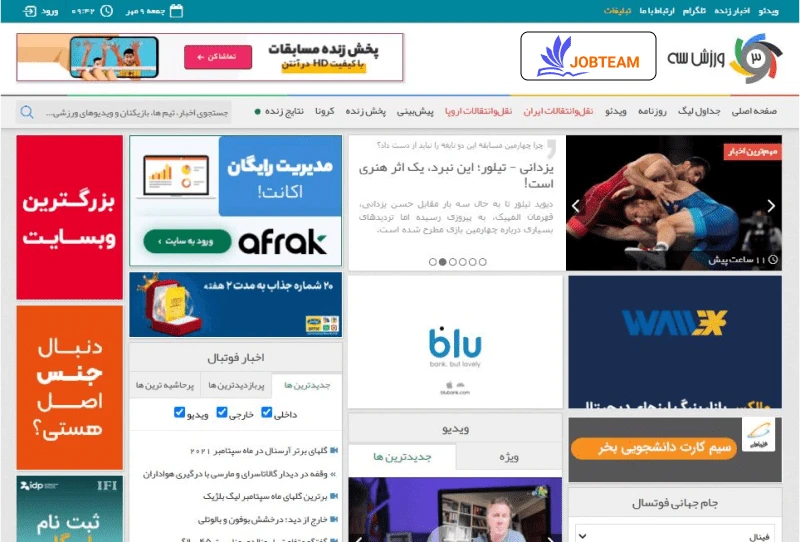
مثال: در زیر نمونه ای از سایت های چند ستونه است را برای شما آورده ایم.

چیدمان عناصر یا ستون بندی (طرح بندی) صفحه در HTML
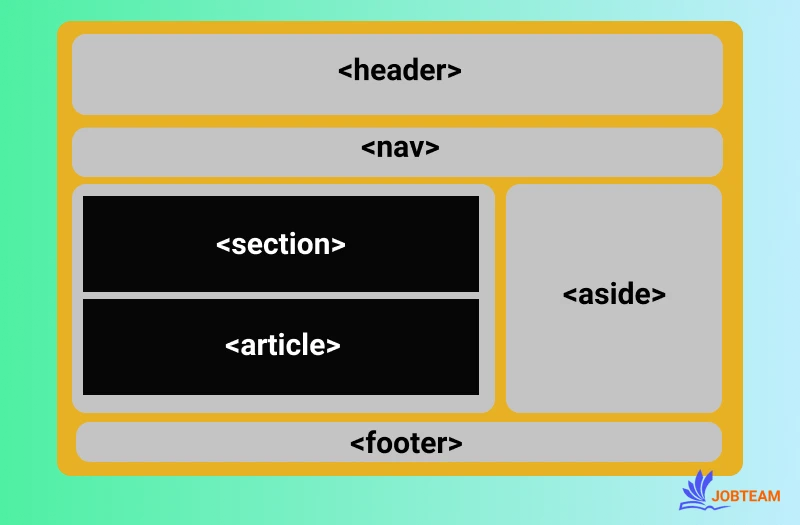
HTML دارای چند عنصر معنایی است که قسمت های مختلف یک صفحه وب را تعریف می کند. و می توان با این عناصر صفحه را طرح بندی کرد (بیشتر بدانیم : html چیست؟)

- Header : یک سربرگ برای یک سند یا یک بخش تعریف می کند.
- Nav : موجموعه ای از پیوند های ناوبری را تعریف می کند. (نوار منوی بالای وب سایت ها)
- Section : یک بخش را در یک سند تعریف می کند.
- Article : محتوای مستقل را به صورت مستقل تعریف می کند.
- Aside : محتوایی جدای از محتوای اصلی تعریف می کند (مانند sidebar)
- Footer : یک پاورقی برای سند یا یک بخش تعریف می کند.
- Details : جزئیات بیشتری را تعریف می کند که کاربر در صورت درخواست می تواند آن را باز و بسته کند.
- Summary : عنوان عنصر details را مشخص می کند.
در مقالات بعدی در مورد تگ های معنایی HTML بیشتر آشنا خواهید شد: آموزش عناصر یا تگ های معنایی در HTML
تکنیک یا نحوه چیدمان (طرح بندی) در HTML
به طور کلی چهار تکنیک مختلف برای ایجاد طرح بندی چند ستونی در صفحات html وجود دارد که هر کدام معایب و مزایای خود را دارند.
- 1-CSS Framework
- 2-CSS Float Property
- 3-CSS Flexbox
- 4-CSS Grid
طرح بندی یا چیدمان صفحه با تکنیک CSS Framework (فریمورک های CSS)
اگر می خواهید طرح چیدمان عناصر خود را سریع ایجاد کنید، می توانید از یک چهارچوب سی اس اس مانند UIkit و یا Bootstrap استفاده کنید.

بیشتر بدانیم: معرفی بهترین فریمورک های UI (کتابخانه های css)
طرح بندی یا چیدمان صفحه با تکنیک CSS Float Layout

معمول است که تمام طرح بندی های وب را با استفاده از CSS Float انجام دهیم.
یادگیری float بسیار آسان است – فقط باید به خاطر بسپارید که ویژگی های float و clear چگونه کار می کنند.
معایب: عناصر شناور به جریان سند متصل هستند که ممکن است به انعطاف پذیری سایتتان اسیب برساند.
طرح بندی یا چیدمان صفحه با تکنیک CSS-Flexbox

استفاده از Flexbox این اطمینان را به شما می دهد که عناصر زمانی قابل پیش بینی عمل می کنند که layout صفحه باید اندازه های مختلف صفحه نمایش و دستگاه های نمایشگر مختلف را در خود جای دهد.
طرح بندی یا چیدمان صفحه با تکنیک CSS Grid

ماژول CSS Grid Layout یک سیستم طرح بندی مبتنی بر شبکه با ردیف ها و ستون ها ارائه می دهد و طرح صفحات وب را بدون نیاز به استفاده از شناورها و موقعیت یابی آسان می کند.
بیشتر بدانیم : طراحی وب سایت واکنش گرا یا ریسپانسیو در HTML