First Contentful Paint (FCP) یک معیار مهم و کاربر محور برای اندازه گیری سرعت بار درک شده است، زیرا اولین نقطه را در جدول زمانی بارگذاری صفحه مشخص می کند که در آن کاربر می تواند هر چیزی را روی صفحه ببین یک FCP سریع به کاربر اطمینان می دهد که چیزی وجود دارد. اتفاق می افتد.
FCP چیست؟
متریک First Contentful Paint (FCP) زمان شروع بارگیری صفحه تا زمانی که هر بخشی از محتوای صفحه روی صفحه نمایش داده می شود را اندازه گیری می کند. برای این معیار، «Content» به متن، تصاویر (از جمله تصاویر پسزمینه)، عناصر <svg> یا عناصر <canvas> non-white اشاره دارد.
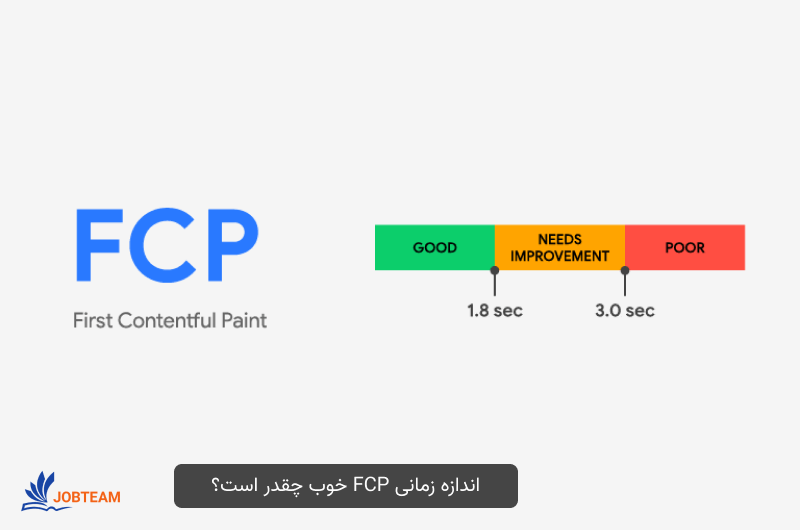
اندازه زمانی FCP خوب چقدر است؟
برای ارائه یک تجربه کاربری خوب، سایت ها باید تلاش کنند تا First Contentful Paint، آنها 1.8 ثانیه یا کمتر داشته باشند. برای اطمینان از رسیدن به این هدف برای اکثر کاربران خود، یک آستانه خوب برای اندازه گیری صدک ۷۵ بارگذاری صفحه است که در دستگاه های تلفن همراه و دسکتاپ تقسیم بندی شده است.

نحوه اندازه گیری FCP
FCP را می توان در آزمایشگاه یا میدان اندازه گیری کرد و در ابزارهای زیر موجود است:
ابزارهای میدانی :
- PageSpeed Insights
- Chrome User Experience Report
- Search Console (Speed Report)
- کتابخانه جاوا اسکریپت web-vitals
ابزار آزمایشگاهی :
- Lighthouse
- Chrome DevTools
- PageSpeed Insights
اندازه گیری FCP در جاوا اسکریپت
برای اندازه گیری FCP در جاوا اسکریپت، می توانید از Paint Timing API استفاده کنید. مثال زیر نحوه ایجاد یک PerformanceObserver را نشان می دهد که به ورودی رنگ با نام first-contentful-paint گوش می دهد و آن را در کنسول ثبت می کند.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
نکته: این کد نحوه ثبت First Contentful Paint را به کنسول نشان می دهد، اما اندازه گیری FCP در جاوا اسکریپت پیچیده تر است.
در مثال بالا، ورودی ثبتشده first-contentful-paint به شما میگوید چه زمانی اولین عنصر محتوا بارگیری شده است. با این حال، در برخی موارد این ورودی برای اندازه گیری FCP معتبر نیست.
بخش زیر تفاوتهای بین آنچه API گزارش میکند و نحوه محاسبه متریک را فهرست میکند.
تفاوت بین متریک و API :
- API برای صفحاتی که در یک برگه پسزمینه بارگذاری شدهاند، first-contentful-paint ارسال میکند، اما این صفحات باید هنگام محاسبه FCP نادیده گرفته شوند (first paint timings فقط در صورتی باید در نظر گرفته شود که صفحه تمام مدت در پیشزمینه باشد).
- API first-contentful-paint را گزارش نمیکند وقتی صفحه از back/forward cache بازیابی میشود، اما FCP باید در این موارد اندازهگیری شود زیرا کاربران آنها را بهعنوان بازدید از صفحه مجزا تجربه میکنند.
- API ممکن است paint timings را از iframe های متقاطع گزارش نکند، اما برای اندازه گیری صحیح FCP باید همه فریم ها را در نظر بگیرید. فریمهای فرعی میتوانند از API برای گزارش زمانبندی رنگ خود به قاب اصلی برای تجمیع استفاده کنند.
توسعه دهندگان می توانند به جای به خاطر سپردن همه این تفاوت های ظریف، از کتابخانه جاوا اسکریپت web-vitals برای اندازه گیری FCP استفاده کنند، که این تفاوت ها را برای شما (در صورت امکان) مدیریت می کند:
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);
چگونه امتیاز First Contentful Paint (FCP) خود را بهبود دهیم؟
امتیاز FCP شما می تواند با ارائه سریعتر محتوای شما و همچنین کاهش و بهینه سازی منابع مورد نیاز برای بارگذاری صفحات شما بهبود یابد. 10 روش برتر برای بهبود FCP عبارتند از:
- Cache وب سایت را فعال کنید - هنگامی که حافظه کش را فعال می کنید، یک نسخه از وب سایت شما تولید، ذخیره (یا کش) می شود و به کاربران بعدی ارائه می شود. این کار حجم کاری سرور شما را کم می کند زیرا نیازی به تولید صفحات از ابتدا برای هر کاربر جدید ندارد. به طور کلی، این یک راه سریع و آسان برای افزایش فورا امتیاز شما است.
- از سرورهای سریعتر استفاده کنید - response time سرور یا Time to First Byte (TTFB) زمانی است که مرورگر برای دریافت اولین بایت از محتوای یک صفحه وب صرف می کند. استفاده از یک ارائه دهنده هاست سریعتر، TTFB سریع را تضمین می کند. با این حال، تعویض هاست احتمالاً پرهزینه و وقت گیر خواهد بود، بنابراین توصیه می کنیم ابتدا راه حل های دیگر را امتحان کنید.
- منابع render-blocking را حذف کنید - همانطور که از نام آن پیداست، این منابع از ارائه سریع محتوا برای کاربر جلوگیری می کنند. Page Speed Insights فهرستی از منابع مسدودکننده رندر را برای صفحه شما ارائه می دهد. با منابعی شروع کنید که بیشترین potential savings را دارند.
در اینجا راه هایی برای حذف یا کاهش اندازه این منابع آورده ایم:
- جاوا اسکریپت و CSS خود را Minify کنید. این به معنای حذف تمام فضای خالی اضافی و نظرات غیر ضروری در کد است. برای دریافت فایل های بهینه سازی شده از javascript-minifier.com و cssminifier.com استفاده کنید.
- جاوا اسکریپت و CSS خود را به هم متصل کنید. فایلهای js. و css. فردی خود را در دو فایل اصلی .js و .cs ترکیب کنید.
- بارگذاری جاوا اسکریپت را به تعویق بیندازید. این فایل ها اغلب بزرگ هستند و در نتیجه بارگیری زمان بر هستند. اگر فایلهای جاوا اسکریپت خود را آخرین بار بارگذاری کنید، آنها مانع از رندر سریع محتوای شما نمیشوند.
- CSS critical را Generate کنید و آن را درون خطی کنید - این به صفحه شما اجازه می دهد تا به سرعت عناصر ضروری مانند header و متن سایت خود را بدون نیاز به بارگیری فایل CSS کامل برای سایت خود نمایش دهد.
-
منابع حیاتی را از پیش بارگذاری کنید - Preload از مرورگر می خواهد که در اسرع وقت یک منبع انتخاب شده را دانلود کند.
رایج ترین منبع برای پیش بارگذاری فونت ها هستند. این اجازه می دهد تا متن به سرعت و روان بارگیری شود. از Flash Of Unstyled Text (FOUT) جلوگیری می کند، جایی که متن یک صفحه وب به طور خلاصه با فونت پیش فرض مرورگر قبل از تغییر به یک فونت سفارشی ظاهر می شود.
PageSpeed Insights در صورتی که مربوط به صفحه شما باشد، اخطار «preload key requests» را نشان میدهد. به طور کلی، فونت ها و Hero-Images منابع مفیدی برای پیش بارگذاری هستند، زیرا زمان را در امتیاز FCP شما متوقف می کنند.
شما می توانید منابع را با استفاده از rel=”preload” مانند مثال زیر از قبل بارگذاری کنید:
<link rel=”preload” href=”style.css” as=”style”>
همیشه هنگام بارگذاری منابع متقاطع از Cross-Origin-Embedder-Policy (COEP) و Cross-Origin-Opener-Policy (COOP) استفاده کنید.
-
اندازه DOM خود را کاهش دهید - هنگامی که یک صفحه وب بارگذاری می شود، مرورگر یک Document Object Model (DOM) از صفحه ایجاد می کند. DOM در اصل یک نقشه از صفحه به عنوان nodes و objects است. این اجازه می دهد تا زبان های برنامه نویسی به صفحه متصل شوند.
بهتر است یک Document Object Model (DOM) کوچک داشته باشید. این کار خواندن را برای مرورگر آسان تر می کند.
چندین راه برای کاهش اندازه DOM وجود دارد:
- صفحات بزرگ را به صفحات کوچکتر تقسیم کنید.
- Lazy load را برای همه عناصری که از آن پشتیبانی می کنند فعال کنید، نه فقط تصاویر.
- صفحه بندی نظرات، پست ها، محصولات و غیره
- تعداد پست ها و محصولات نمایش داده شده در صفحه خود را محدود کنید
- CSS ای که به کار نبردید را حذف کنید (به جای پنهان کردن آن)
چگونه اندازه DOM وردپرس خود را کاهش دهیم:
- از استفاده از صفحه سازها یا افزونه هایی که تگ های <div> بی نیازی را وارد می کنند خودداری کنید. به عنوان مثال، منوی المنتور و مگا. بهترین صفحه سازهای وردپرس
- یک theme بهینه سازی شده انتخاب کنید. مثلا آسترا.
- تصاویر را در فرمت های next-gen ارائه دهید - فرمت های تصویر مانند JPEG 2000، JPEG XR و WebP اغلب فشرده سازی بهتری نسبت به PNG یا JPEG ارائه می دهند. این به معنای دانلود سریع تر و مصرف کمتر داده است.
وردپرس دارای چندین پلاگین رایگان است که به صورت خودکار تصاویر شما را تبدیل می کند.
افزونه های وردپرس برای بهینه سازی تصویر:
- Smush
- EWWW Image Optimizer
- Image optimization و Lazy Load by Optimole
- تصاویری که در بالای صفحه هستند، Lazy Load نکنید - اگر تصاویری در بالای صفحه (ATF) دارید، میخواهید در سریعترین زمان ممکن بارگذاری شوند تا ساعت در زمان FCP شما متوقف شود. اکثر پلاگین های تنبل یا سیستم های CMS گزینه ای برای غیرفعال کردن ATF بارگذاری تنبل دارند. همچنین می توانید تصاویر ضروری مانند Hero-Images خود را درون خط یا از قبل بارگذاری کنید تا مطمئن شوید که به سرعت بارگذاری می شود.
-
فونت های خود را به صورت محلی میزبانی کنید - می توانید به جای استفاده از منابع شخص ثالث مانند fonts.gstatic.com، با میزبانی فونت های خود به صورت محلی، فرآیند رندر را افزایش دهید.
این به شما کمک می کند تا از FOIT (flash of invisible text) اجتناب کنید - یک مشکل رایج که به نمره CLS شما آسیب می رساند. - از multiple page redirect خودداری کنید - Redirectها سرعت بارگذاری صفحه شما را کاهش می دهد. هنگامی که یک مرورگر منبعی را درخواست می کند که Redirect داده شده است، سرور معمولاً یک پاسخ 301 را برمی گرداند. سپس مرورگر باید درخواست دیگری در مکان جدید برای بازیابی منبع ارائه دهد. این سفر اضافی در سراسر شبکه می تواند بارگذاری منبع را صدها میلی ثانیه به تاخیر بیندازد.