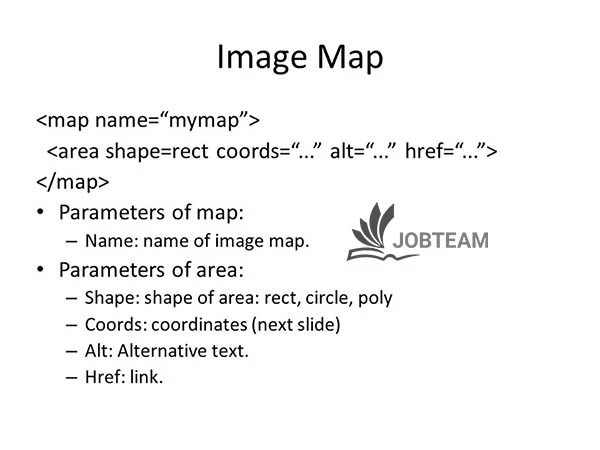
تگ map (نقشه تصویری) در html
مشخص کردن نقشه map در تصویر
تگ یک نقشه روی تصویر را مشخص می کند همچنین تگ area نقاط قابل کلیک را در مثال ذیل شما می توانید بر روی نقاط مشخص شده کلیک کنید که خصوصیت usemap="#workmap" مشخص میکنه که این تصویر توسط کدام map به نقاط مختلف تقسیم شده است. شناسه workmap نام تگ map فعلی است. تگ های area نیز مشخص کننده نقاط قابل کلیک در تصویر فعلی می باشند.
<!DOCTYPE html>
<html>
<body>
<h2>Image Maps</h2>
<p>Click on the computer, the phone, or the cup of coffee to go to a new page and read more about the topic:</p>
<img src="workplace.jpg" alt="Workplace" usemap="#workmap" width="400" height="379">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="laravel" href="https://jobteam.ir/category/Laravel">
<area shape="rect" coords="290,172,333,250" alt="programing" href="https://jobteam.ir/category/programing">
<area shape="circle" coords="337,300,44" alt="content" href="https://jobteam.ir/category/Content-Marketing">
</map>
</body>
</html>
بیشتر بدانیم : آموزش تصاویر پس زمینه (background) در html
اشکال مختلف نقاط قابل کلیک
در تگ area خصوصیت shape مشخص کننده نوع نقطه قابل تنظیم به یکی از اشکال ذیل است
- rect - یک منطقه مستطیل شکل را تعریف می کند
- دایره - یک منطقه دایره ای را تعریف می کند
- poly - یک منطقه چند ضلعی را تعریف می کند
- default - کل منطقه را تعریف می کند
تا وقتی که خصوصیت coords مقداردهی نشده باشد منطقه مورد نظر قابل کلیک نخواهد بود
فراخوانی یک تابع جاوا اسکریپت
شما می توانید با کلیک کاربر در نقطه مورد نظر یک تابع جاوا اسکریپت رو فراخوانی کنید
<!DOCTYPE html>
<html>
<body>
<h2>Image Maps</h2>
<p>Click on the cup of coffee to execute a JavaScript function:</p>
<img src="workplace.jpg" alt="Workplace" usemap="#workmap" width="400" height="379">
<map name="workmap">
<area shape="circle" coords="337,300,44" onclick="myFunction()">
</map>
<script>
function myFunction() {
alert("You clicked the coffee cup!");
}
</script>
</body>
</html>
بیشتر بدانیم :آموزش جامع ثبت مکان، افزودن کسب و کار، لوکیشن در گوگل مپ (Google Map)