید. بعد از این کار بخشی به نام Maps مانند تصویر زیر به منوی پیشخوان افزوده می شود.

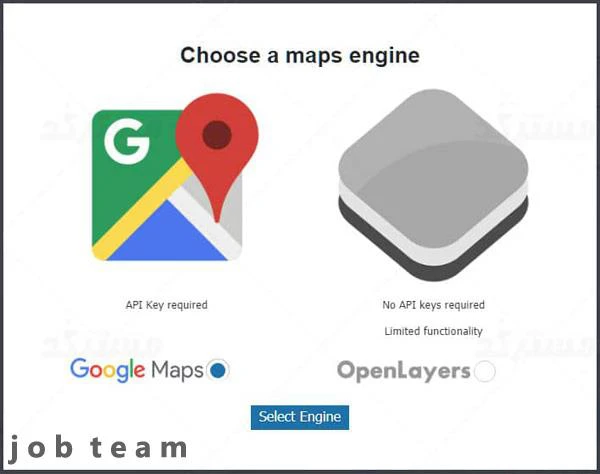
در این بخش روی گزینه Maps کلیک کنید. بعد از این کار صفحه ای باز می شود که می توانید در آن نقشه خود را ویرایش کنید و یا نقشه ای جدید را با ارتقا به Pro Add-on و خرید کلید Api بسازید. در صفحه ای که باز شده است باید کلید Api نقشه های خود را وارد کنید. روی Creat an API key now کلیک کنید و یک کلید جدید بسازید. سپس آن را در فیلد مربوطه که در تصویر زیر نمایش داده شده قرار دهید و روی ذخیره تغییرات کلیک کنید.

اگر قادر به انجام این کار نیستید نگران نباشید چون امکان ایجاد نوع دیگری از نقشه ها را می توانید به کار بگیرید. برای ساختن و تنظیم نقشه دلخواهتان به منوی نقشه ها مراجعه کنید و سپس روی نقشه های من کلیک کنید. حال اگر هنوز Api نقشه ها را وارد نکرده اید می توانید Open Layers را انتخاب کنید.

حال باید در بخش نشانگرها، آدرس محل مورد نظر را وارد کنید. این کار را می توانید با کلیک راست کردن در محل دقیق روی نقشه انجام دهید. با استفاده از این افزونه می توانید چندین نشانگر را به صورت همزمان وارد کنید. تنها کافی است که بعد از بدست اوردن هر نشانگر روی دکمه اضافه کردن نشانگر کلیک کنید تا هم نشانگر قبلی ذخیره شود و هم نشانگر بعدی را وارد کنید. نشانگرهایی را که انتخاب کرده اید را می توانید در زیر نقشه مشاهده و مدیریت کنید. پس اگر نشانگری را به اشتباه اضافه کرده اید می توانید حذف و یا ویرایش کنید.
این بخش تنظیمات متعدد دیگری دارد که می توانید برای ویرایش از آن استفاده کنید. برای مثال می توانید سایز نقشه را تغییر دهید با نوع نقشه را ویرایش کنید. حال کد نقشه را که در همین صفحه قرار دارد را کپی کنید و در برگه دلخواه آن را قرار دهید و سپس روی ذخیره نقشه کلیک کنید تا نقشه تان در سایت به نمایش درآید. می توانید به صفحه مورد نظر در سایت بروید و نقشه ای که قرار دادید را مشاهده نمایید.
رفع مشکل عدم نمایش نقشه گوگل در وردپرس
برخی کاربران که قالب سایتشان قابلیت نمایش نقشه را دارد، نقشه را در سایت خود راه اندازی می کنند اما با مشکل روبرو می شوند و با خطای Oops! Something Went Wrong مواجه می شوند. جاب تیم در این آموزش وردپرس برای این دسته از کاربران راه حل هایی را پیشنهاد می دهد تا بتوانند نقشه های مورد نیاز خود را در سایت وردپرس نمایش دهند.
روش اول: دریافت Api Key از سایت گوگل
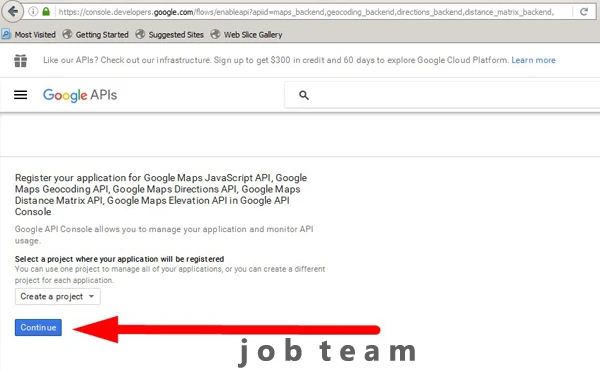
در این روش باید یک کد مجوز از گوگل دریافت نمایید تا بتوانید مشکل عدم نمایش نقشه در وردپرس را رفع نمایید. ابتدا به سایت گوگل وارد شوید. به دلیل تحریم ایران توسط گوگل برای ورود به سایت گوگل باید با یک آی پی خارج از ایران وارد شوید. بعد از ورود بر روی دکمه Continiue کلیک کنید.

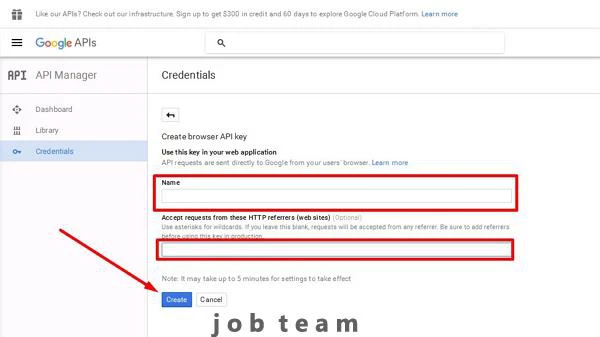
بعد از این کار یک صفحه باز می شود که دارای دو فیلد می باشد. باید فیلدهای مربوطه را پر کنید. در فیلد اول یک نام انتخاب و وارد کنید. در فیلد دوم نیز آدرس سایت خود را وارد کنید. حال روی دکمه Create کلیک کنید.

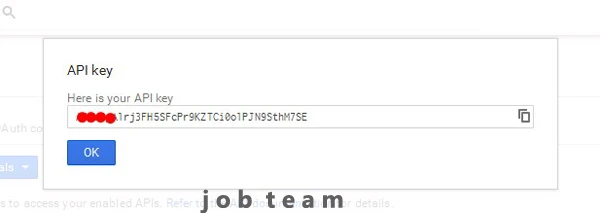
حال صفحه ای باز می شود که یک کد Api در آن وجود دارد. این کد مربوط به شما می باشد و باید آن را کپی کنید. بعد از کپی به بخش مربوط به کد Api گوگل در سایت خود بروید و در آن جا قرار دهید.

نکته: این روش مناسب افرادی است که از افزونه Dj-Classifield استفاده می نمایند که در هر آگهی نقشه ای متفاوت را به نمایش می گذارند. اما کاربرانی که فقط نیاز به نمایش یک نقشه دارند می توانند از دو روش دیگر که در ادامه توضیح می دهیم استفاده نمایند.
روش دوم: استفاده از عکس نقشه به جای نقشه گوگل
این یک روش بسیار ساده و سریع می باشد. برای این کار به سایت https://www.google.com/maps وارد شوید. سپس سعی کنید آدرس خود را بیابید. وقتی آدرس را یافتید از نقشه نمایش داده شده یک عکس بگیرید و سپس از این تصویر در سایت خود استفاده نمایید. این روش مزایایی دارد که آن ها را ذکر می کنیم. از جمله این مززایا این می باشد که سرعت سایتتان کاهش نمی یابد. همچنین نیازی به اتصال به سرورهای گوگل را ندارید زیرا شما یک تصویر را بارگزاری کرده اید و این نقشه به صورت تصویر برای کاربران نمایش داده خواهد شد. همچنین به دلیل تحریم های گوگل محدودیتی را نیز دارا نمی باشید.

روش سوم: استفاده از Iframe
اگر تمایل به استفاده از عکس را ندارید می توانید از این روش استفاده نمایید. برای این روش به سایت https://www.google.com/maps وارد شوید و آدرس خود را بیابید. بعد از این کار روی دکمه Share کلیک کنید. یک پنجره باز می شود که باید روی Embed Map کلیک کنید. حال متن درون Iframe را کپی و در سایت خود قرار دهید.

نکته: اگر از کاربران جوملا هستید می توانید از یک ماژول سفارشی از این آدرس استفاده کنید. در ضمن قبل از باز کردن این ماژول باید ویرایشگر جوملا را ساده نمایید تا امکان ذخیره آی فریم را داشته باشید.
در این مطلب به آموزش نمایش نقشه گوگل در وردپرس و رفع مشکلات نقشه گوگل پرداختیم. امیدواریم که مورد توجه علاقه مندان قرار گرفته باشد. جاب تیم آماده پاسخگویی به سوالات و مشکلات شما در تمامی زمینه ها می باشد. همچنین اگر در پروژه های وردپرس خود به کمک نیاز دارید می توانید آن ها را به ما بسپارید.