اگر تا به حال به طور کامل با فونتی که در یک وب سایت دیده اید گرفته شده اید، ممکن است فکر کرده باشید که چگونه نام آن را پیدا کنید تا بتوانید از آن در محتوای خود استفاده کنید. تایپوگرافی با کیفیت می تواند تجربیات خواندن بازدیدکنندگان شما را بهبود بخشد، بنابراین ممکن است ارزش تلاش برای یافتن آن را داشته باشد. صرف نظر از دلیل شما برای بررسی فونت مورد استفاده در یک وب سایت، ابزارهای زیادی وجود دارد که می تواند به شما کمک کند.
در این مقاله، در مورد اینکه چرا ممکن است بخواهید ببینید یک وب سایت از چه فونتی استفاده می کند، بحث خواهیم کرد. ما همچنین به شما نشان خواهیم داد که چگونه این کار را انجام دهید.
تشخیص فونت از روی عکس آنلاین
تشخیص فونت از روی عکس آنلاین با سایت های ذیل می توانید انجام دهید:
-
Identifont
-
Font Squirrel Matcherator
-
WhatFontls
-
Font Matcherator
-
FontSpring Matcherator
-
What the font
-
IrFont
-
Serif Font Identification Guide
-
Type Sample
-
Fontyab
-
Hi Font
-
Find my font
یک وب سایت از چه فونتی استفاده می کند؟
همانطور که قبلاً اشاره کردیم، فونت های زیبا و خوانا می توانند تجربه کاربری (UX) و خوانایی سایت شما را بهبود بخشند. همچنین تضمین میکند که بازدیدکنندگان میتوانند به راحتی با محتوای شما بدون تلاش برای رمزگشایی آن درگیر شوند. اگر متن شما شیک اما ناخوانا باشد، درک یا درک مطالب شما برای خوانندگان مشکل خواهد بود.
دکمههای Call to Action (CTA) نیز ممکن است در صورتی که متن آنها قابل خواندن نباشد بیفایده باشند. به همین دلیل است که ممکن است برای شما مفید باشد که فهرستی از فونتهایی که به دلیل شیک و خوانا بودن توجه شما را جلب میکنند، داشته باشید. سپس می توانید از آنها در سایت خود یا برای مشتری در آینده استفاده کنید.
چگونه ببینیم یک وب سایت از چه فونتی استفاده می کند (2 روش موجود)
چندین روش وجود دارد که می توانید برای بررسی فونتی که یک وب سایت استفاده می کند استفاده کنید. ویژگی بازرسی مرورگر شما یک راه حل عالی است، اما افزونه هایی وجود دارند که می توانند اثرات مشابهی ایجاد کنند. شما حتی می توانید فونت ها را از تصاویر با استفاده از ابزارهای آنلاین پیدا کنید. بیایید نگاهی به هر یک از این گزینه ها بیندازیم.
-
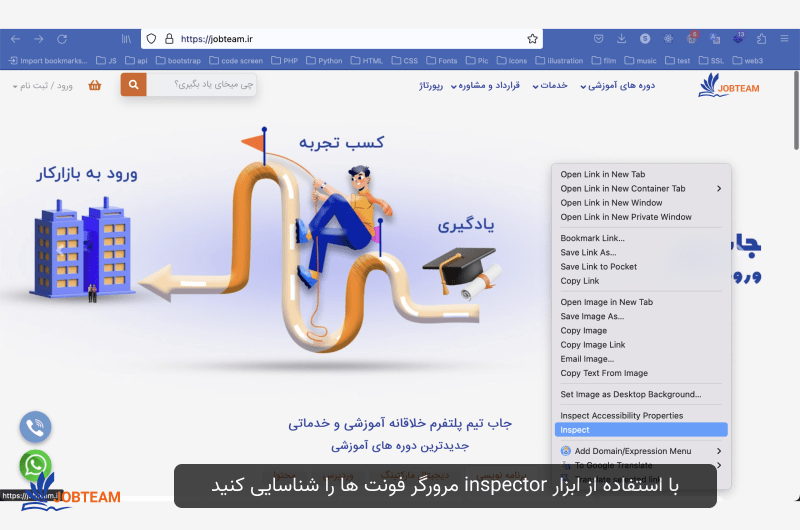
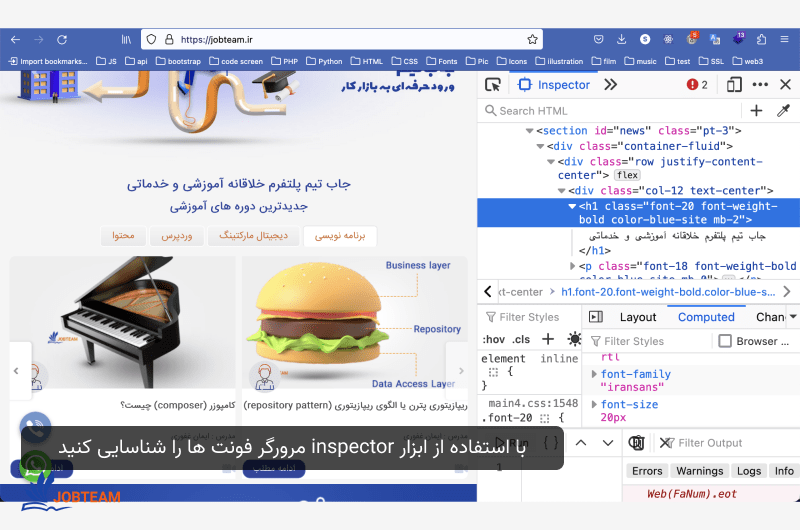
با استفاده از ابزار inspector مرورگر فونت ها را شناسایی کنید (inspect)
یکی از سادهترین راهها برای بررسی فونتی که یک وبسایت استفاده میکند، استفاده از ابزار بازرس (inspect) مرورگر شما است. اگرچه در این مثال با Chrome Inspector کار خواهیم کرد، شایان ذکر است که سایر مرورگرها دارای ویژگی های مشابه هستند.
ابتدا روی صفحه وب حاوی فونتی که می خواهید پیدا کنید کلیک راست کنید. از منوی حاصل، Inspect را انتخاب کنید:

اگر ترجیح می دهید از میانبر صفحه کلید استفاده کنید، Ctrl+Shift+I را برای ویندوز یا لینوکس امتحان کنید. اگر از مک استفاده می کنید، معادل آن Cmd+Shift+I است.
در پنجره سمت راست صفحه، متنی را با استفاده از فونتی که میخواهید بررسی کنید، جستجو کنید. هنگامی که عنصر HTML (عناصر (المنت) html) مربوطه را انتخاب می کنید برجسته می شود.
سپس بر روی تب Computed کلیک کنید و "font-family" را جستجو کنید.
شما باید نام فونت و سبک آن را در اینجا مشاهده کنید:

برای دیدن سی اس اس مربوط به فونت، به تب Styles نگاه کنید. میتوانید برای جستجوی مقادیر مرتبط با فونت، پیمایش کنید. با این حال، از آنجایی که ممکن است قوانین سبک نامربوط در اینجا وجود داشته باشد، تب Computed معمولا مفیدتر است.
- فونت های سایت را از طریق افزونه مرورگر پیدا کنید

اکستنشن های مرورگر می توانند راه ساده تری برای یافتن جزئیات فونت در یک وب سایت ارائه دهند، به خصوص اگر با Inspector راحت نباشید. بعلاوه، آنها معمولاً می توانند پاسخی را که به دنبال آن هستید سریعتر ارائه دهند تا بتوانید به وظیفه خود بازگردید.
برخی از این افزونه های تشخیص فونت سایت عبارتند از:
- Fontanello - استفاده رایگان است، این افزونه به شما امکان میدهد نام، وزن، سبک و سادهتر فونت را با برجسته کردن و راست کلیک کردن روی آن در هنگام مرور پیدا کنید.
- WhatFont - تشخیص فونت را سادهتر میکند، WhatFont به شما امکان میدهد فقط با نگه داشتن ماوس روی آن، نام فونت را مشاهده کنید.
- CSS Peeper - ساخته شده با طراحان وب، این افزونه کمی قوی تر است و می تواند جزئیات بیشتری را از کد CSS صفحه وب به شما بگوید.
با این حال، هر یک از این افزونهها از مرورگرهای مختلفی پشتیبانی میکنند. WhatFont برای فایرفاکس، کروم، سافاری و اینترنت اکسپلورر در دسترس است. از طرف دیگر، Fontanello فقط برای فایرفاکس و کروم در دسترس است. CSS Peeper یک ابزار مخصوص کروم است که نمیتوانید با هیچ پلتفرم دیگری از آن استفاده کنید.
برای یافتن سریع نام یک فونت خاص، WhatFont ساده ترین گزینه برای استفاده است. از آنجایی که از اکثر مرورگرها نیز پشتیبانی می کند، ما از آن برای نمایش سریع استفاده خواهیم کرد.
هنگامی که WhatFont را نصب کردید، می توانید با فعال کردن آن در نوار ابزار مرورگر خود و نگه داشتن ماوس روی برخی از متن، بررسی کنید که یک وب سایت از چه فونتی استفاده می کند.
وقتی برای اولین بار ماوس را روی متن نگه می دارید، فقط نام فونت را می بینید. با این حال، با کلیک بر روی نام، یک پنجره باز شده با جزئیات بیشتر مانند اندازه، وزن، رنگ و ارتفاع خط به شما نمایش داده می شود. همچنین می تواند تشخیص دهد که آیا یک تایپ از طریق Typekit یا Google Fonts در دسترس است یا خیر.
پس از بررسی جزئیات فونت، می توانید با استفاده از دکمه Exit WhatFont در گوشه سمت راست بالای پنجره مرورگر خود از ابزار خارج شوید.
تشخیص فونت در تصاویر (عکس)

در نهایت، می توانید فونت های استفاده شده در تصاویر را نیز مشاهده کنید. این شامل حروفهایی است که در لوگوها یا اینفوگرافیکها دیدهاید. در تجربه ما با آشکارسازهای فونت، WhatTheFont موثرترین ابزار آنلاین برای این کار است.
برای استفاده از WhatTheFont، باید تصویر مورد نظر را آپلود کنید و قسمتی را با فونت مربوطه انتخاب کنید.
سپس یک صفحه نتایج با فونتهای متعددی بازمیگرداند که اگر دقیقاً مطابقت نداشته باشند، مشابه فونتهایی هستند که میخواهید شناسایی کنید.
میزان موفقیت شما در اینجا ممکن است بسته به منبع و محبوبیت فونت متفاوت باشد. اگر نام دقیق تایپ فیس برای شما بسیار مهم است، ممکن است پیدا کردن ابزاری که آنچه را که می خواهید به شما ارائه دهد دشوار باشد.
با این حال، اگر تمایل به استفاده از فونتی دارید که شبیه فونتی است که در یک تصویر پیدا کرده اید، یک آشکارساز آنلاین باید به خوبی نیازهای شما را برآورده کند.