ویژگی action در فرم
ویژگی action عملی را که هنگام ارسال فرم باید انجام گیرد مشخص می کند.
معمولا کاربر هنگامی که بر روی دکمه ارسال کلیک می کند، داده های فرم html به یک فایل بر روی سرور ارسال می شوند.
در مثال زیر داده های فرم به فایلی به نام action_page.php ارسال می شوند. این فایل حاوی یک اسکریپت سمت سرور است که داده های ارسالی را مدیریت می کند.
مثال: در زیر یک فرم داریم که هنگام ارسال داده ها، آن ها را به action_page.php ارسال می کند.
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe"><br><br>
<input type="submit" value="Submit">
</form>

نکته: اگر ویژگی action حذف شود، فرم به صفحه اصلی ریدایرکت می شود.
ویژگی target برای فرم
ویژگی target مشخص می کند که پاسخی که پس از ارسال فرم دریافت می شود، کجا نمایش داده شود.
ویژگی target می تواند یکی از موارد جدول زیر باشد
| مقدار | توضیحات |
|---|---|
| blank_ | پاسخ در یک برگه جدید یا پنجره جدید نمایش داده می شود |
| self_ | پاسخ در همان برگه جاری نمایش داده می شود |
| parent_ | پاسخ در چهارچوب والد خود نمایش داده می شود |
| top_ | پاسخ در بالای همه پنجره ها نمایش داده می شود |
| framename_ | پاسخ در یک iframe با نام مشخص شده نمایش داده می شود |
مقدار پیش فرض self_ است، به این معنی که پاسخ در همان پنجره جاری نمایش داده می شود.
مثال: در زیر پاسخ فرم را در یک پنجره جدید به ما نشان می دهد
<form action="/action_page.php" target="_blank">

ویژگی method در فرم
ویژگی method، متد http را مشخص می کند که هنگام ارسال داده های فرم مورد استفاده قرار می گیرند.
داده های فرم را می توان به عنوان متغیرهای URL ارسال کرد (method = “GET”) یا به عنوان تراکنش ارسال http ارسال کرد (method = “POST”)
روش پیش فرض http هنگام ارسال داده ها، روش GET است.
بیشتر بدانیم : فعالسازی ssl یا https رایگان (Let's Encrypt) در دایرکت ادمین
مثال: در زیر داده های فرم به روش GET ارسال می شوند
<form action="/action_page.php" method="get">

مثال: در زیر داده های فرم به روش POST ارسال می شوند
<form action="/action_page.php" method="post">

نکاتی در مورد متد GET :
- داده های فرم را به عنوان جفت مقدار name/value به انتهای آدرس URL ضمیمه می کند.
- هرگز از GET برای ارسال داده های حساس استفاده نکنید (داده های ارسال شده از طریق URL قابل مشاهده هستند)
- طول URL محدود است (2048 کاراکتر)
- برای ارسال فرم هایی که کاربر می خواهد نتیجه را bookmark کند مفید و کاربردی است.
- GET برای داده های غیر ایمن، مانند query string ها در Google خوب است.
نکاتی در مورد متد POST :
- داده های فرم را در داخل بدنه درخواست http اضافه می کند (داده های فرم ارسال شده در URL نشان داده نمی شود)
- POST محدودیت اندازه ندارد و می تواند برای ارسال مقادیر زیاد مورد استفاده قرار گیرد
- ارسالی های فرم با متد POST نمی توانند bookmark شوند
نکته: اگر داده های فرم حساس و شخصی هستند، همیشه از متد POST برای ارسال داده ها استفاده کنید.
دوره های خوب: آموزش سئو تکنیکال
ویژگی Autocomplete در فرم
ویژگی autocomplete مشخص می کند که آیا فرم باید به شکل خودکار تکمیل شود یا خیر.
هنگامی که ویژگی autocomplete روشن باشد، مرورگر به طور خودکار مقادیر فرم را بر اساس مقادیری که قبلا وارد کرده بود، تکمیل می کند.
مثال: در زیر یک فرم با ویژگی autocomplete داریم
<form action="/action_page.php" autocomplete="on">

ویژگی novalidate برای فرم
ویژگی novalidate یک ویژگی Boolean است.
در صورت وجود این ویژگی، مشخص می کند که داده های فرم (ورودی) هنگام ارسال نباید اعتبار سنجی شوند.
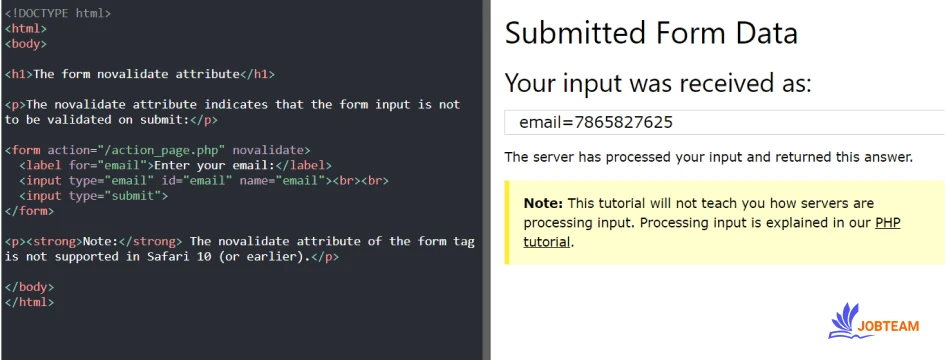
مثال: در زیر یک فرم داریم که داده های ورودی هنگام ارسال اعتبارسنجی نمی شوند
<form action="/action_page.php" novalidate>

بعد ارسال فرم بالا :

همانطور که می بینید، فرم بدون داده خطای اینکه مقدار ورودی فرمت ایمیل ندارد، ارسال شد.
لیست تمام ویژگی های فرم در html
در زیر جدولی برای شما آورده ایم که لیست همه ویژگی های فرم ها در HTML را به طور مختصر شرح داده است
| ویژگی | توضیحات |
|---|---|
| Accept-charset | رمزگذاری مورد استفاده برای ارسال فرم را مشخص می کند |
| Action | مشخص می کند که هنگام ارسال فرم، داده های فرم را به کجا ارسال کند. |
| Autocomplete | مشخص می کند که تکمیل خودکار فیلد های فرم روشن یا خاموش باشد. |
| Enctype | مشخص می کند که چگونه داده های فرم هنگام ارسال کدگذاری شوند (فقط برای متد POST) |
| Method | متد http را برای استفاده در هنگام ارسال داده های فرم، مشخص می کند |
| Name | نام فرم را مشخص می کند |
| Novalidate | مشخص می کند که داده های ورودی فرم هنگام ارسال نباید اعتبار سنجی شوند |
| Rel | رابطه بین یک منبع مرتبط و سند فعلی را مشخص می کند |
| Target | مشخص می کند که پاسخی که پس از ارسال فرم دریافت می شود، در کجا نمایش داده شود. |
بیشتر بدانیم : تگ یا عناصر قابل استفاده در فرم در HTML (form elements)






