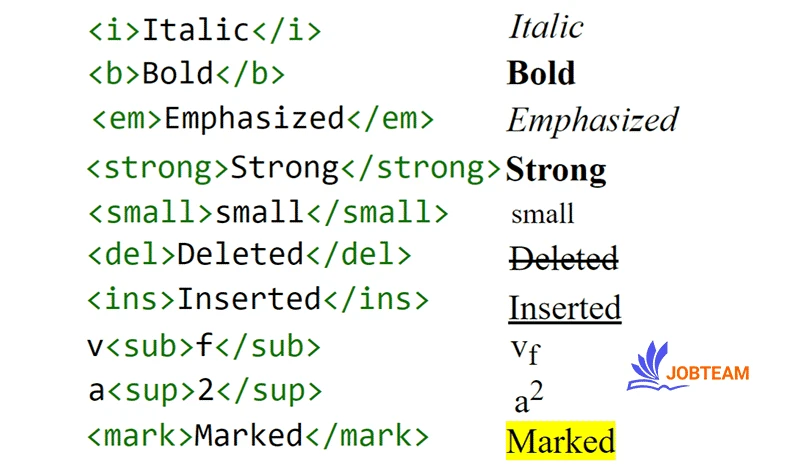
تگ های فرمت دهی در html
- <b> - متن پررنگ
- <strong> - متن مهم
- <i> - متن کج (مورب)
- <em> - متن تاکید شده
- <mark> - متن علامت گذاری شده
- <small> - متن کوچکتر
- <del> - متن حذف شده
- <ins> - متن درج شده
- <sub> - متن زیرنویس
- <sup> - متن بالا (توان)
فرمت دهی با تگ b
متن مورد نظر را پر رنگ می کند
<b>This text is bold</b>
قالب بندی تگ strong
متن را با اهمیت تر و درشت نشان می دهد در سئو برای مشخص کردن کلمه کلیدی اصلی صفحه فعلی پرکاربرد استفاده می شود
<strong>This text is important!</strong>
فرمت دهی تگ i
محتوای داخل تگ i به صورت مورب نمایش داده می شود و برای بیان اصطلاح فنی یا عبارتی از زبان دیگر عموما استفاده می شود.
<i>This text is italic</i>
قالب بندی تگ em
این تگ مثل تگ i محتوای خود را مورب می کند ولی برای انتقال استرس در کلمه می باشد.
<em>This text is emphasized</em
بیشتر بدانیم : سفارش طراحی لندینگ پیج یا صفحه فرود
قالب بندی با تگ small
متن را کوچکتر می کند
<small>This is some smaller text.</small>
قالب بندی با تگ mark
متنی را مشخص می کند که باید برجسته باشد
<p>Do not forget to buy <mark>milk</mark> today.</p>

قالب بندی با تگ del
برای نشان دادن حذف یک متن از محتوا استفاده می شود عموما برای نمایش تخفیف بسسیار کاربردی می باشد.
<p>My favorite color is <del>blue</del> red.</p>
بیشتر بدانیم : آموزش سئو تکنیکال
فرمت دهی با تگ ins
زیر متن مورد نظر خط جایگذاری می کند.
<p>My favorite color is <del>blue</del> <ins>red</ins>.</p>
فرمت با تگ sub
تگ sub متن زیرنویس را تعریف می کند. متن زیرنویس نیمی از نویسه زیر خط عادی ظاهر می شود و گاهی اوقات با قلم کوچکتر ارائه می شود. متن زیرنویس را می توان برای فرمول های شیمیایی مانند H2O استفاده کرد:
<p>This is <sub>subscripted</sub> text.</p>

فرمت تگ sup
تگ sup متن فوق خطی را تعریف می کند. متن Superscript نیمی از نویسه بالاتر از خط طبیعی ظاهر می شود و گاهی اوقات با قلم کوچکتر ارائه می شود. همان توان در ریاضی.
<p>This is <sup>superscripted</sup> text.</p>

مطالعه بیشتر : آموزش تگ های نقل قول و استناد در html (Quotation and Citation)