ویژگی های input در html
ویژگی value در input
ویژگی value یک مقدار اولیه برای فیلد ورودی مشخص می کند.
مثال: در زیر فیلدهای ورودی که دارای مقدار اولیه هستند را برای شما آورده ایم.
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe">
</form>

ویژگی readonly در input
ویژگی readonly برای مشخص کردن این است که یک قسمت از ورودی ما فقط خواندنی است (قابل تغییر دادن نیست)
با این که این فیلد ها غیر قابل تغییر هستند اما کاربر می تواند آن را انتخاب کند و از آن کپی بگیرد.
مقدار یک فیلد ورودی readonly زمانی که روی دکمه ارسال بزنیم ارسال می شود.
خدمات جاب تیم : خرید بک لینک قوی و با کیفیت
مثال: در زیر یک فیلد فقط خواندنی ایجاد کرده ایم.
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John" readonly><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe">
</form>

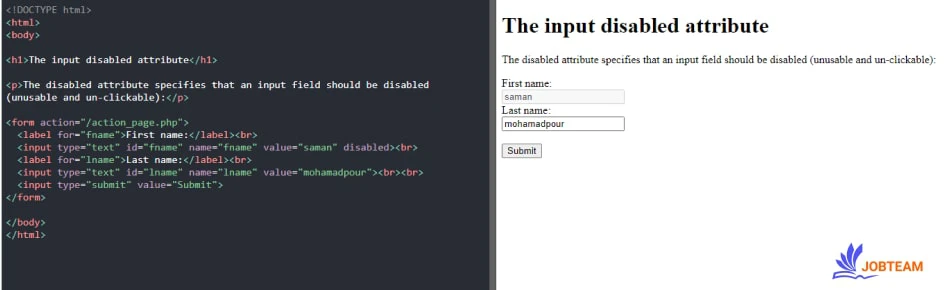
ویژگی disabled در input
ویژگی disabled برای مشخص کردن این است که یک قسمت از ورودی باید غیرفعال باشد.
فیلد ورودی با ویژگی disabled غیرقابل استفاده است و نمی توان روی آن کلیک کرد.
مقدار فیلد ورودی با ویژگی disabled، هنگام ارسال فرم ارسال نمی شود.
مثال: در زیر یک فیلد غیرقابل استفاده با ویژگی disabled ایجاد کرده ایم.
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John" disabled><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe">
</form>

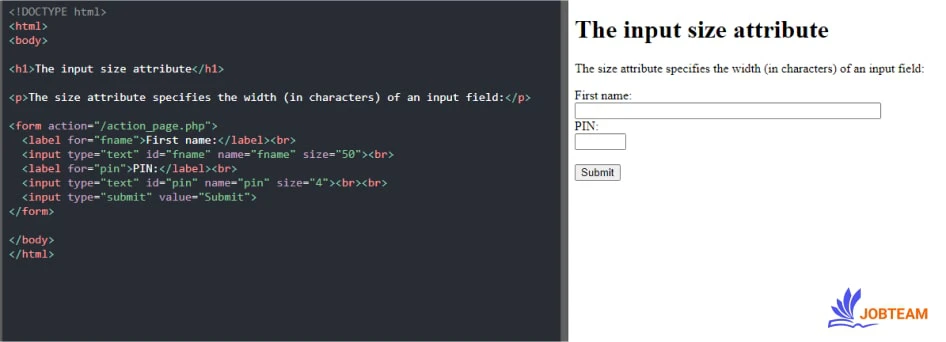
ویژگی size در input
ویژگی size عنصر input عرض قابل مشاهده یک عنصر ورودی بر اساس کاراکتر را مشخص می کند.
مقدار پیش فرض آن 20 کاراکتر است.
توجه : ویژگی size برای انواع ورودی زیر کاربردی است:
- ورودی با نوع متنی (text)
- ورودی با نوع جستجو (search)
- ورودی با نوع شماره تلفن (tel)
- ورودی با نوع آدرس اینترنتی (url)
- ورودی با نوع ایمیل (email)
- ورودی با نوع کلمه عبور (password)
خدمات جاب تیم : آموزش اینستاگرام صفر تا صد
مثال: در زیر یک عرض برای عنصر ورودی متنی مشخص کرده ایم.
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" size="50"><br>
<label for="pin">PIN:</label><br>
<input type="text" id="pin" name="pin" size="4">
</form>

ویژگی maxlength در input
این ویژگی حداکثر تعداد کاراکترهای مجاز در یک فیلد ورودی را مشخص می کند.
توجه : وقتی حداکثر طول برای یک فیلد ورودی مشخص می کنید، ورودی، کاراکترهای ورودی بیش از اندازه مشخص شده را نمی پذیرد. با این حال اگر بیش از اندازه مورد نظر نویسه وارد کنید هیچ پیام و یا بازخوردی به شما نشان نمی دهد و برای این کار باید از طریق جاوااسکریپت اقدام کنید.
بیشتر بدانیم : آموزش ایجاد تگ a یا لینک (پیوند) در html
مثال: در زیر برای یک فیلد ورودی حداکثر کاراکتر مجاز تعریف کرده ایم.
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" size="50"><br>
<label for="pin">PIN:</label><br>
<input type="text" id="pin" name="pin" maxlength="4" size="4">
</form>

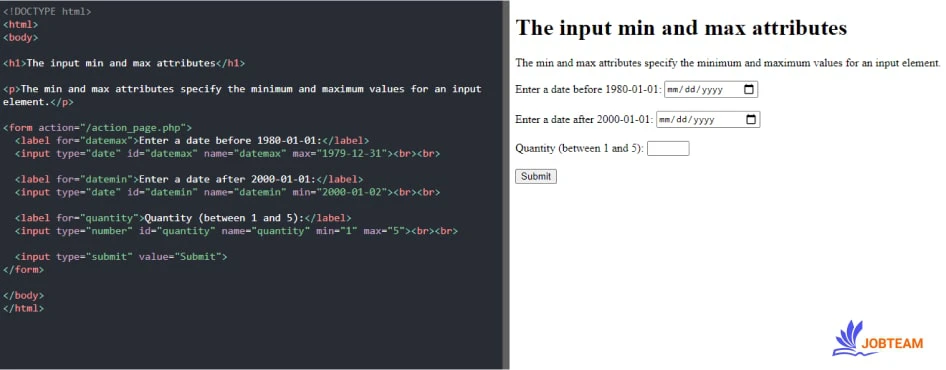
ویژگی های min و max در input
این ویژگی ها به ترتیب، حداقل و حداکثر مقداری که یک ورودی می تواند دریافت کند را مشخص می کنند.
این ویژگی ها را می توان برای انواع عنصر input زیر مشخص کرد:
- ورودی با نوع عددی (number)
- ورودی با نوع محدوده (range)
- ورودی با نوع تاریخ (date)
- ورودی با نوع تاریخ محلی (datetime-local)
- ورودی با نوع ماه سال (month)
- ورودی با نوع زمان (time)
- ورودی با نوع هفته سال (week)
نکته : از ویژگی های min و max می توانید برای ایجاد طیف وسیعی از مقادیر مجاز و قانونی استفاده کنید
بیشتر بدانیم : دیجیتال مارکتینگ چیست؟
مثال: در زیر برای ورودی های با نوع تاریخ، حداقل و حداکثر و برای ورودی با نوع عددی یک طیف عددی مجاز ایجاد کرده ایم.
<form>
<label for="datemax">Enter a date before 1980-01-01:</label>
<input type="date" id="datemax" name="datemax" max="1979-12-31"><br><br>
<label for="datemin">Enter a date after 2000-01-01:</label>
<input type="date" id="datemin" name="datemin" min="2000-01-02"><br><br>
<label for="quantity">Quantity (between 1 and 5):</label>
<input type="number" id="quantity" name="quantity" min="1" max="5">
</form>

ویژگی multiple در input
این ویژگی مشخص می کند که کاربر مجاز به انتخاب بیش از یک مقدار در یک فیلد ورودی است.
این ویژگی ها را می توان برای انواع عنصر input زیر مشخص کرد:
- ورودی با نوع ایمیل (email)
- ورودی با نوع فایل (file)
مثال: در زیر یک فیلد ورودی برای بارگذاری فایل ایجاد کرده ایم که کاربر مجاز به انتخاب بیش از یک فایل است.
<form>
<label for="files">Select files:</label>
<input type="file" id="files" name="files" multiple>
</form

ویژگی pattern در input
این ویژگی یک عبارت باقاعده و منظم مشخص می کند که هنگام ارسال فرم، مقدار فیلد ورودی با آن بررسی می شود.
این ویژگی ها را می توان برای انواع عنصر input زیر مشخص کرد:
- ورودی با نوع متنی (text)
- ورودی با نوع جستجو (search)
- ورودی با نوع آدرس اینترنتی (url)
- ورودی با نوع شماره تلفن (tel)
- ورودی با نوع ایمیل (email)
- ورودی با نوع رمز عبور (password)
نکته: برای توصیف الگو برای به کاربر از ویژگی عمومی title استفاده کنید.
نکته: در مقالات مربوط به زبان برنامه نویسی جاوا اسکریپت (JavaScript) به طور مفصل با عبارات باقاعده و منظم آشنا خواهید شد.
بیشتر بدانیم : آموزش عبارات با قاعده (ریجکس یا regex) جاوا اسکریپت
مثال: در زیر یک فیلد ورودی آورده ایم که فقط می تواند شامل سه حرف باشد (بدون عدد یا کاراکتر خاص)
<form>
<label for="country_code">Country code:</label>
<input type="text" id="country_code" name="country_code"
pattern="[A-Za-z]{3}" title="Three letter country code">
</form>

ویژگی placeholder در input
این ویژگی درون باکس ورودی یک توضیح در مورد نوع مقداری که باید وارد شود به کاربر می دهد.
راهنمایی و توضیح کوتاه، قبل از وارد کردن مقدار توسط کاربر، در قسمت ورودی نمایش داده می شود.
این ویژگی ها را می توان برای انواع عنصر input زیر مشخص کرد:
- ورودی با نوع متنی (text)
- ورودی با نوع جستجو (search)
- ورودی با نوع آدرس اینترنتی (url)
- ورودی با نوع شماره تلفن (tel)
- ورودی با نوع ایمیل (email)
- ورودی با نوع رمز عبور (password)
مثال: در زیر یک فیلد ورودی با ویژگی placeholder برای شما آورده ایم.
<form>
<label for="phone">Enter a phone number:</label>
<input type="tel" id="phone" name="phone"
placeholder="123-45-678"
pattern="[0-9]{3}-[0-9]{2}-[0-9]{3}">
</form>

ویژگی required در input
این ویژگی برای این است که یک فیلد ورودی حتما باید اول پر شود، تا فرم ارسال شود.
این ویژگی ها را می توان برای انواع عنصر input زیر مشخص کرد:
- ورودی با نوع متنی (text)
- ورودی با نوع جستجو (search)
- ورودی با نوع آدرس اینترنتی (url)
- ورودی با نوع شماره تلفن (tel)
- ورودی با نوع ایمیل (email)
- ورودی با نوع رمز عبور (password)
- ورودی با نوع گرفتن تاریخ (date picker)
- ورودی با نوع عددی (number)
- ورودی با نوع کادر تایید (checkbox)
- ورودی با نوع دکمه رادیویی (radio)
- ورودی با نوع فایل (file)
دوره آموزشی : آموزش شی گرایی php
مثال: در زیر یک فیلد متنی با ویژگی required برای شما آورده ایم.
<form>
<label for="username">Username:</label>
<input type="text" id="username" name="username" required>
</form>

ویژگی step در input
این ویژگی فواصل قانونی عددی را برای یک فیلد ورودی مشخص می کند.
مثال: اگر مقدار ویژگی step برابر 3 باشد، مقادیر مجاز عبارتند از : -3, 0, 3, 6 و الی آخر.
نکته: این ویژگی می تواند همواره با ویژگی های min و max برای ایجاد محدوده ای از مقادیر قانونی و مجاز استفاده شود.
بیشتر بدانیم : آموزش تلگرام رایگان
این ویژگی ها را می توان برای انواع عنصر input زیر مشخص کرد:
- ورودی با نوع عددی (number)
- ورودی با نوع انتخاب محدوده (range)
- ورودی با نوع تاریخ (date)
- ورودی با نوع تاریخ محلی (datetime-local)
- ورودی با نوع ماه سال (month)
- ورودی با نوع زمان (time)
- ورودی با نوع هفته سال (week)
مثال: در زیر یک فیلد ورودی با فواصل عددی 3 رقم ایجاد کرده ایم.

توجه : محدودیت های فیلد های ورودی بی نقص نیستند و جاوا اسکریپت راه های زیادی برای ورود غیر قانونی اراِئه می کند. برای امنیت بیشتر ورودی ها، همه ورودی ها باید سمت سرور هم بررسی شوند.
فایل : قرارداد طراحی سایت + نمونه
ویژگی autofocus در input
این ویژگی مشخص می کند که کدام فیلد ورودی در هنگام لود شدن، برای وارد کردن مقدار باید فعال باشد.
مثال: در زیر فیلد ورودی “name” به طور خودکار بعد از بارگذاری صفحه، برای وارد کردن مقدار توسط کاربر فعال می شود.
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" autofocus><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname">
</form>

ویژگی های width و height در input
این ویژگی ها به ترتیب عرض و ارتفاع یک فیلد ورودی را مشخص می کنند.
نکته: همیشه این دو ویژگی را برای تصاویر مشخص کنید. در صورت مشخص بودن عرض و ارتفاع، هنگام بارگذاری صفحه، فضای مشخص شده برای تصویر رزرو می شود. بدون این ویژگی ها، مرورگر اندازه تصویر را نمی داند و نمی تواند فضای مناسب را برای تصویر رزرو کند. و نتیجه مشخص نکردن عرض و ارتفاع تصاویر این است که قالب بندی صفحه در حین بارگذاری تغییر می کند (زمانی که تصویر بارگذاری می شود).
آموزش: آموزش سی شارپ
مثال: در زیر یک تصویر را به عنوان دکمه ارسال، با ویژگی های عرض و ارتفاع تعریف کرده ایم.
<form>
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="image" src="img_submit.gif" alt="Submit" width="48" height="48">
</form>

ویژگی list در input
این ویژگی به عنصر datalist اشاره دارد که شامل گزینه هایی از پیش تعریف شده برای عنصر input است.
مثال: در زیر یک عنصر input با مقادیر از پیش تعریف شده در datalist را برای شما آورده ایم.
<form>
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
</form>

ویژگی autocomplete در input
این ویژگی مشخص می کند که آیا فرم یا قسمت های ورودی به صورت خودکار تکمیل شوند یا خیر.
این ویژگی به مرورگر اجازه می دهد که مقادیر ورودی را پیش بینی کند. هنگامی که کاربر شروع به تایپ در یک فیلد ورودی می کند، مرورگر باید گزینه هایی را برای پر کردن فیلد، بر اساس مقادیر تایپ شده قبلی نمایش دهد.
این ویژگی ها را می توان برای فرم (form) و انواع عنصر input زیر مشخص کرد:
- ورودی با نوع متنی (text)
- ورودی با نوع جستجو (search)
- ورودی با نوع آدرس اینترنتی (url)
- ورودی با نوع شماره تلفن (tel)
- ورودی با نوع ایمیل (email)
- ورودی با نوع رمز عبور (password)
- ورودی با نوع انتخاب تاریخ (date picker)
- ورودی با نوع محدوده انتخاب (range)
- ورودی با نوع رنگ (color)
مثال: در زیر ما یک فرم با ویژگی autocomplete ایجاد کرده ایم.
<form action="/action_page.php" autocomplete="on">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email" autocomplete="off"><br><br>
<input type="submit" value="Submit">
</form>

نکته: در برخی از مرورگرها ممکن است نیاز باشد که عملکرد تکمیل خودکار را فعال کنید (به بخش “preferences” در منوی مرورگر مراجعه کنید) .
بیشتر بدانیم : ویژگی form در input در HTML