در دنیای امروزی دائماً آنلاین، ما انتظار داریم که فوراً به اطلاعات دسترسی داشته باشیم. به همه برنامههایی فکر کنید که برای ارسال پیام یا دریافت اعلانهای بهروز و زنده در یک روز استفاده میکنیم. WebSockets یکی از ابزارهای مختلف برای ساختن برنامه های کاربردی وب است که به روز رسانی و ارتباط آنی و بلادرنگ را ارائه می دهد.
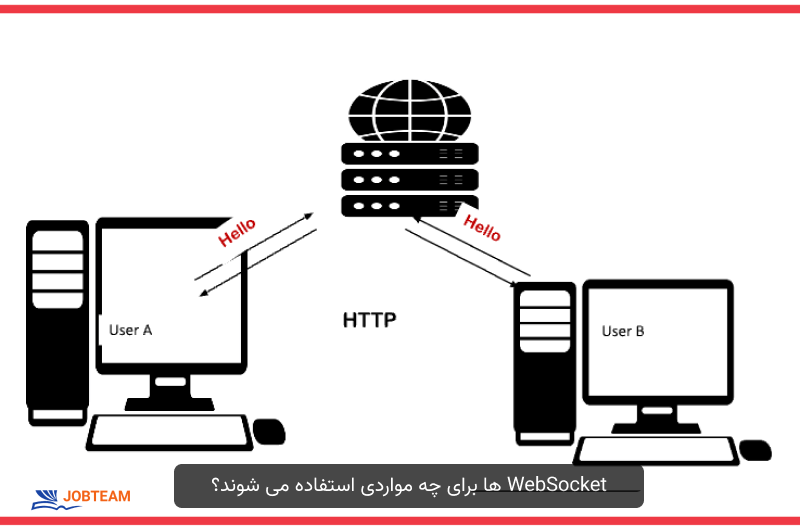
WebSocket (وب سوکت) ها برای چه مواردی استفاده می شوند؟

پروتکل WebSocket ارتباط دوطرفه و تمام دو طرفه را بین مشتری و سرور برقرار می کند. این جریان دو طرفه برای اتصالات وب سوکت منحصر به فرد است و به این معنی است که آنها می توانند داده ها را بسیار سریع و کارآمد انتقال دهند. در حالی که کاربردهای بسیار خوبی برای WebSockets وجود دارد، محیطهایی نیز وجود دارد که در آنها استفاده از رویکردی متفاوت، مانند نظرسنجی طولانی، بهتر عمل میکند.
در این مقاله، ما توضیح خواهیم داد که WebSockets چیست و برخی از مزایای استفاده از آنها برای برنامه بلادرنگ شما را شرح می دهیم. ما بهترین موارد استفاده برای پیاده سازی وب سوکت را بررسی خواهیم کرد و گزینه های دیگری را که ممکن است بخواهید به جای آن استفاده کنید را مورد بحث قرار خواهیم داد. در پایان این بخش، درک واضح تری از اینکه WebSockets برای چه چیزی استفاده می شود و اینکه آیا WebSockets برای نیازهای خاص برنامه شما کار می کند یا خیر، خواهید داشت.
معایب WebSockets

در حالی که وب سوکت به نظر روشی خارقالعاده برای نزدیک شدن به ارتباطات بلادرنگ است، توجه به برخی چالشهای مهم هنگام استفاده از WebSockets برای ارتباطات بلادرنگ مهم است.
- اگر یک اتصال از طریق WebSockets قطع شود، هیچ مکانیسمی برای متعادل کردن بار یا اتصال مجدد وجود ندارد.
- بسیاری از سرورهای پراکسی هنوز از وب سوکت پشتیبانی نمی کنند.
- WebSocket ها مانند HTTP از کش پشتیبانی نمی کنند.
- در محیطهایی که وب سوکت ممکن است پشتیبانی نشود، هنوز هم لازم است گزینههای بازگشتی مانند جریان HTTP یا نظرسنجی طولانی وجود داشته باشد.
- منابع منبع باز، مانند Socket.io، برای عملیات در مقیاس بزرگ یا رشد سریع عالی نیستند.
- ویژگیهایی مانند Presence روی اتصالات WebSocket خیلی خوب کار نمیکنند، زیرا تشخیص قطعها سخت است.
برای درک WebSocket API، مهم است که پایه و اساس آن را درک کنید - HTTP (پروتکل انتقال ابرمتن) و مدل درخواست/پاسخ آن. HTTP یک پروتکل لایه کاربردی است و اساس همه ارتباطات مبتنی بر وب و انتقال داده است.
هنگام استفاده از HTTP، کلاینتها - مانند مرورگرهای وب - درخواستها را به سرورها ارسال میکنند و سپس سرورها پیامهایی را که به عنوان پاسخ شناخته میشوند، ارسال میکنند. وب به شکلی که امروز می شناسیم بر اساس این چرخه اصلی مشتری-سرور ساخته شده است، اگرچه افزودن ها و به روز رسانی های زیادی به HTTP برای تعامل بیشتر آن صورت گرفته است. در حال حاضر چند نسخه قابل اجرا و پشتیبانی شده از HTTP—HTTP/1.1 و HTTP/2—و یک نسخه امن به نام HTTPS وجود دارد.
درخواستهای اولیه HTTP برای بسیاری از موارد استفاده خوب عمل میکنند، مانند زمانی که شخصی نیاز دارد در یک صفحه وب جستجو کند و اطلاعات مرتبط و غیر حساس در مورد موضوع را دریافت کند. با این حال، همیشه برای برنامههای کاربردی وب که نیاز به ارتباط بلادرنگ دارند، یا برای دادههایی که نیاز به بهروزرسانی سریع با حداقل تأخیر دارند، مناسب نیست.
هر بار که کلاینت درخواست سرور HTTP جدیدی می کند، رفتار پیش فرض این است که یک اتصال HTTP جدید را باز کند. این ناکارآمد است زیرا از پهنای باند در دادههای تکرارشونده غیرقابل بار استفاده میکند و تأخیر بین انتقال دادهها را افزایش میدهد.
علاوه بر این، درخواستهای HTTP فقط میتوانند در یک جهت جریان داشته باشند - از سمت مشتری. به طور سنتی هیچ مکانیزمی برای سرور برای شروع ارتباط با مشتری وجود ندارد. سرور نمی تواند داده ها را برای مشتری ارسال کند مگر اینکه مشتری ابتدا آن را درخواست کند. این می تواند مشکلاتی را برای موارد استفاده ایجاد کند که در آن پیام ها باید در زمان واقعی از سمت سرور ارسال شوند.
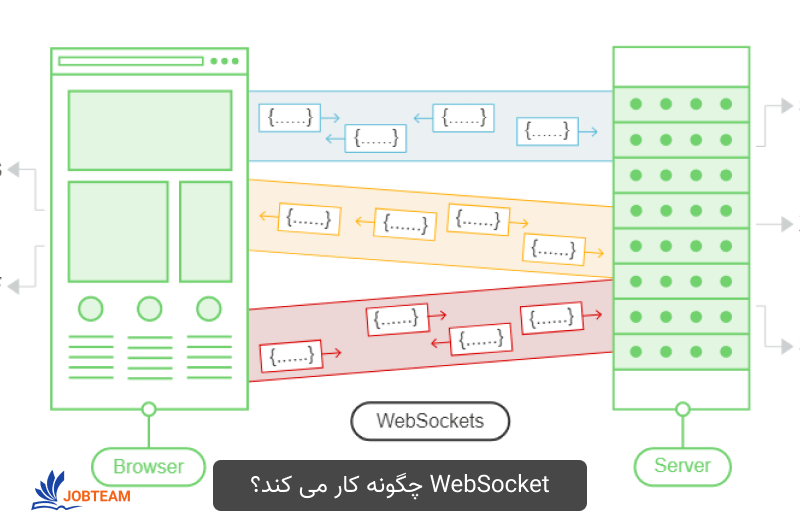
WebSocket چگونه کار می کند؟

ابتدا نحوه دسترسی به وب سایت ها بدون استفاده از WebSockets را در نظر بگیرید. صفحات وب اغلب از طریق اینترنت از طریق اتصال HTTP منتقل می شوند. این پروتکل برای انتقال داده ها استفاده می شود تا وب سایت در مرورگر شما نمایش داده شود. برای اینکه این اتفاق بیفتد، کلاینت برای هر اقدامی که انجام می دهید از سرور درخواست می کند. هنگام استفاده از HTTP برای دسترسی به وب سایت، مشتری باید ابتدا درخواستی را به سرور ارسال کند. سپس سرور با ارسال اتصال درخواستی پاسخ می دهد. به بیان دیگر، HTTP بر اساس معماری درخواست و پاسخ اولیه عمل می کند که منجر به تاخیر قابل توجهی می شود.
همه چیز با پروتکل WebSocket متفاوت است. اکنون ممکن است وبسایتها با استفاده از روش فراخوانی پویا در زمان واقعی فراخوانی شوند. تمام کاری که کلاینت باید انجام دهد این است که با انتقال دست دادن برای پروتکل وب سوکت با سرور ارتباط برقرار کند. این ارتباط تمام اطلاعات شناسایی لازم برای انتقال داده را فراهم می کند.
کانال پس از ارتباط، باز می ماند تا امکان ارتباط تقریباً ثابت فراهم شود. این بدان معنی است که سرور می تواند داده ها را به تنهایی بدون نیاز به درخواست مشتری ارائه دهد. بنابراین، اگر سرور داده های جدیدی را دریافت کند، بدون نیاز به درخواست مشتری، آنها را به مشتری تحویل می دهد.
نکته : این ایده در پوش نوتیفیکیشن ها در وب سایت ها استفاده می شود.
برای شروع ارتباط، مشتری مانند HTTP یک درخواست ارسال می کند. اما پس از آن، یک اتصال TCP حفظ می شود. نحوه ارتباط بین مشتری و سرور به شرح زیر است:
مشتری درخواست را ارسال می کند:
GET /chatService HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Sec-WebSocket-Origin: http://example.com
Sec-WebSocket-Protocol: soap, wamp
Sec-WebSocket-Version: 13
سرور پاسخ می دهد:
HTTP/1.1 101 Switching Protocols
Upgrade: WebSocket
Connection: Upgrade
Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
Sec-WebSocket-Protocol: wamp
چه زمانی باید از WebSocket استفاده کنید؟

وقتی سرعت حیاتی است، WebSocket وارد می شود. هر برنامهای که به یک اتصال پرسرعت و با تأخیر کم نیاز دارد باید از وب سوکت استفاده کند. چند نمونه از زمان استفاده از آن عبارتند از:
- چت زنده در وب سایت های پشتیبانی
- تیکرهای خبری
- موجودی سهام
- برنامه های پیام رسانی - برنامه های چت از وب سوکت برای برقراری ارتباط فقط یک بار برای تبادل، انتشار و پخش پیام در بین مشترکین استفاده می کنند. از همان اتصال WebSocket برای ارسال و دریافت پیام و برای انتقال پیام یک به یک استفاده مجدد می کند.
- بازی های زمان واقعی - در یک برنامه Gaming، ممکن است روی آن تمرکز کنید، داده ها به طور مداوم توسط سرور دریافت می شوند، و بدون تازه سازی UI، روی صفحه تأثیر می گذارد، UI به طور خودکار بدون برقراری اتصال جدید به روز می شود، بنابراین بسیار مفید است.
- سایت های شبکه اجتماعی برای فعال کردن تعامل زنده و چت فوری بین کاربران
- برنامههای وب بلادرنگ - برنامه وب بلادرنگ از یک سوکت وب برای نمایش داده ها در انتهای کلاینت استفاده می کند که به طور مداوم توسط سرور باطن ارسال می شود. در WebSocket، داده ها به طور مداوم به همان اتصالی که قبلاً باز است منتقل می شود، به همین دلیل است که وب سوکت سریعتر است و عملکرد برنامه را بهبود می بخشد.
نکته : درخواست های اتصال استاندارد امروزه دیگر برای اکثر مشاغل کافی نیست.
فناوری WebSocket به گونه ای طراحی شده است که وب را سریع تر، ایمن تر و پویاتر کند. این یک پروتکل سریع است که برای برنامههای وب فعلی که نیاز به تعامل سریعتری نسبت به اتصال استاندارد HTTP دارند، ضروری است. با این حال، HTTP نباید رها شود. علیرغم وجود وب سوکت، HTTP هنوز یک پروتکل اینترنتی مهم است.
| HTTP Connection | WebSocket Connection |
|---|---|
| پروتکل HTTP یک پروتکل یک طرفه است که در بالای پروتکل TCP که یک پروتکل لایه انتقال اتصال گرا است کار می کند، ما می توانیم با استفاده از روش های درخواست HTTP پس از بسته شدن پاسخ اتصال HTTP، اتصال را ایجاد کنیم. | WebSocket یک پروتکل ارتباطی دو طرفه است که می تواند داده ها را از مشتری به سرور یا از سرور به مشتری با استفاده مجدد از کانال اتصال ایجاد شده ارسال کند. اتصال تا زمانی که توسط کلاینت یا سرور خاتمه یابد زنده نگه داشته می شود. |
| برنامه ساده RESTful از پروتکل HTTP استفاده می کند که بدون حالت است. | تقریباً تمام برنامه های کاربردی بلادرنگ مانند خدمات (تجارت، نظارت، اطلاع رسانی) از WebSocket برای دریافت داده ها در یک کانال ارتباطی استفاده می کنند. |
| هنگامی که نمی خواهیم یک اتصال را برای مدت زمان خاصی حفظ کنیم یا از اتصال مجدد برای انتقال داده استفاده کنیم. اتصال HTTP کندتر از WebSockets است. | همه برنامههایی که اغلب بهروزرسانی میشوند از WebSocket استفاده میکنند زیرا سریعتر از اتصال HTTP است. |